Zestly is a concept budget and recipe app for users who need budget-friendly foods, but do not have the time or the ability to cook complex meals. They can create meal prep by analyzing your budget and cost breakdown.
Zestly has recently undergone a brand identity makeover and aims to enhance its online footprint through the launch of a new landing page. Zestly's goals were to assess consumer interest and boost app installations, focusing on improving conversion rates, minimizing bounce rates, increasing page views, and optimizing CPC.
Deliverables/Tasks:
Landing Page Design
Framer Development
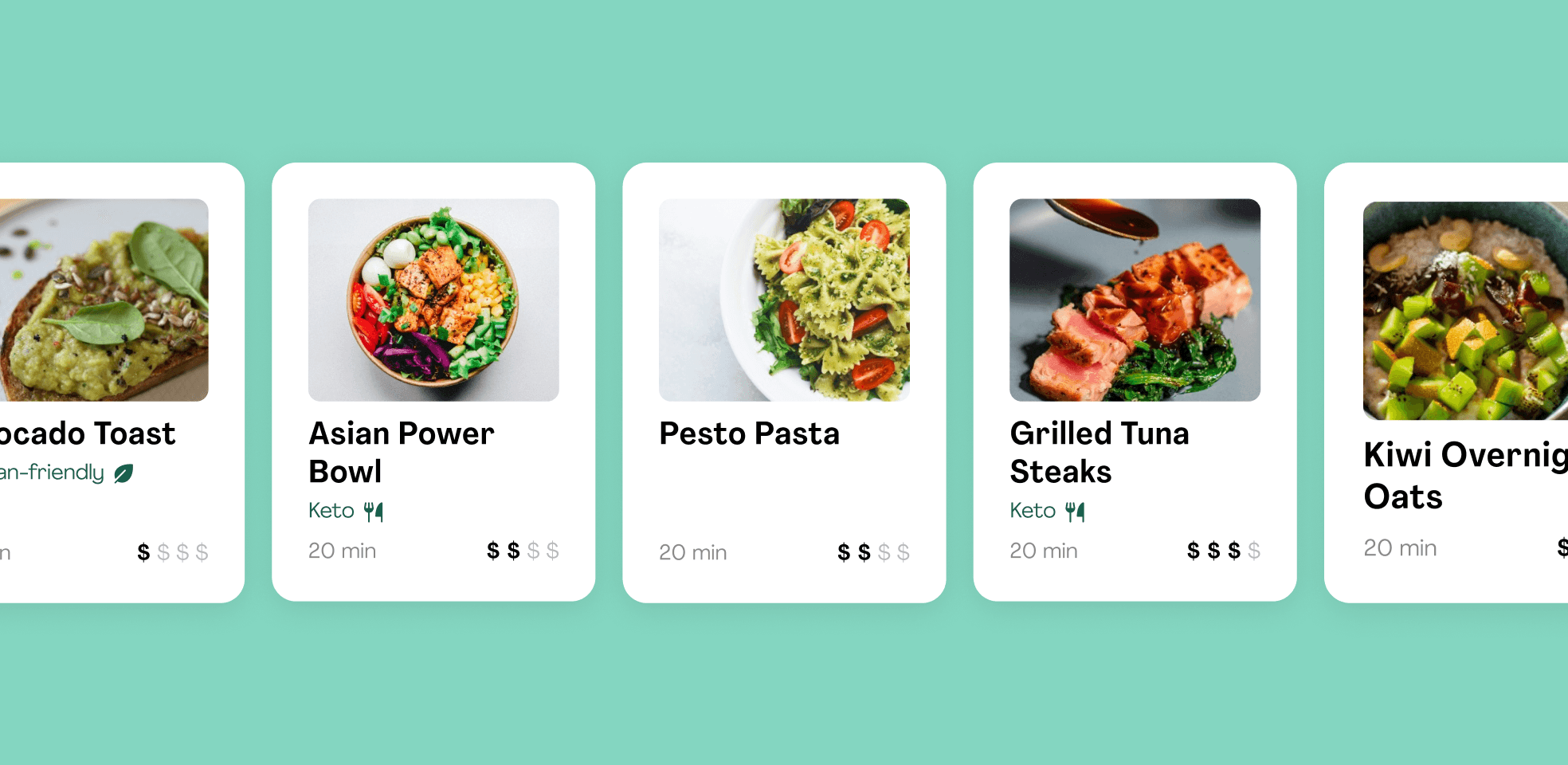
Custom Visual Assets
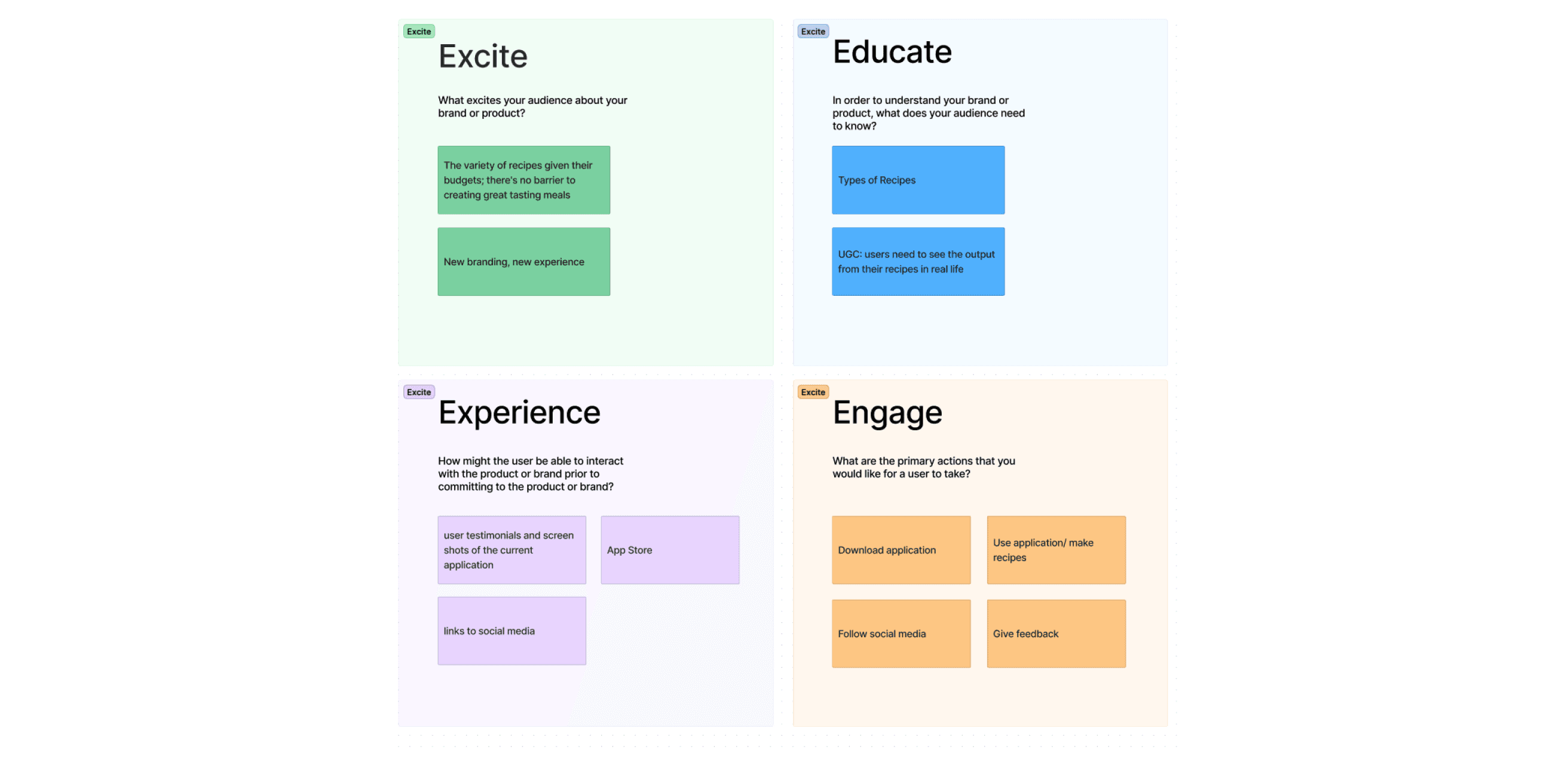
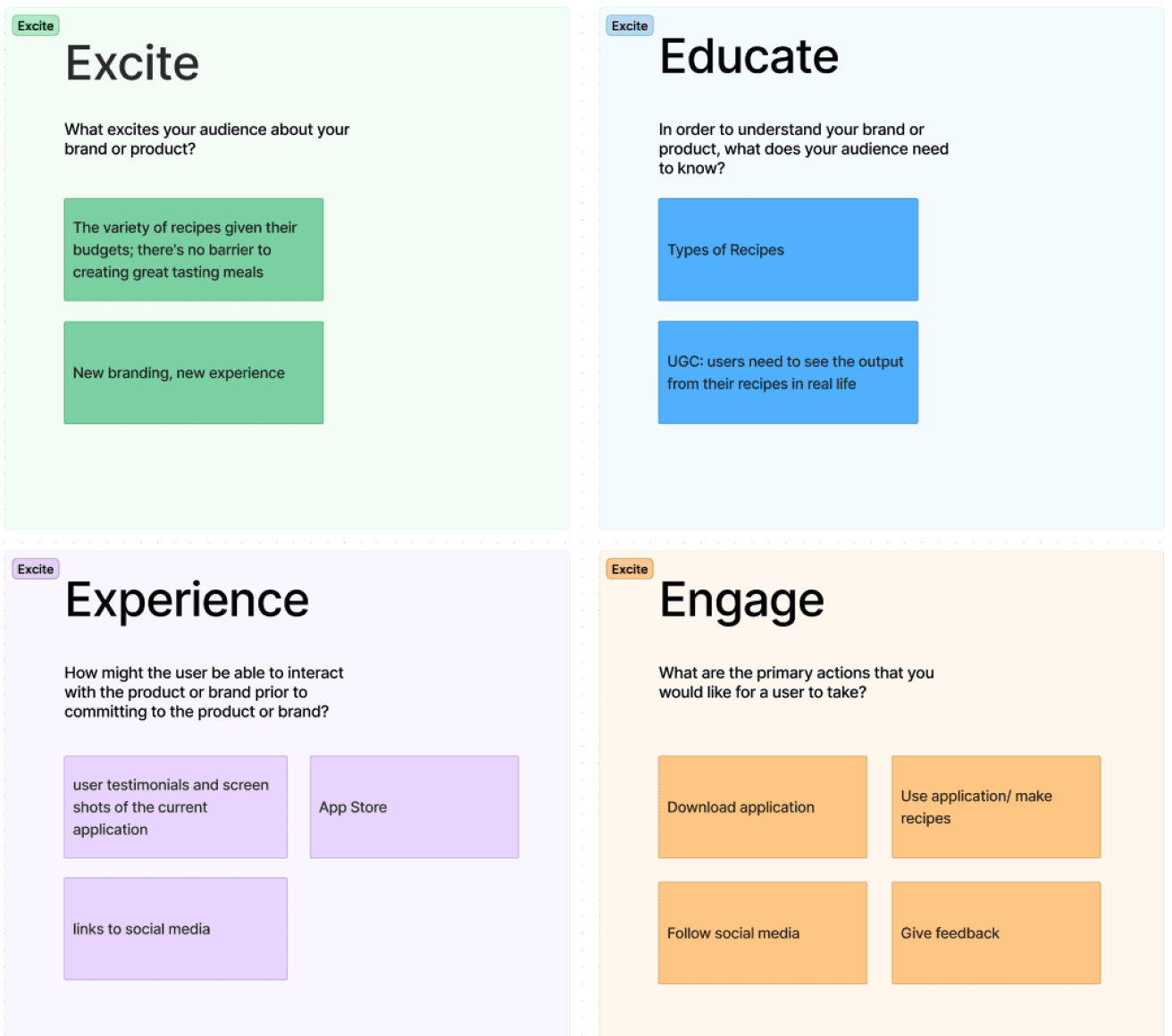
Based on the kickoff and discussion, we were able to organize the architecture of the landing page--how they wanted to organize and portray the information on the page.
Using this framework, we were able to create the structure and identify content that would be displayed on the landing page:
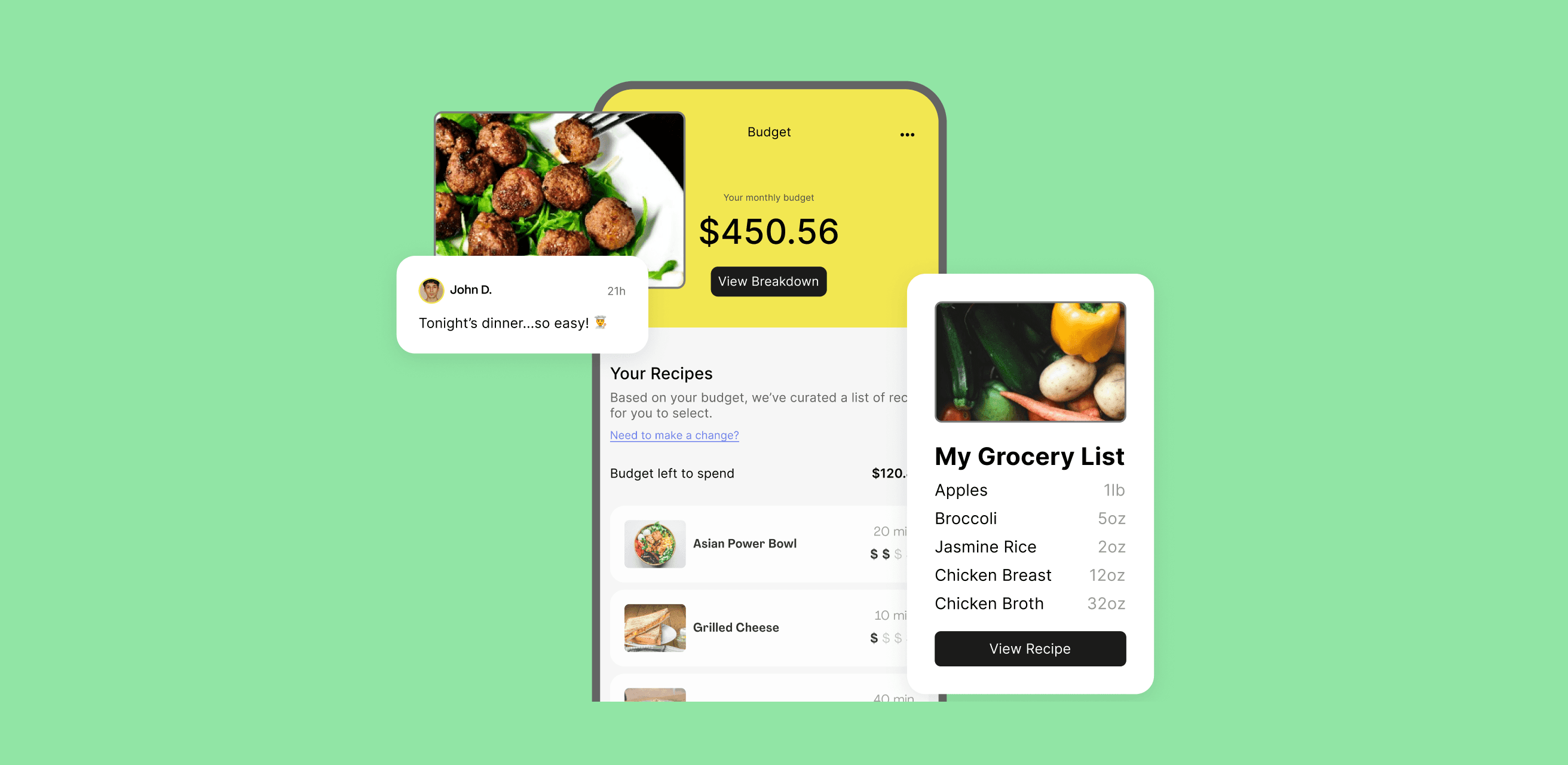
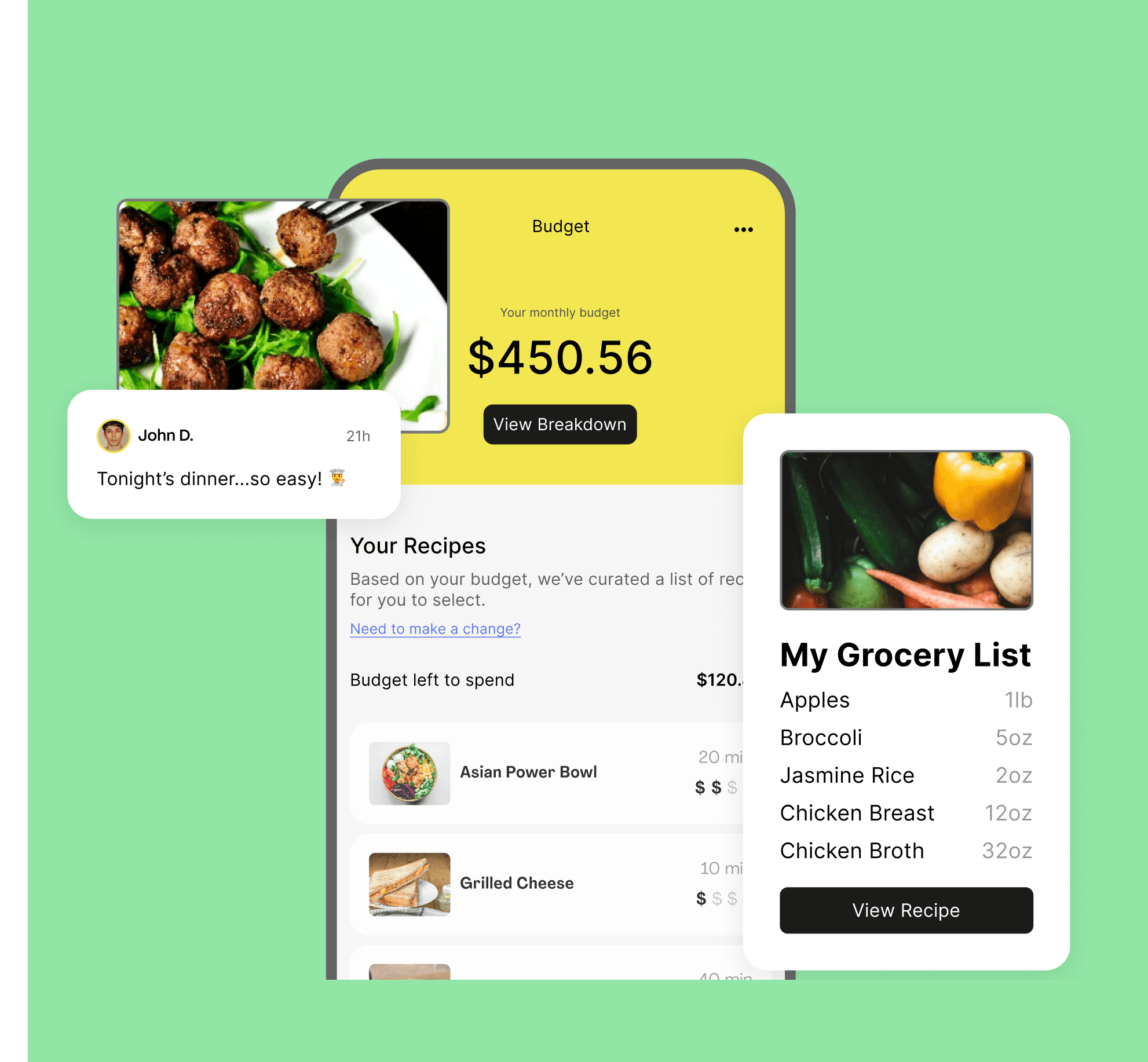
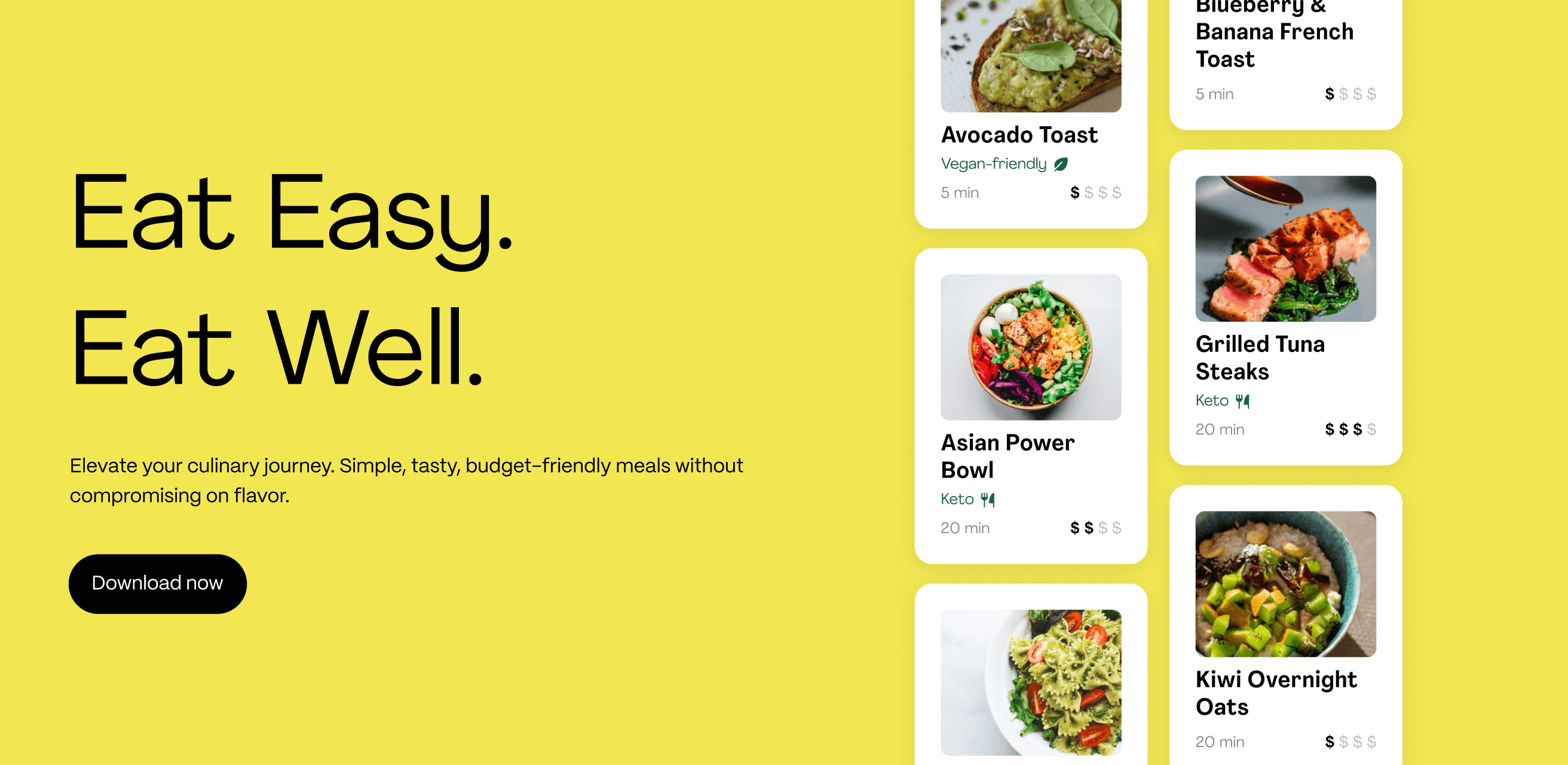
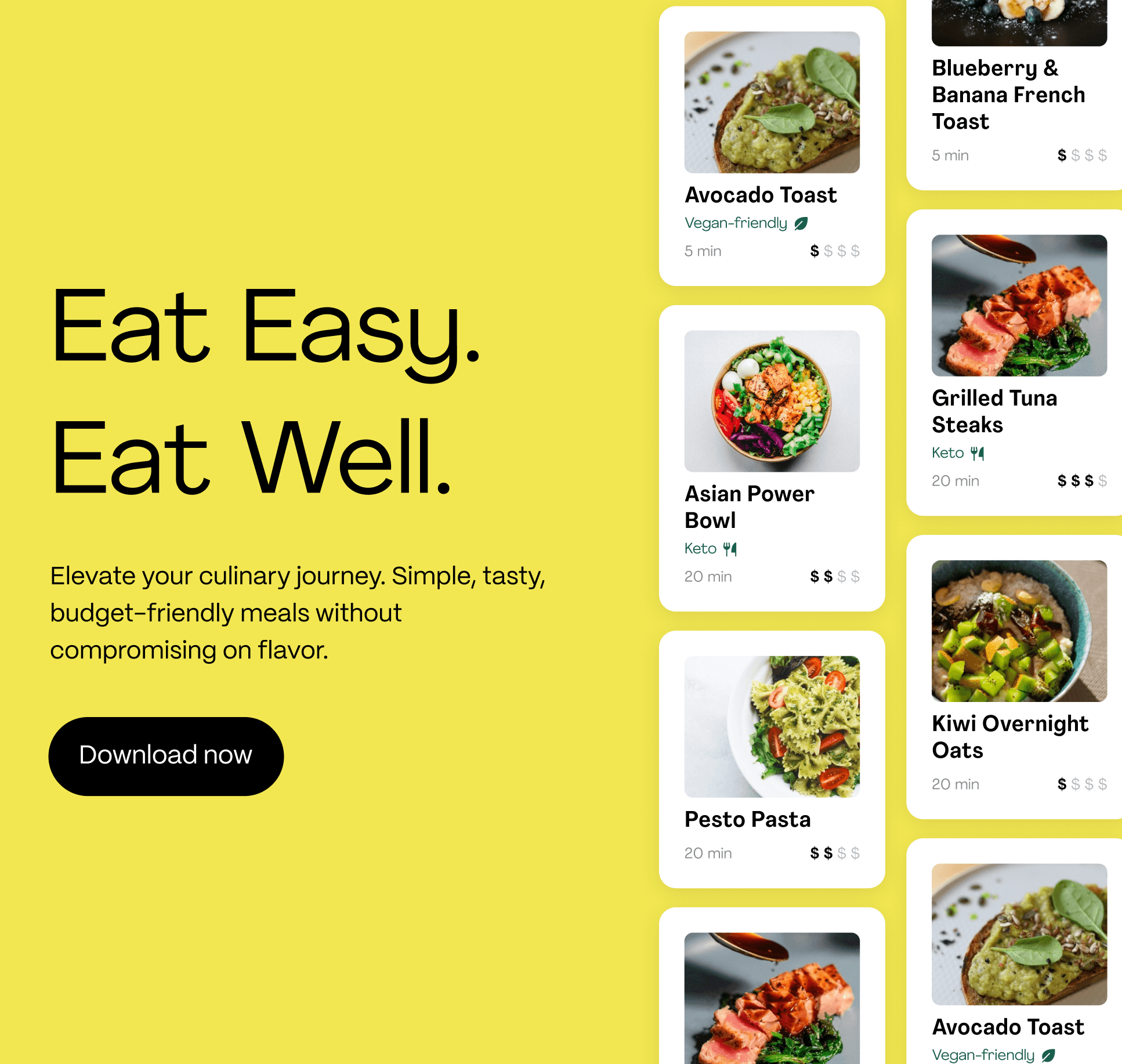
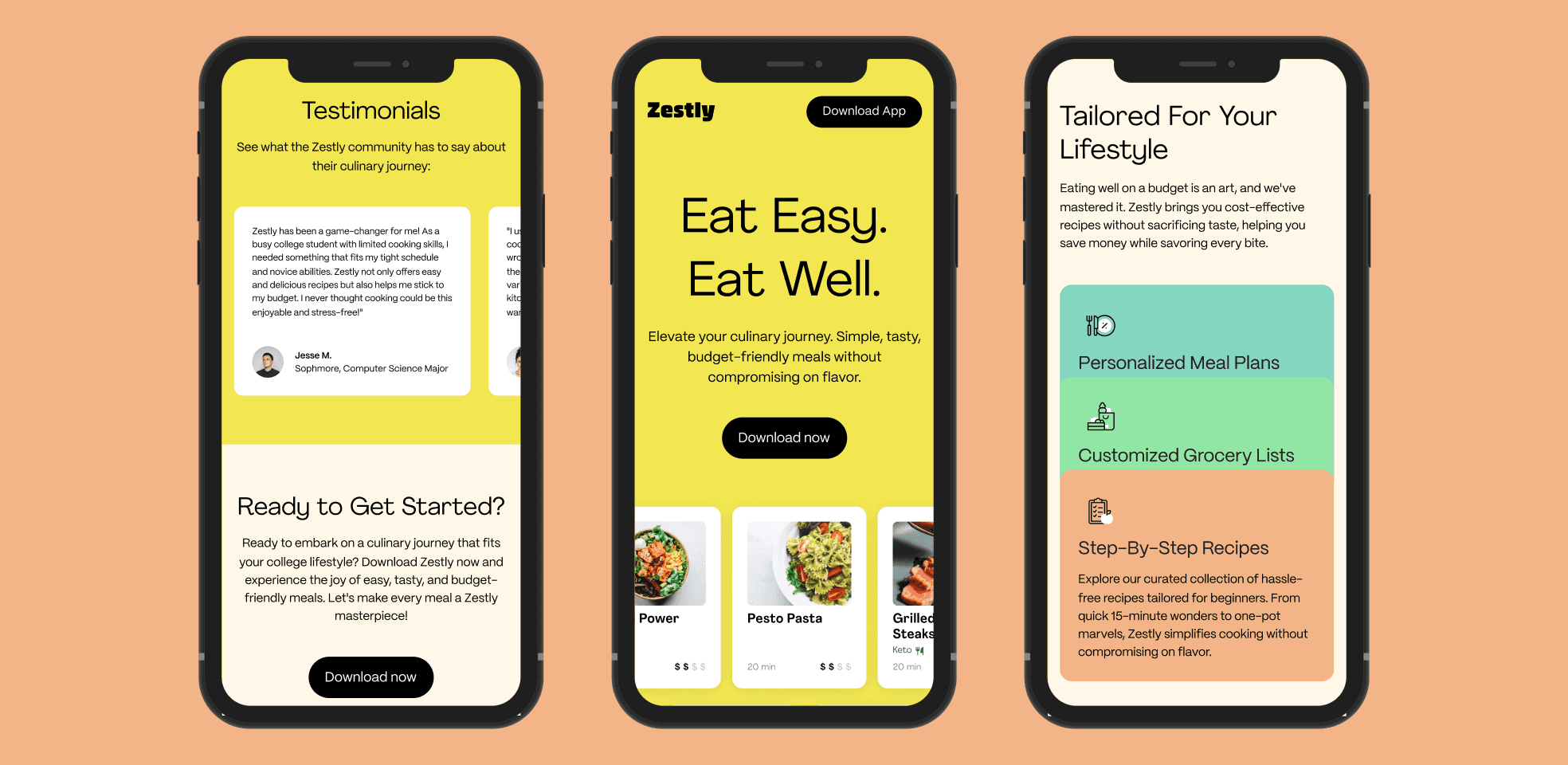
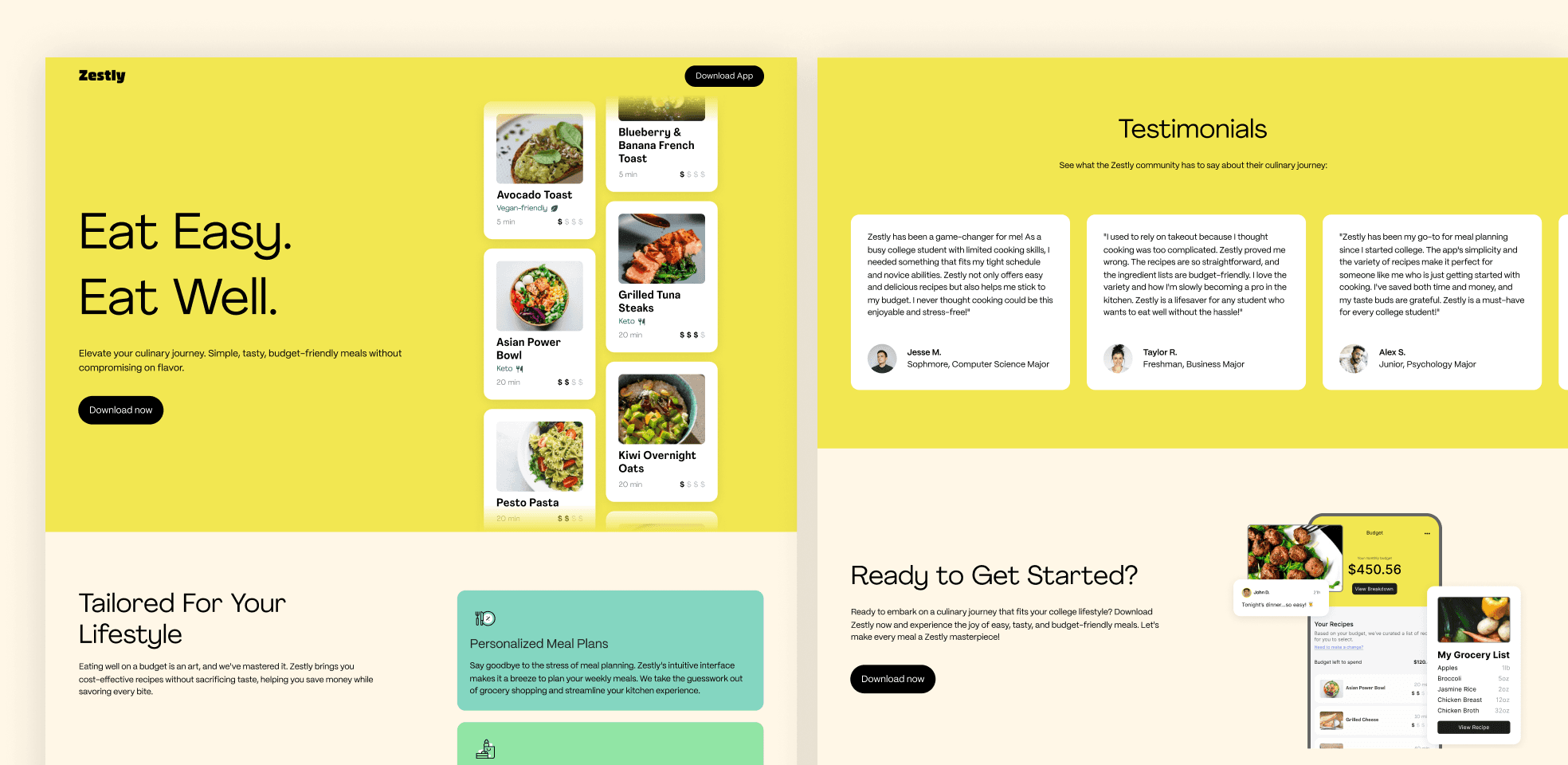
Hero with CTA: bold header with visuals showing recipe examples or a screenshot of the app
Value Props: Show value of app and capabilities that differ from other competitors
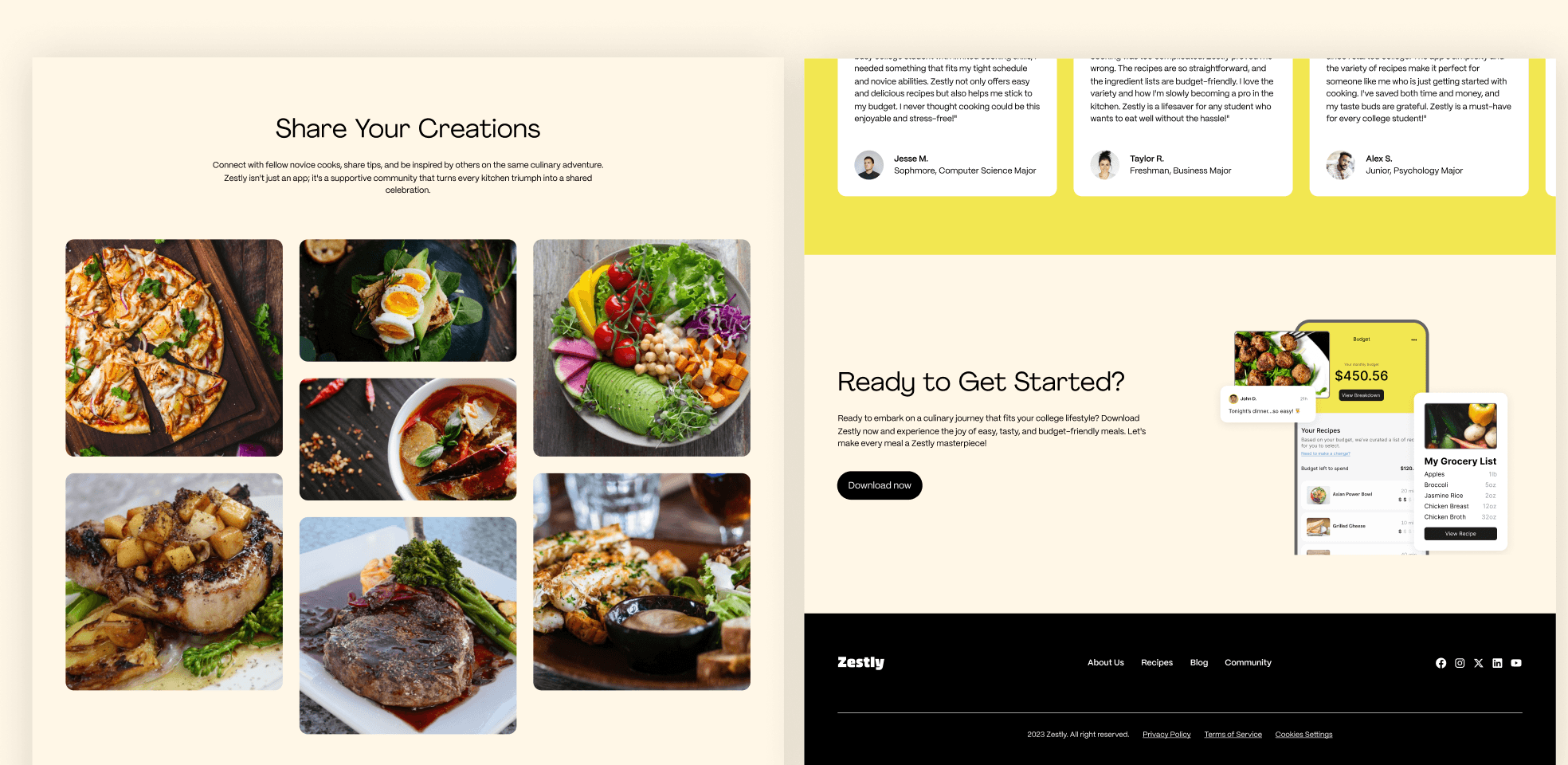
Community: showcase pictures of recipes created by app users
Testimonials: User-generated content commenting on their experiences with the app
CTA: clear call-to-action throughout that leads to app store page
Social links: all social media links for Zestly
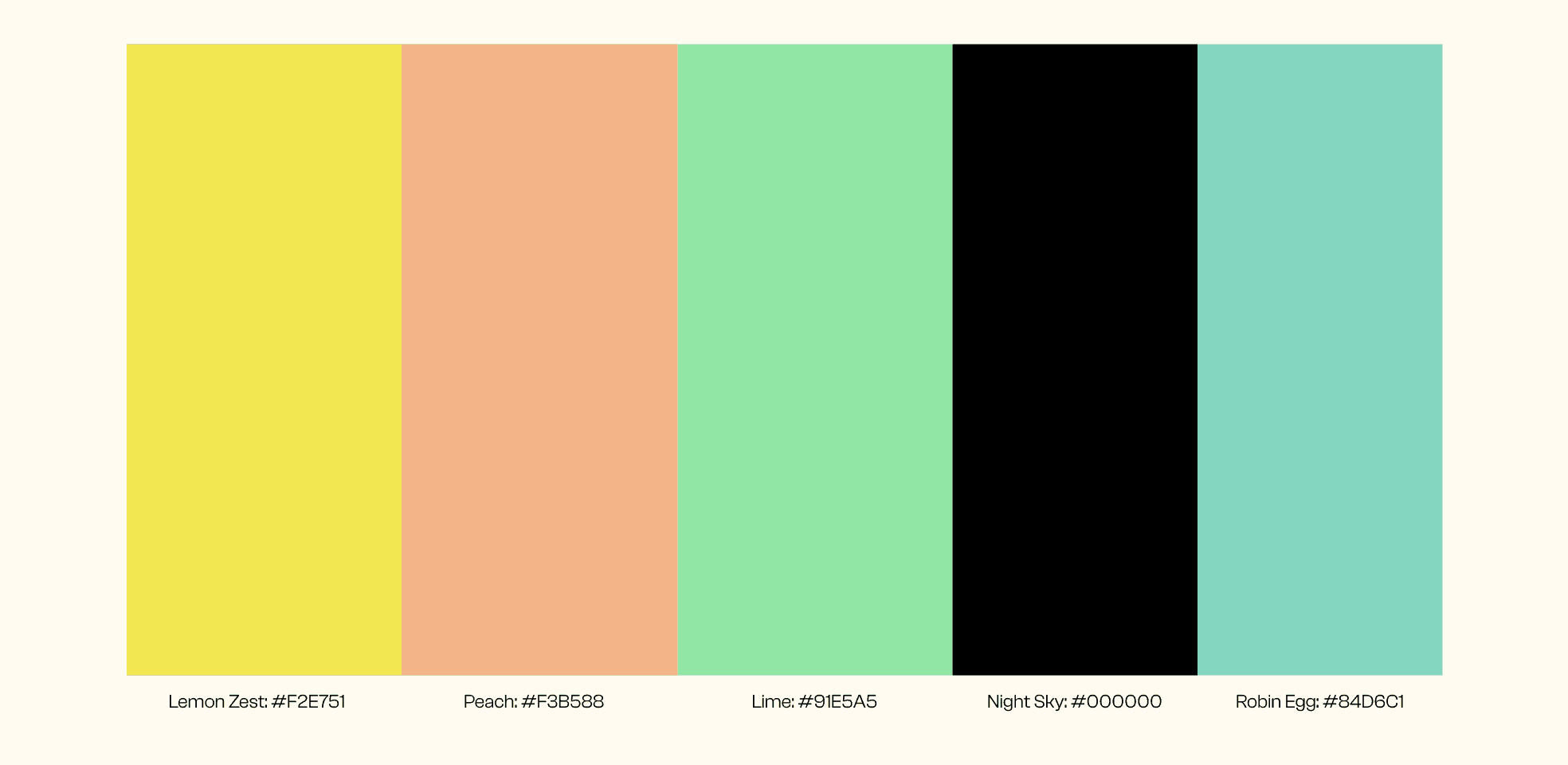
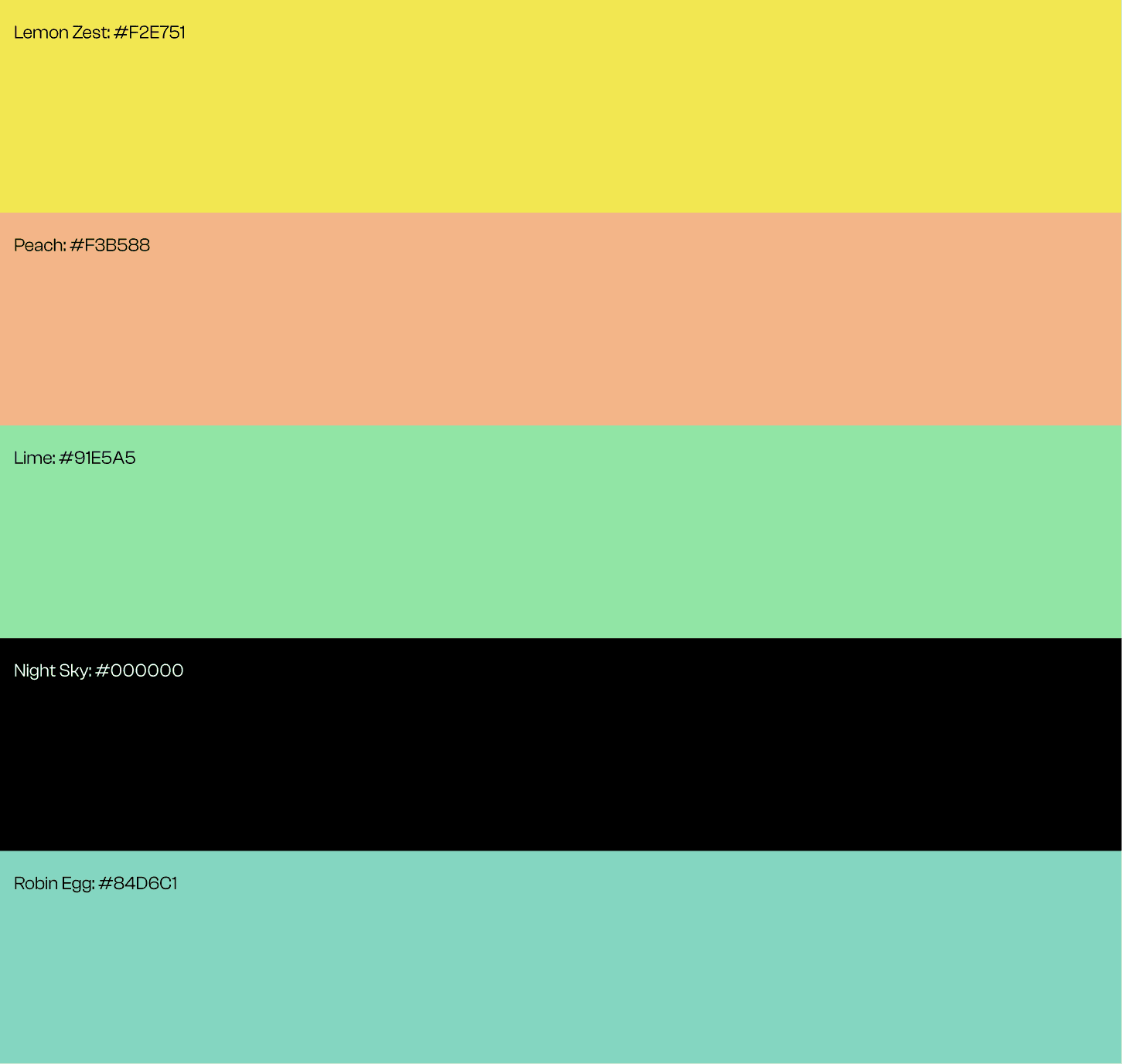
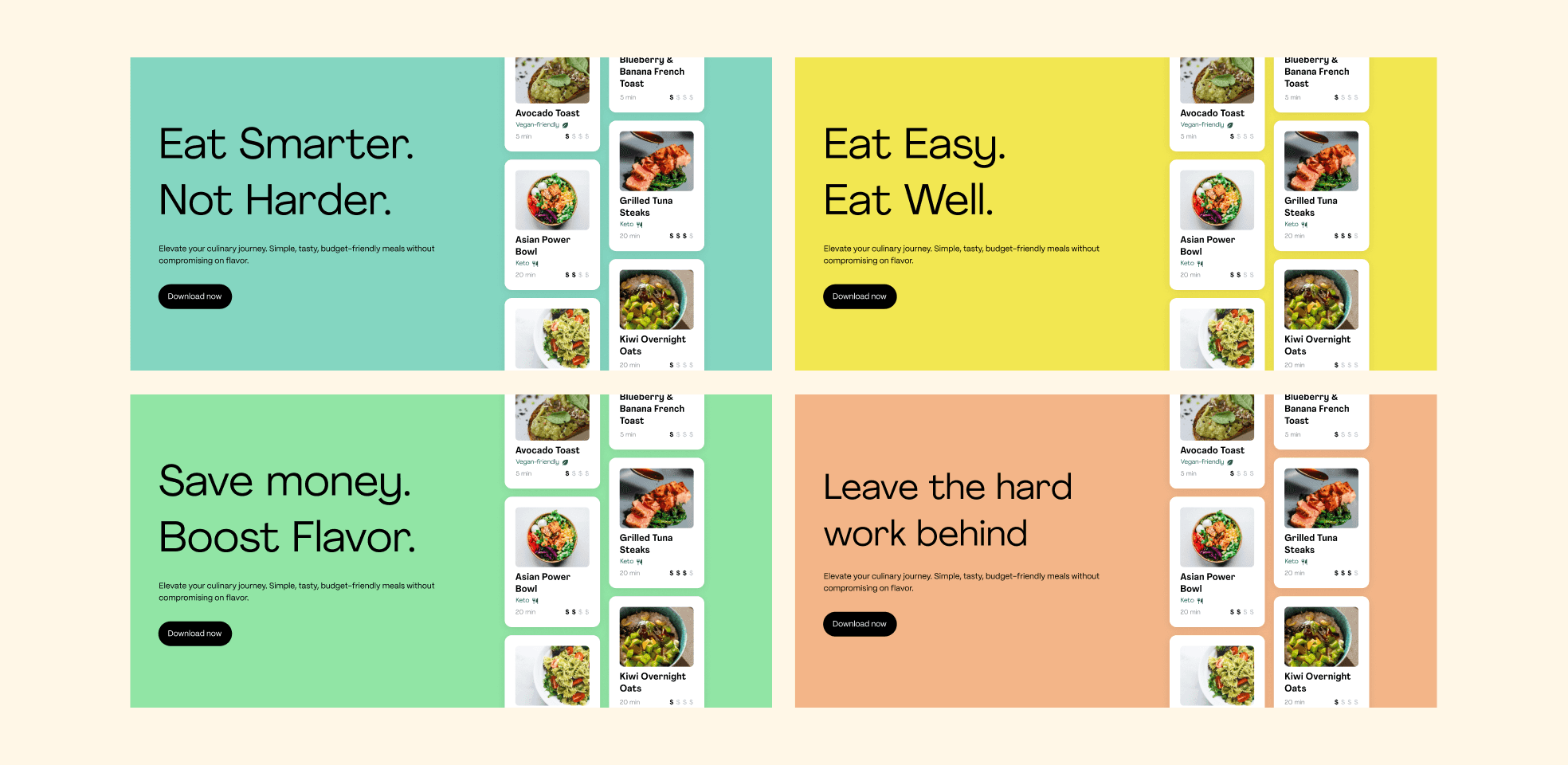
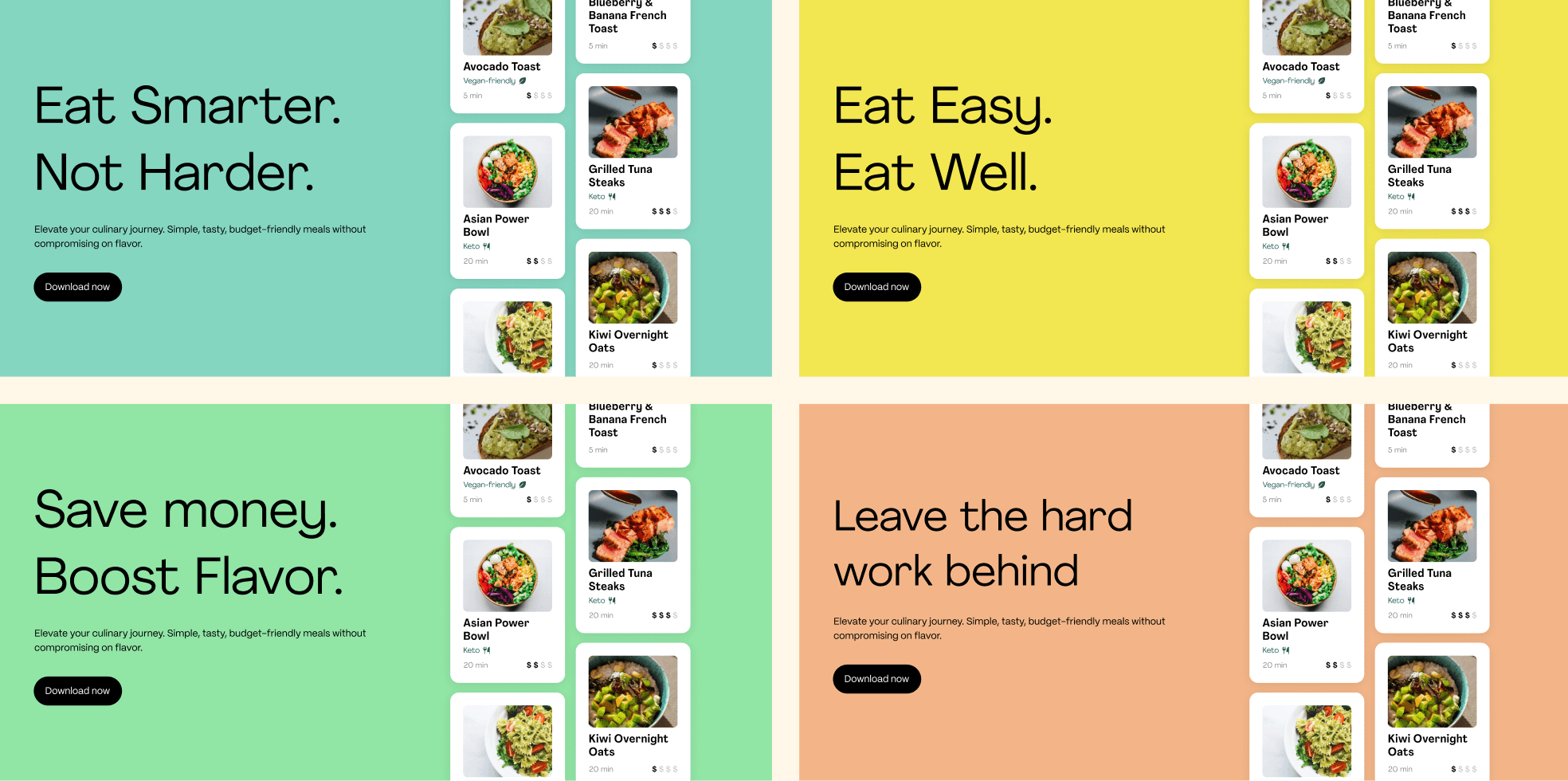
After receiving approval for the structure, we initiated the design phase using the existing brand identity. Our first step involved coordinating wireframes, copy, visual assets, and, finally, defining the design direction. The objective was to create an initial impression that promptly informed users about Zestly's extensive recipe collection accessible directly through their application. Additionally, emphasis was placed on showcasing user-generated content (UGC) to drive traffic to their app page.
Check out the build here