Background
Viva Climate aids businesses in boosting eco-credibility by promoting sustainability actions. With projects in reforestation, wildlife protection, and eco-habits, they're scaling rapidly through fundraising, network expansion, and new features, aiming to achieve distinctive market positioning in 3-4 months.
Problem
With new product initiatives on the horizon, and a newly assembled EPD (engineering, product, and design) team, the pressure was on to depend on a system to allow all of us, especially designers, to create efficiently.
Insight #1
Viva's current structure was weak and difficult to maintain and update. Basic groundwork was set in place, but was not capable of scaling to pursue new iniatives.
Insight #2
There was no collaboration or input from stakeholders which resulted in a weak structure. Engineering and Product did not have cohesive workflow to communicate with each other.
Insight #3
With little to no documentation, it became challenging to ship features effectively without resorting to asynchronous meetings with engineers, build interactions that were consistent with designs, and QA.
GOALS
Create a Scalable Design System
GOAL #1

Establish a workflow and language that the designer could use to build quickly and efficiently for our newly assembled EPD team.
GOAL #2

Designers would use this but would also be a reference for engineers to read for handoff. This needed to be clear to them also to ensure a smooth handoff.
GOAL #3

Viva was scaling and scaling quick and with that came the demand to not only increase revenue, but provide more value as a service. To do this, we needed to build faster, improve our current product offerings, and create new ones as well.
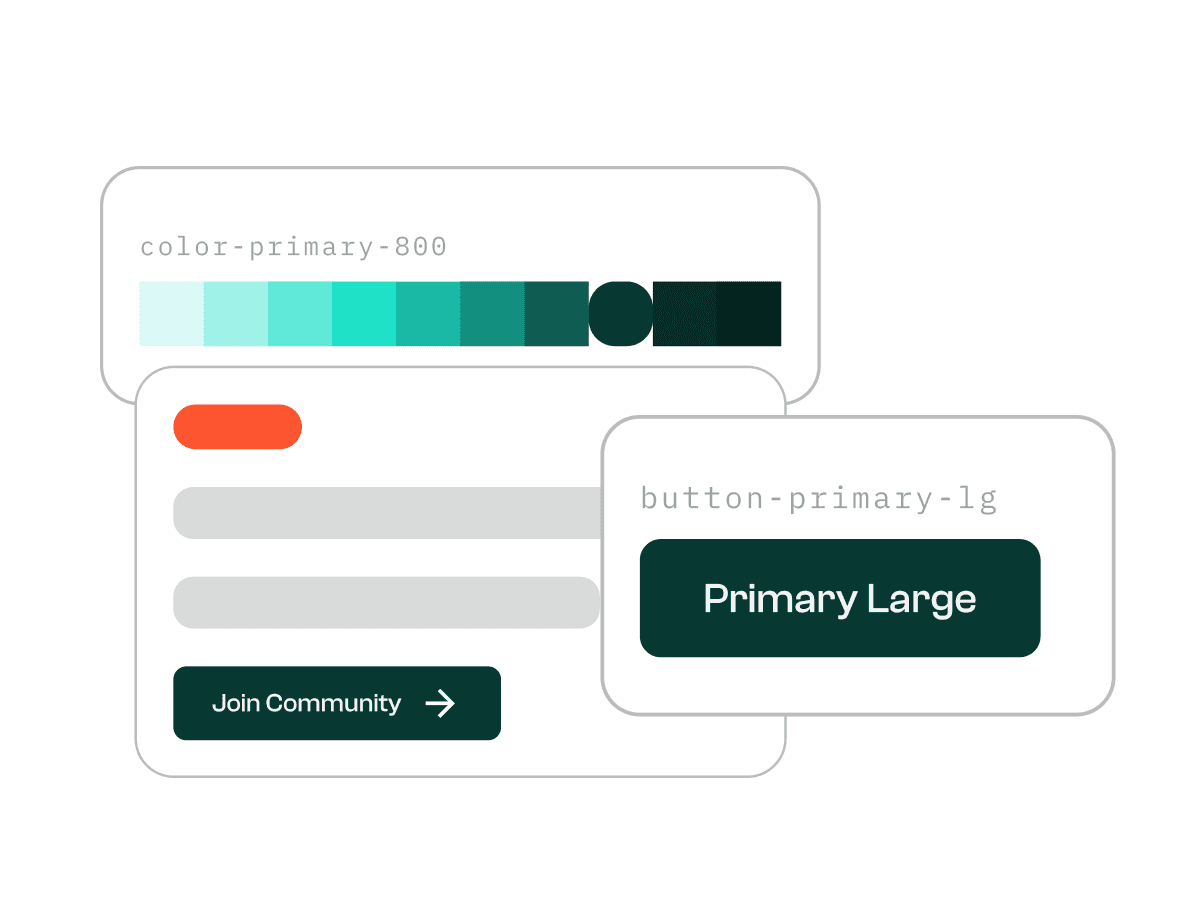
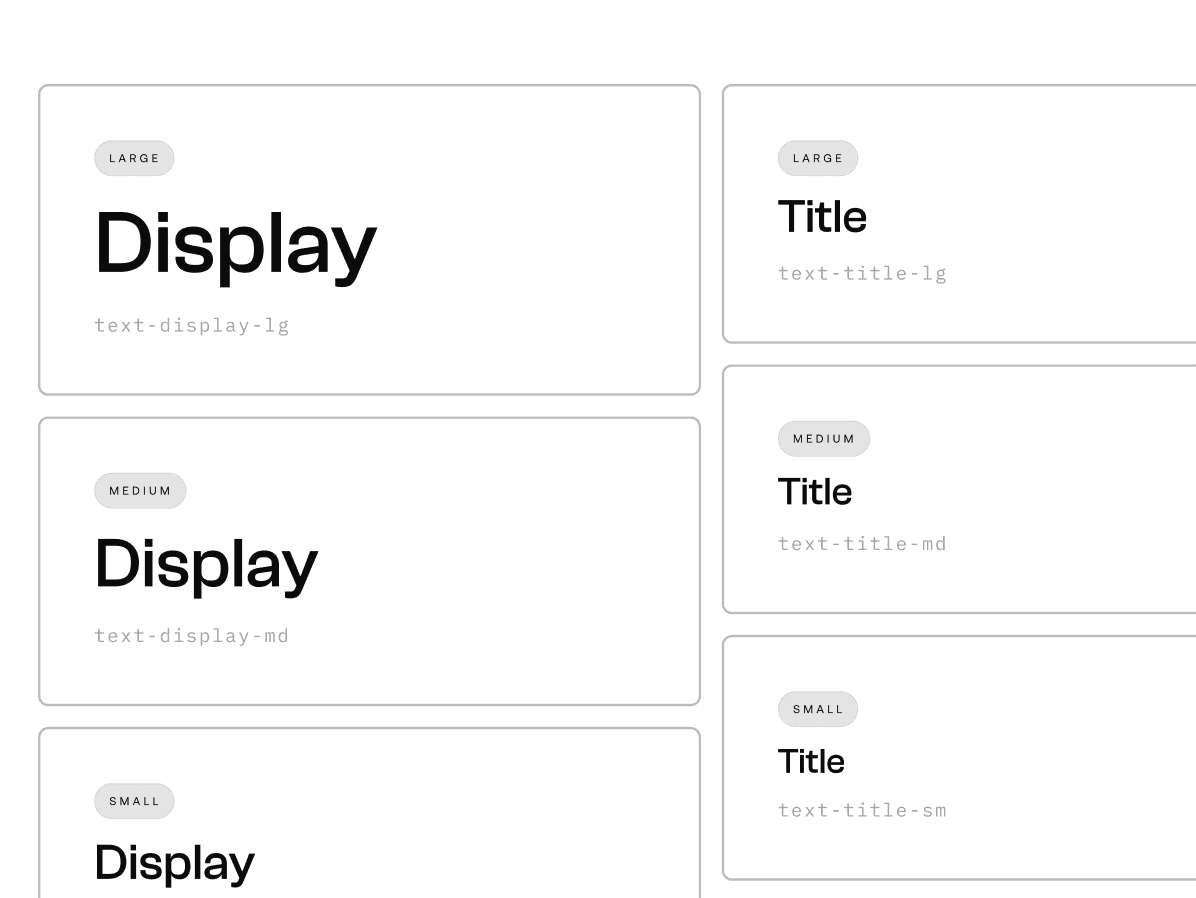
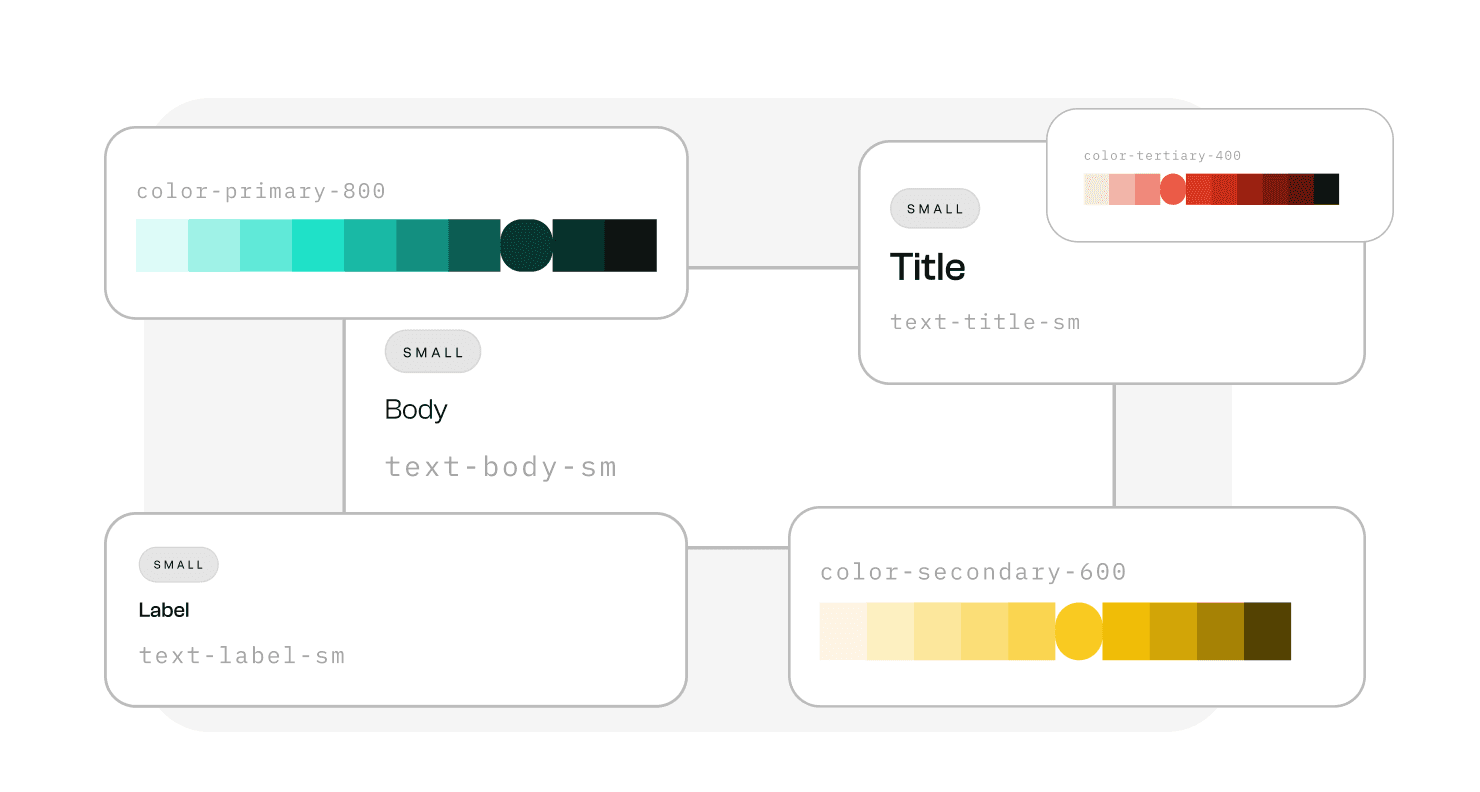
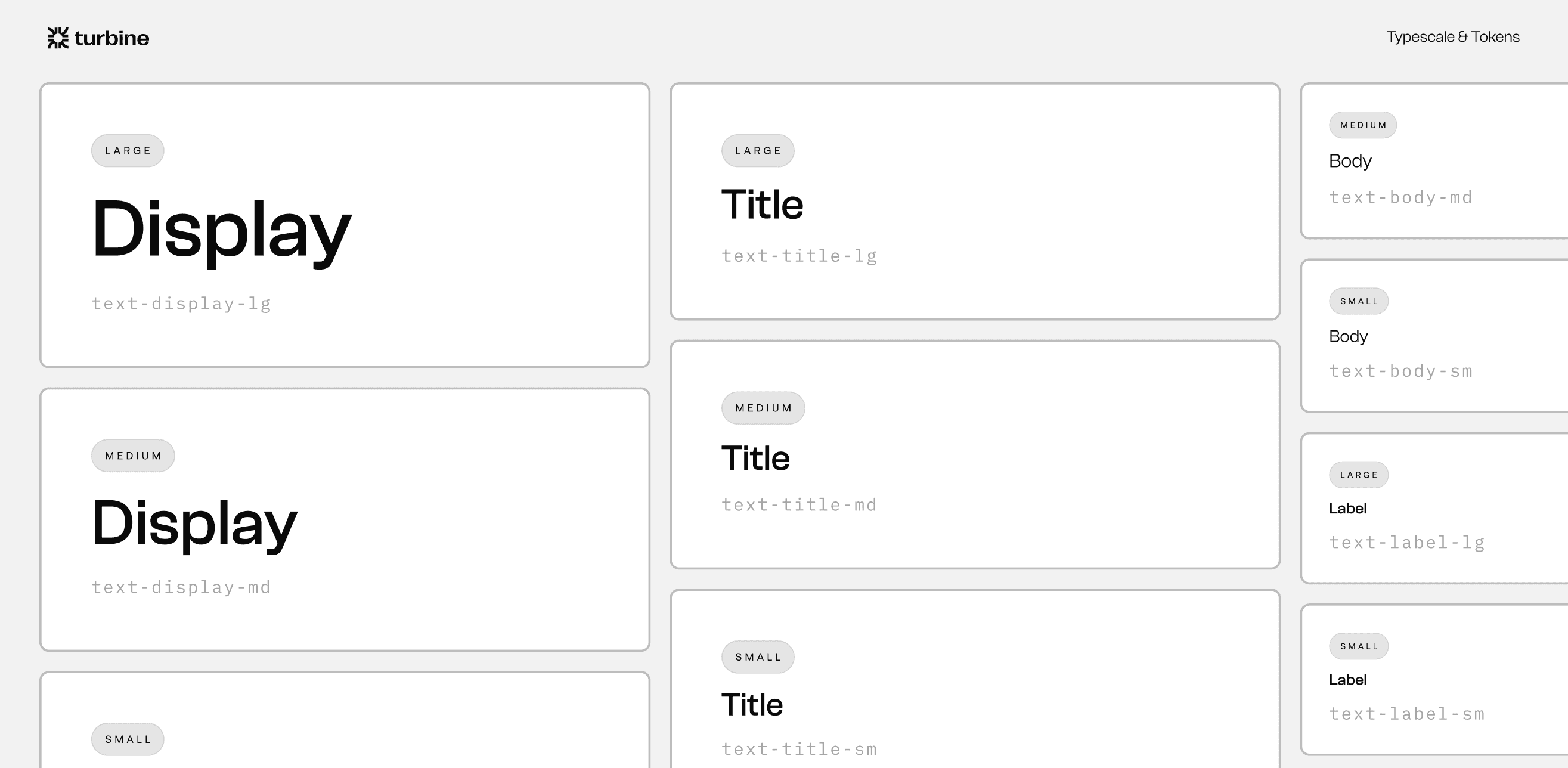
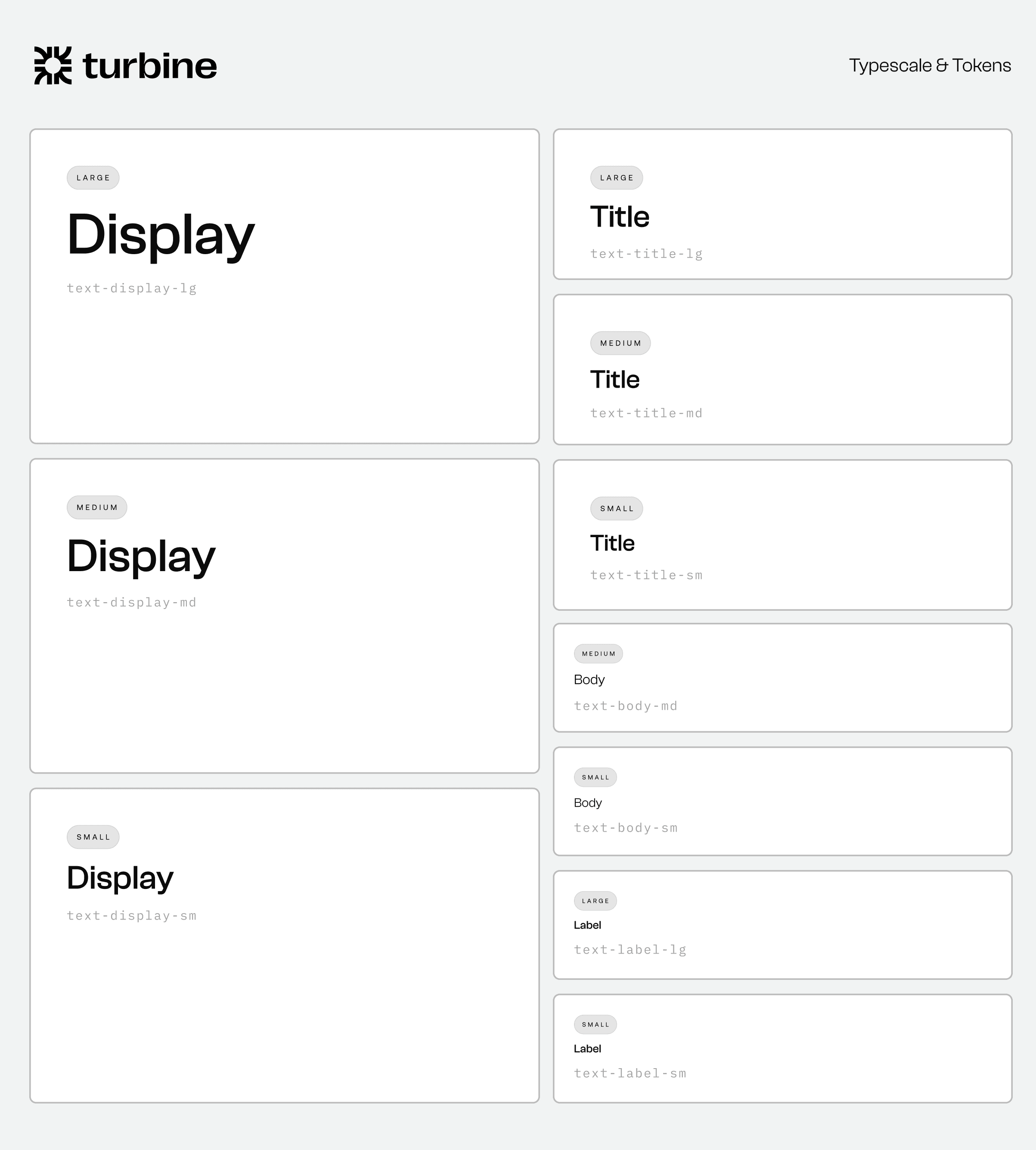
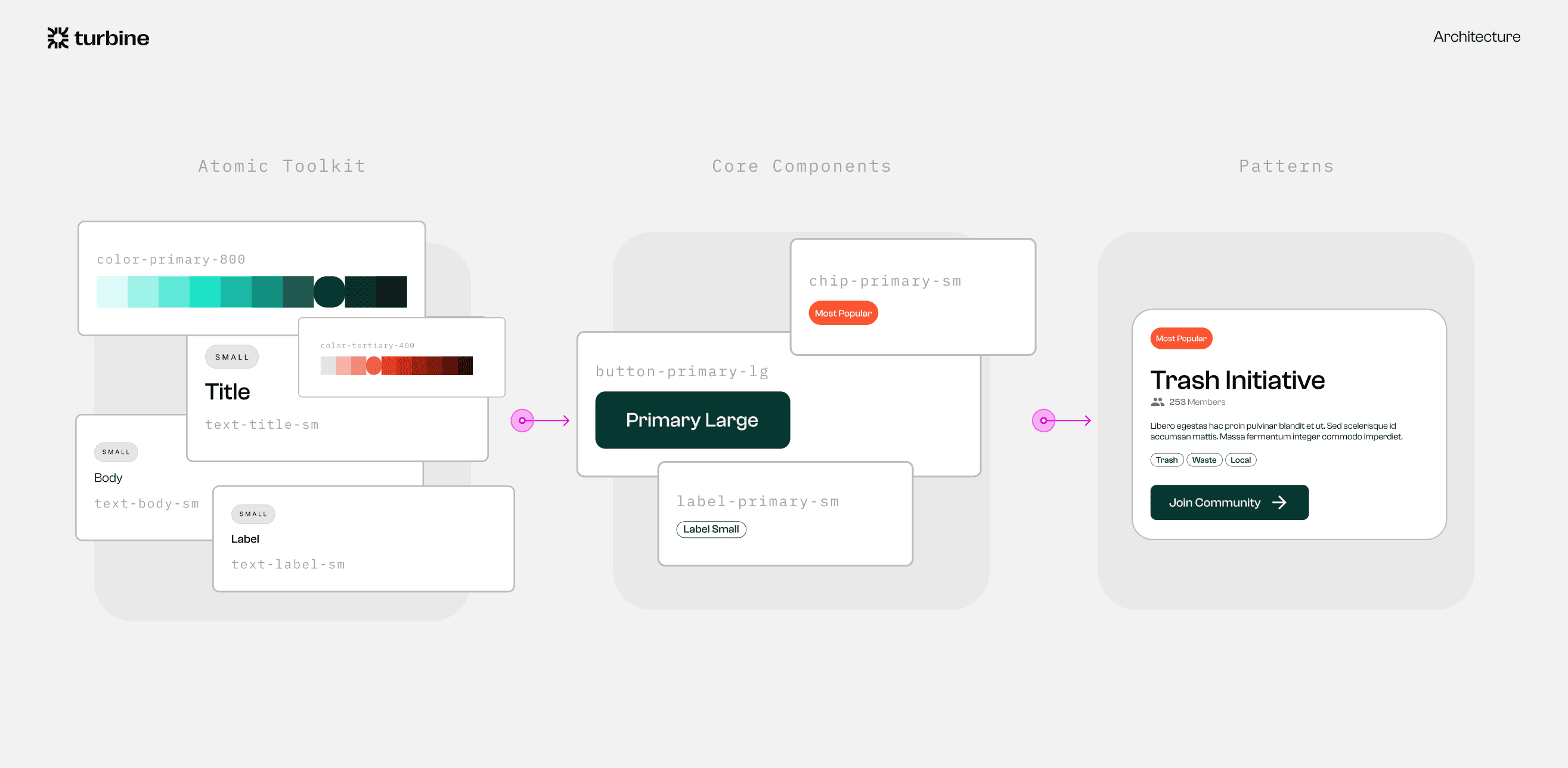
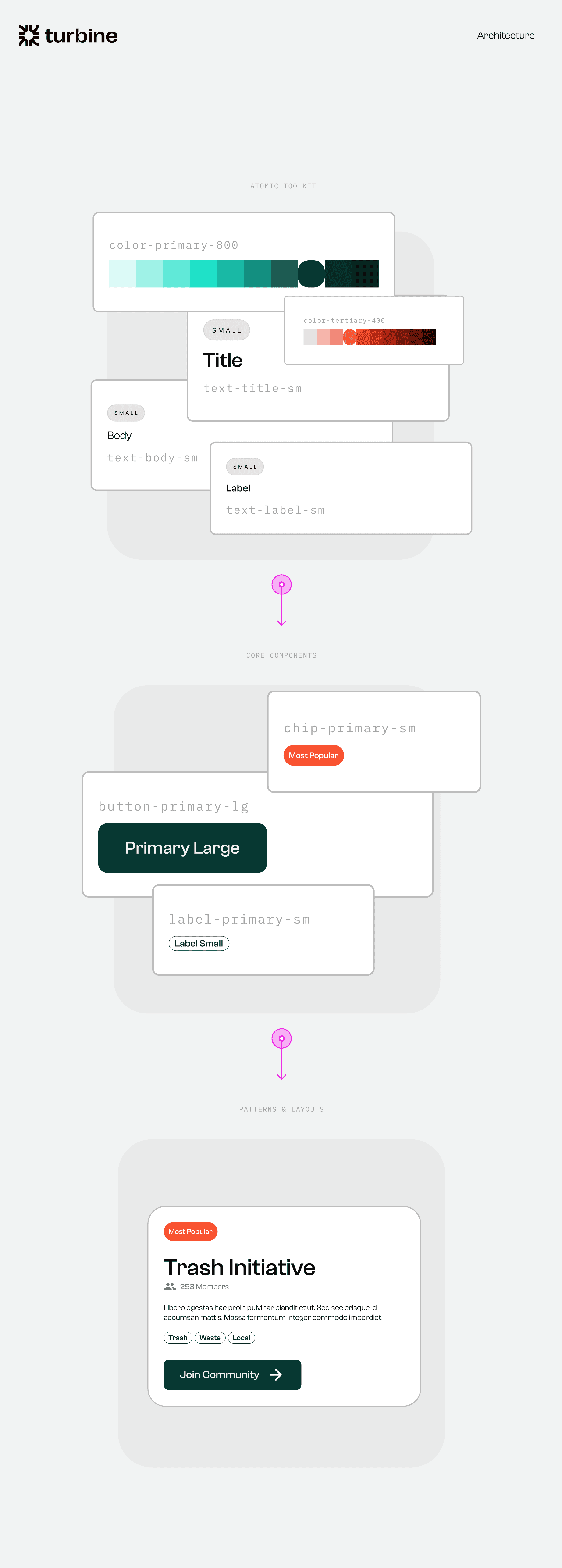
This consisted of evaluating the current system for effectiveness and consistency as well as looking through our live products. Through that we were able to identity any of the gaps it had and how to improve. Through our analysis, we found that we needed to expand upon components and how they're structured, expanding the color scale, typography, and including a tokenized system that we could rely on.
Using an atomic building blocks, we were able to create a foundation and create a an evolution from atomic elements to full elements.
Lastly, we worked on building a token structure to give our system flexibility to make changes while providing our developers a source of truth to refer via documentation and spec workflow.
Solution
A New System
Overview
With a new Director of Product Design on board and leading this overhaul, I was able to work side-by-side with him as a point of reference and co-contributor.
Building Blocks
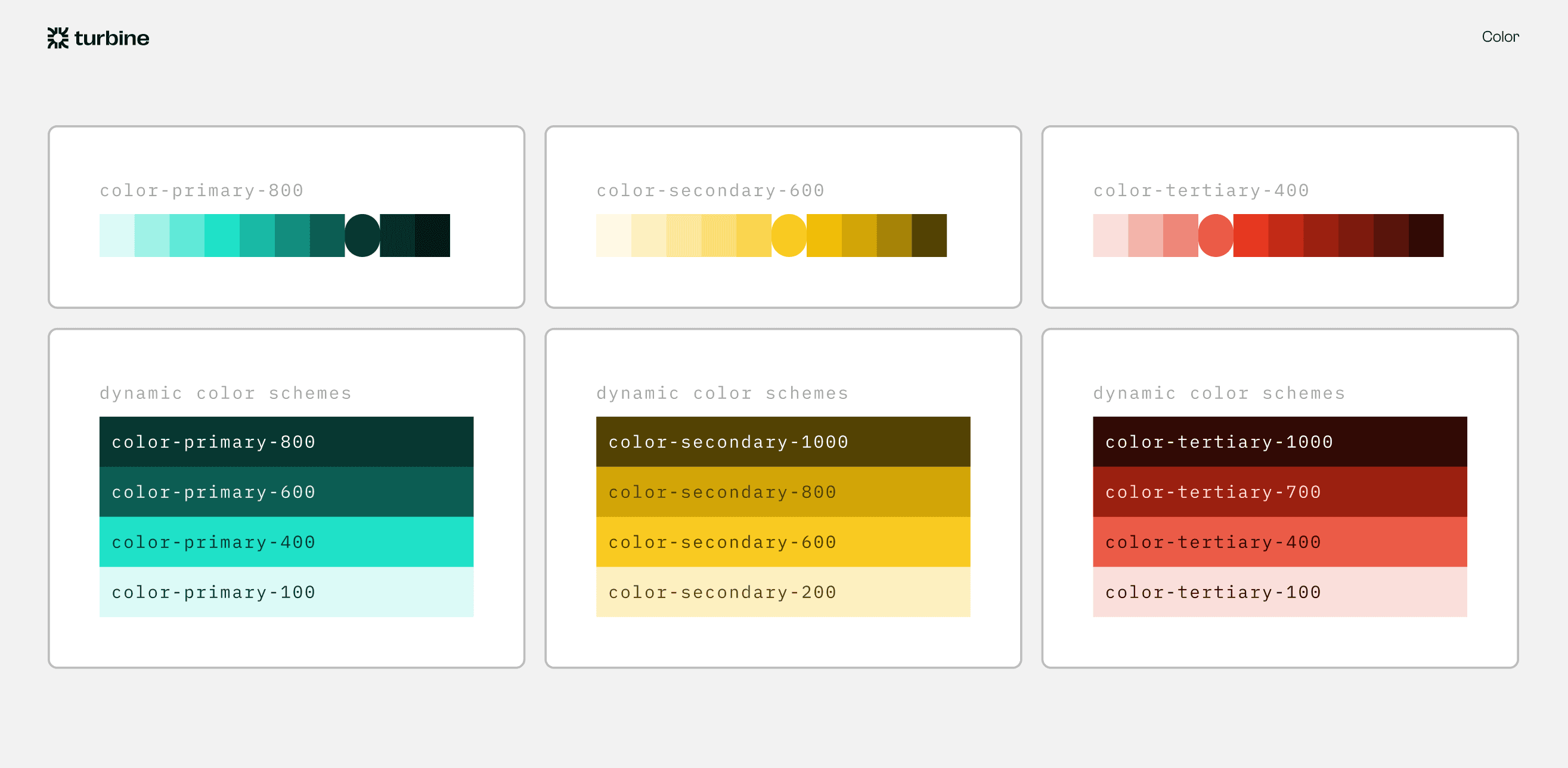
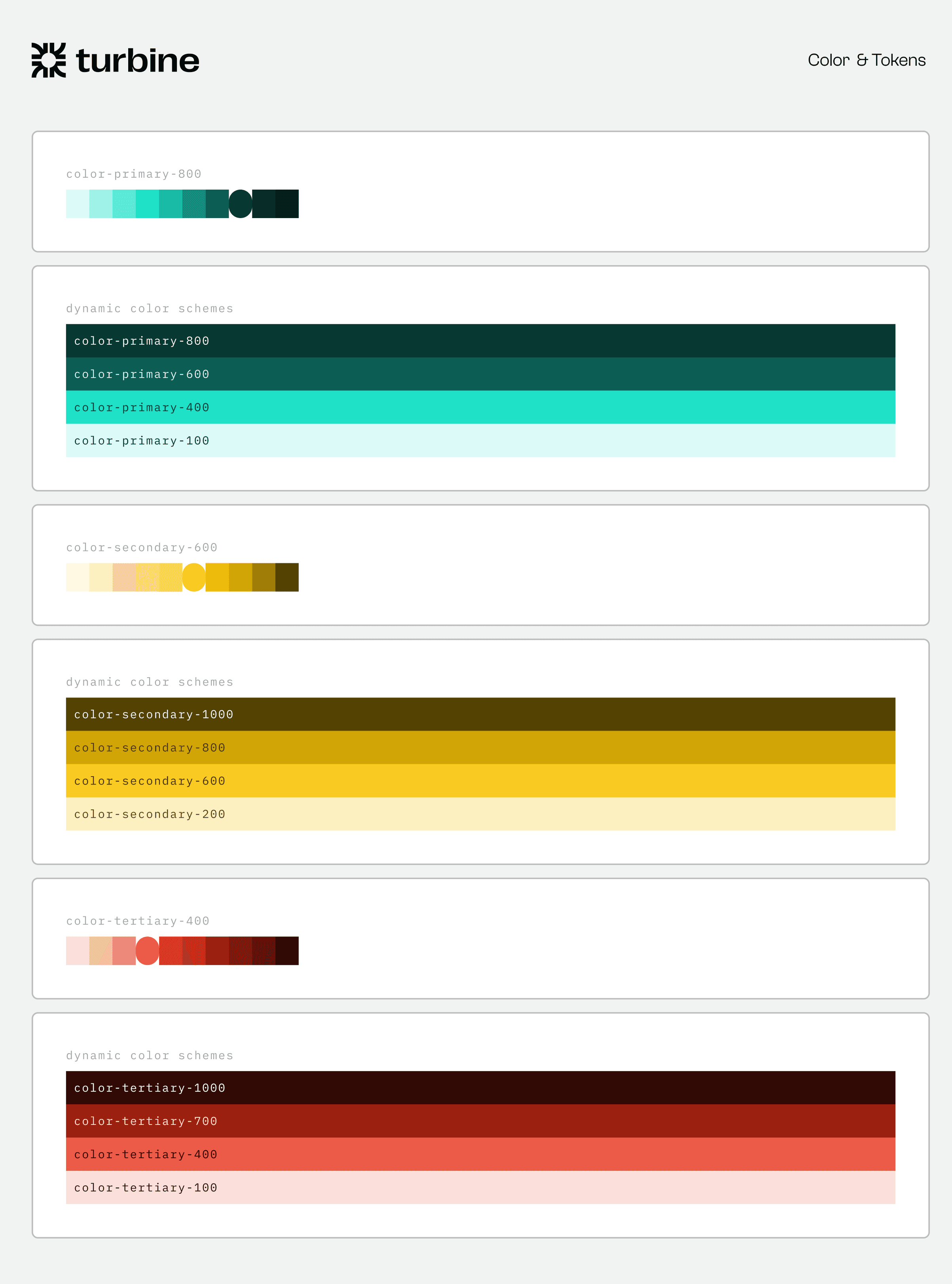
Basic styings and building blocks (think atomic design). These included base fonts, typescales, sizing, padding, colors, and much more
ARCHITECTURE
Toolkit
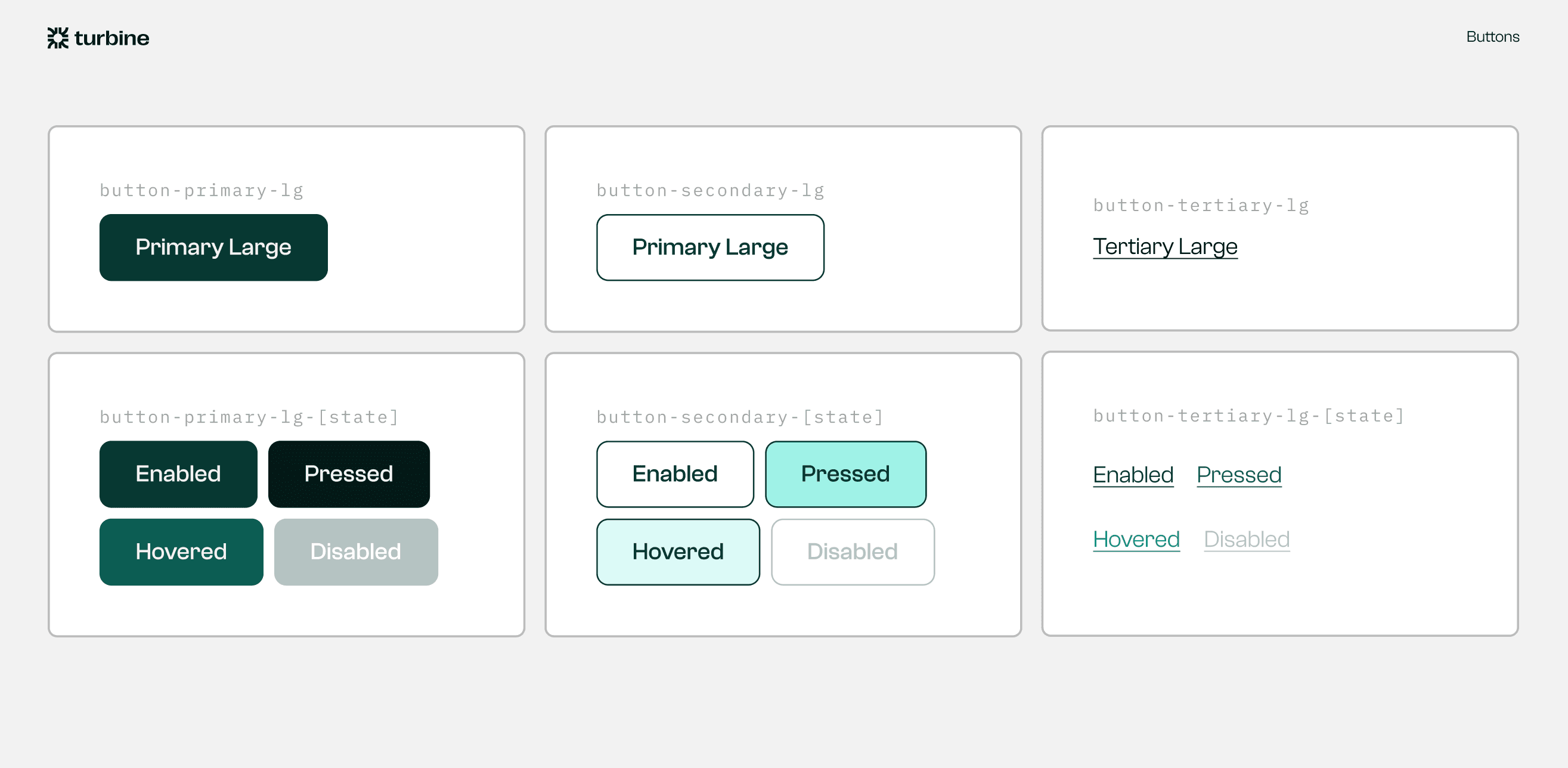
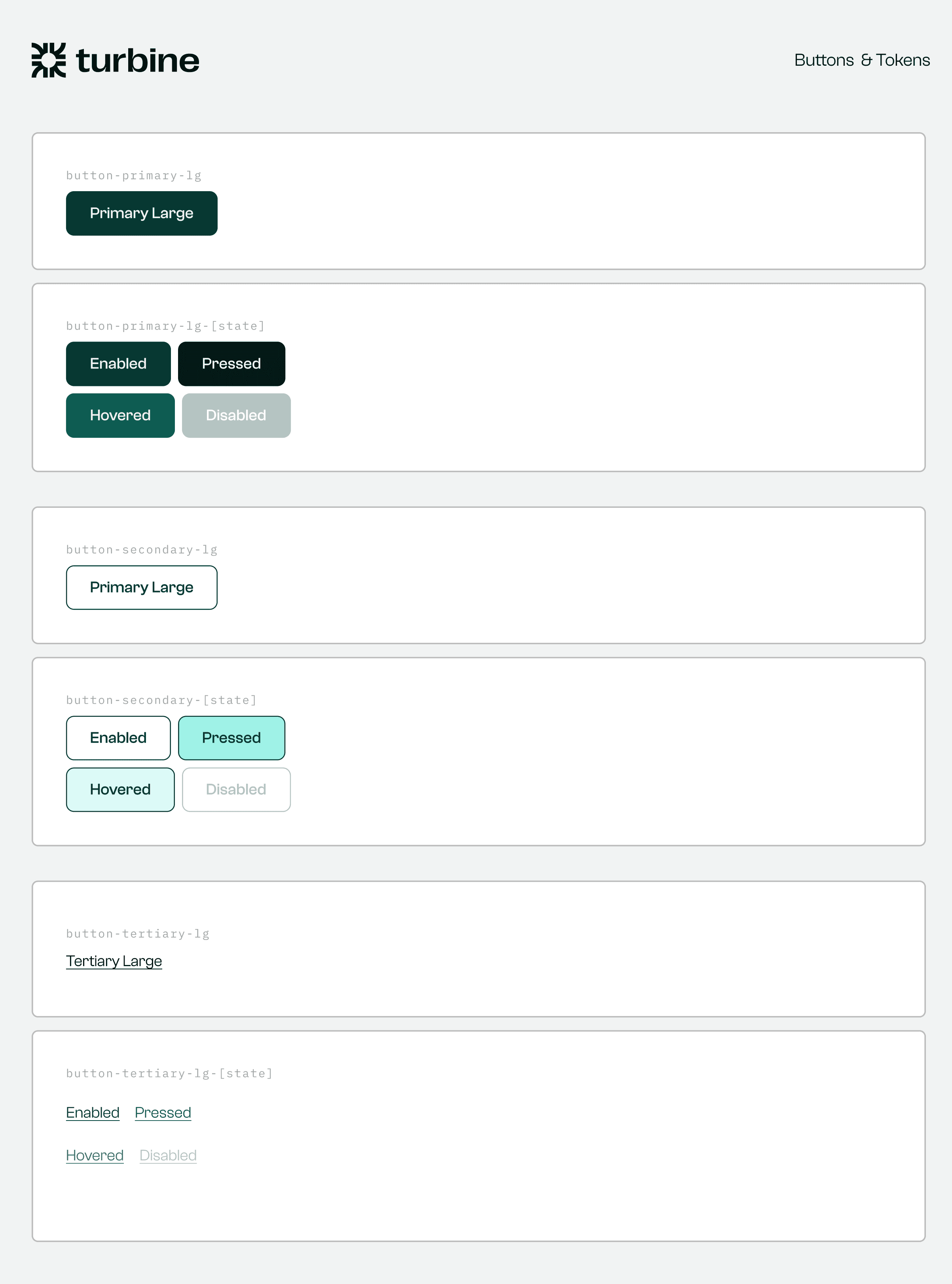
ARCHITECTURE
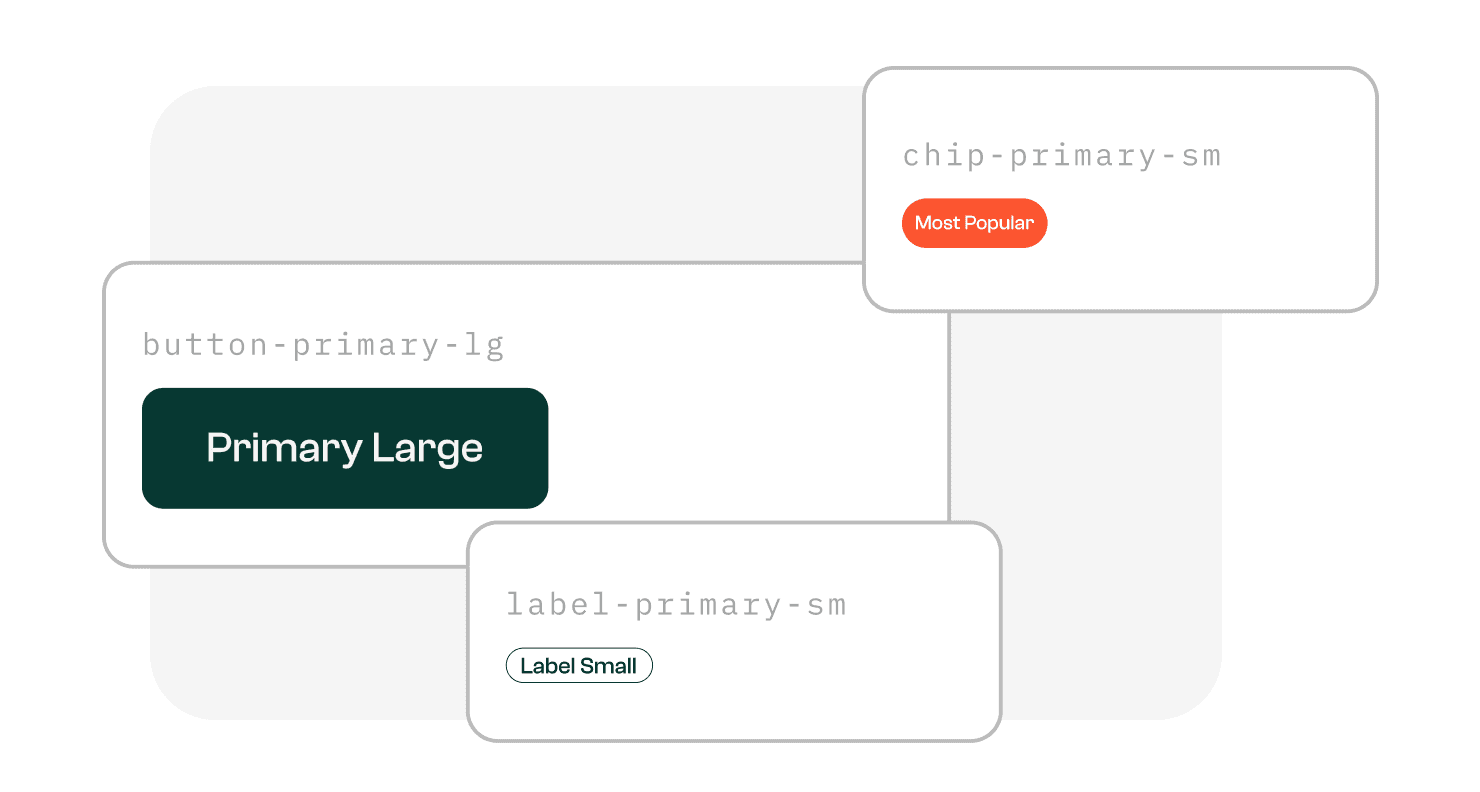
Core Components
Introducing Complexity
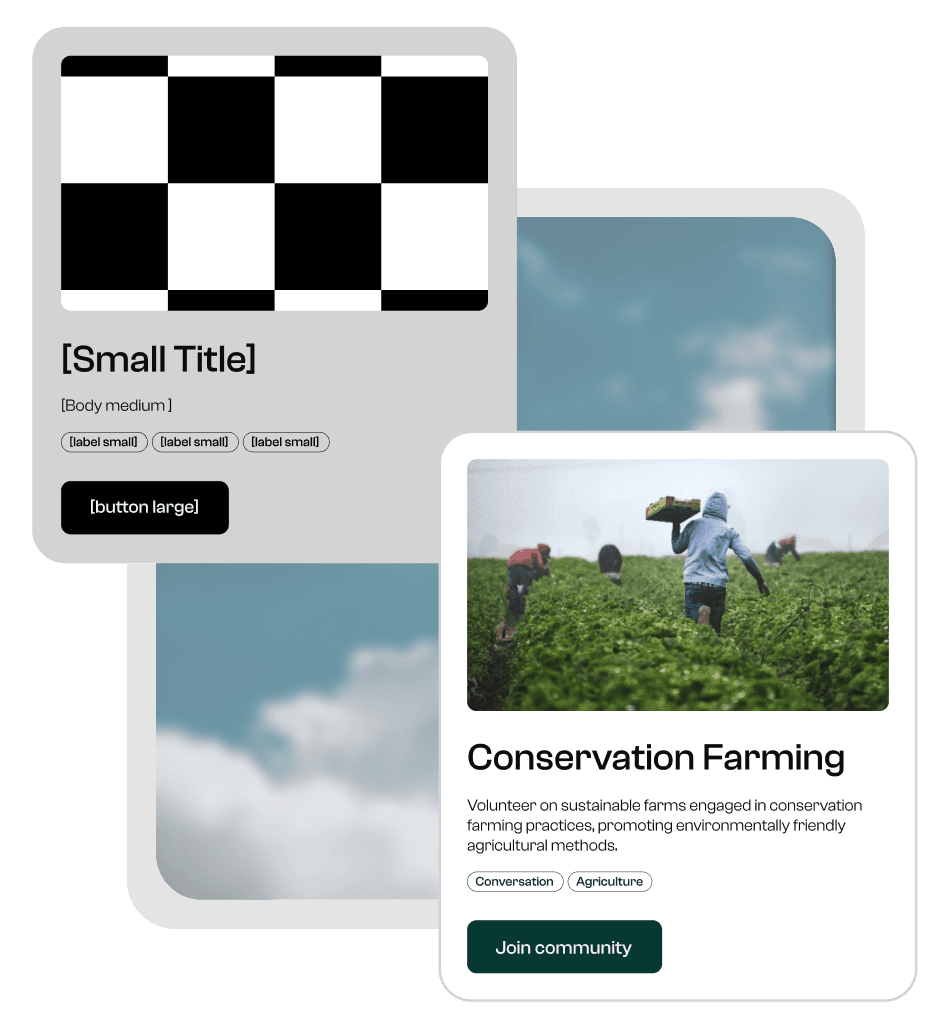
More complex building blocks organized based on their purpose. These were assembled using the foundations laid out in the Toolkit. Examples include: buttons, toggles, input fields, chips, and much more
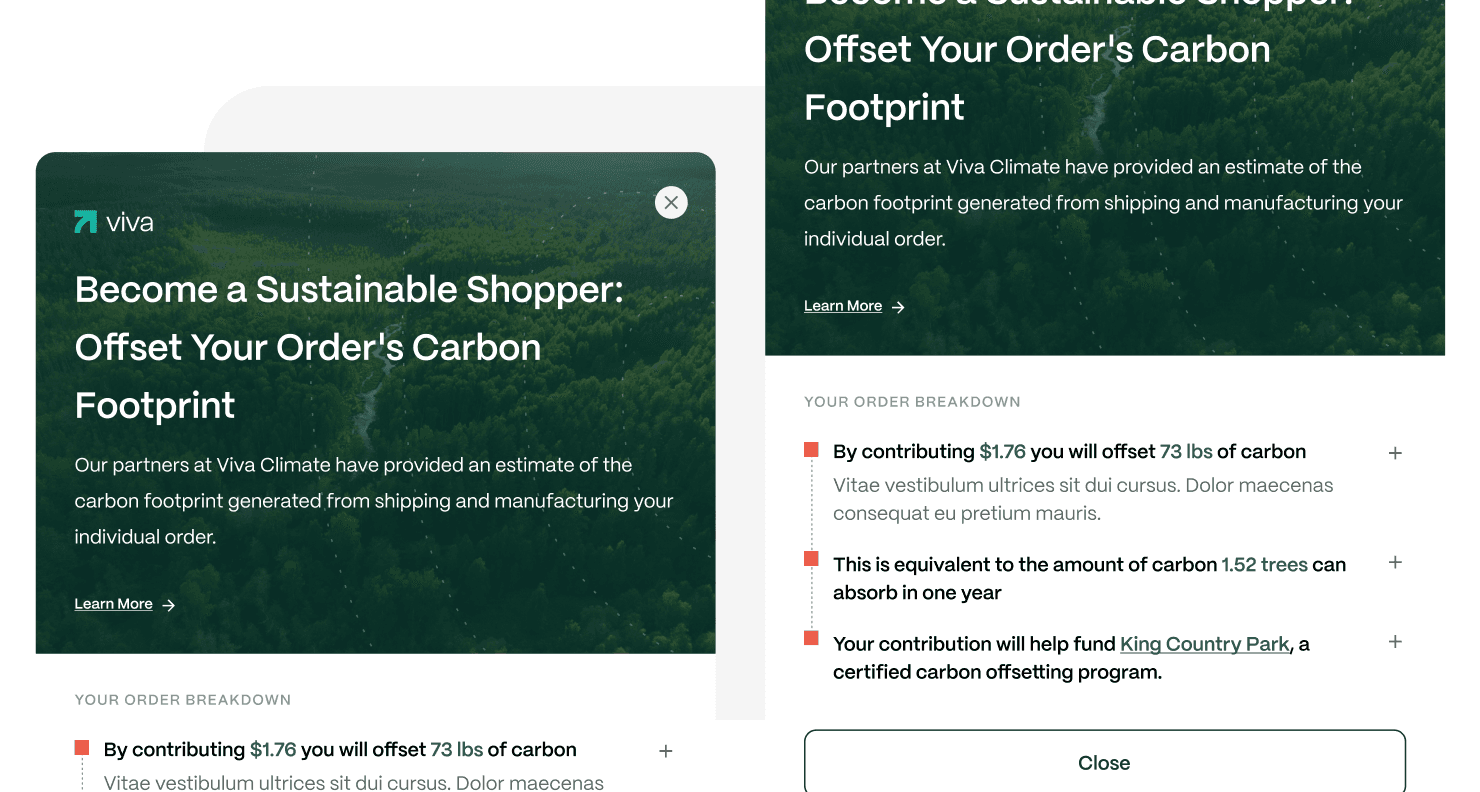
The Final Frontier
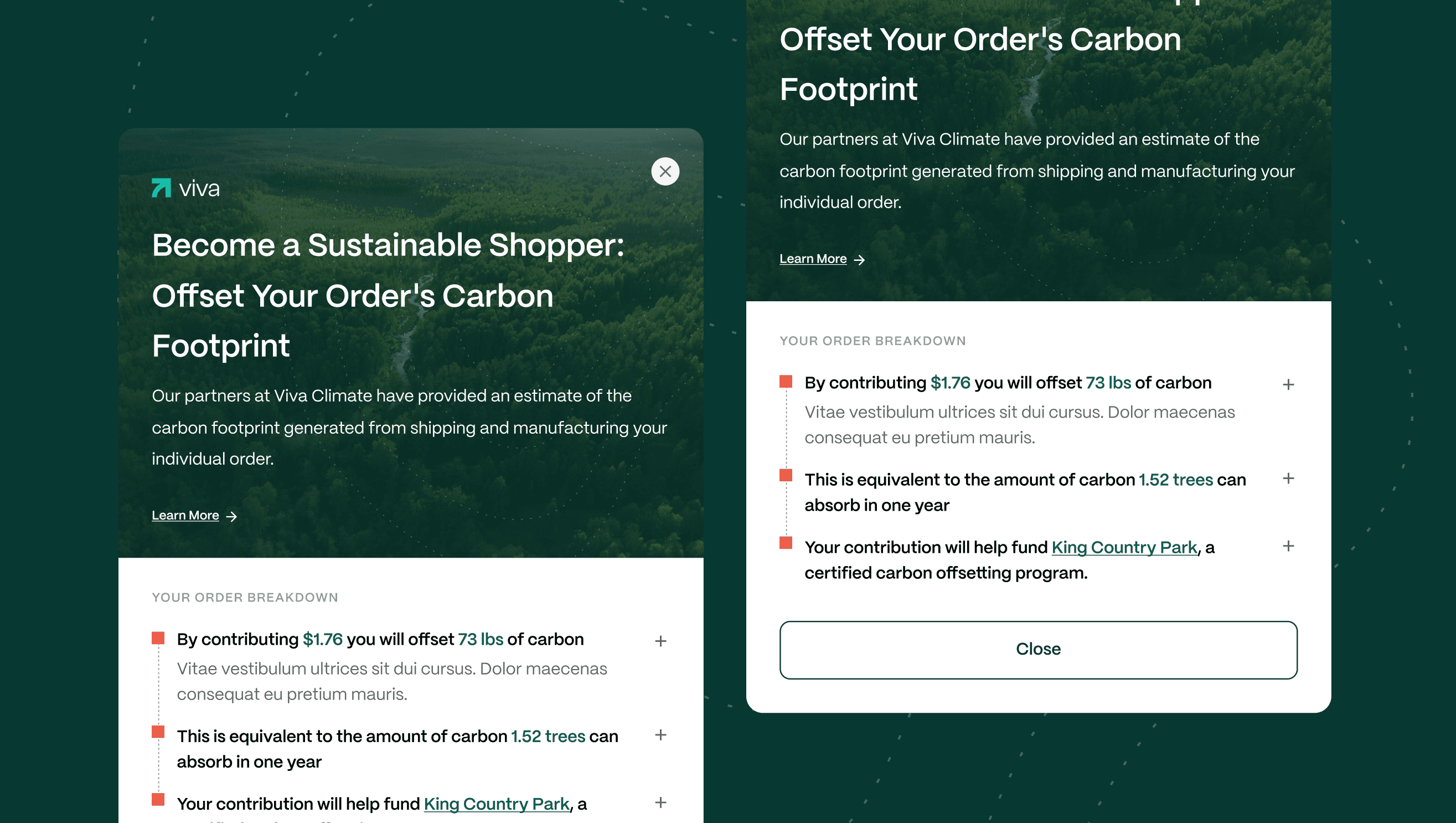
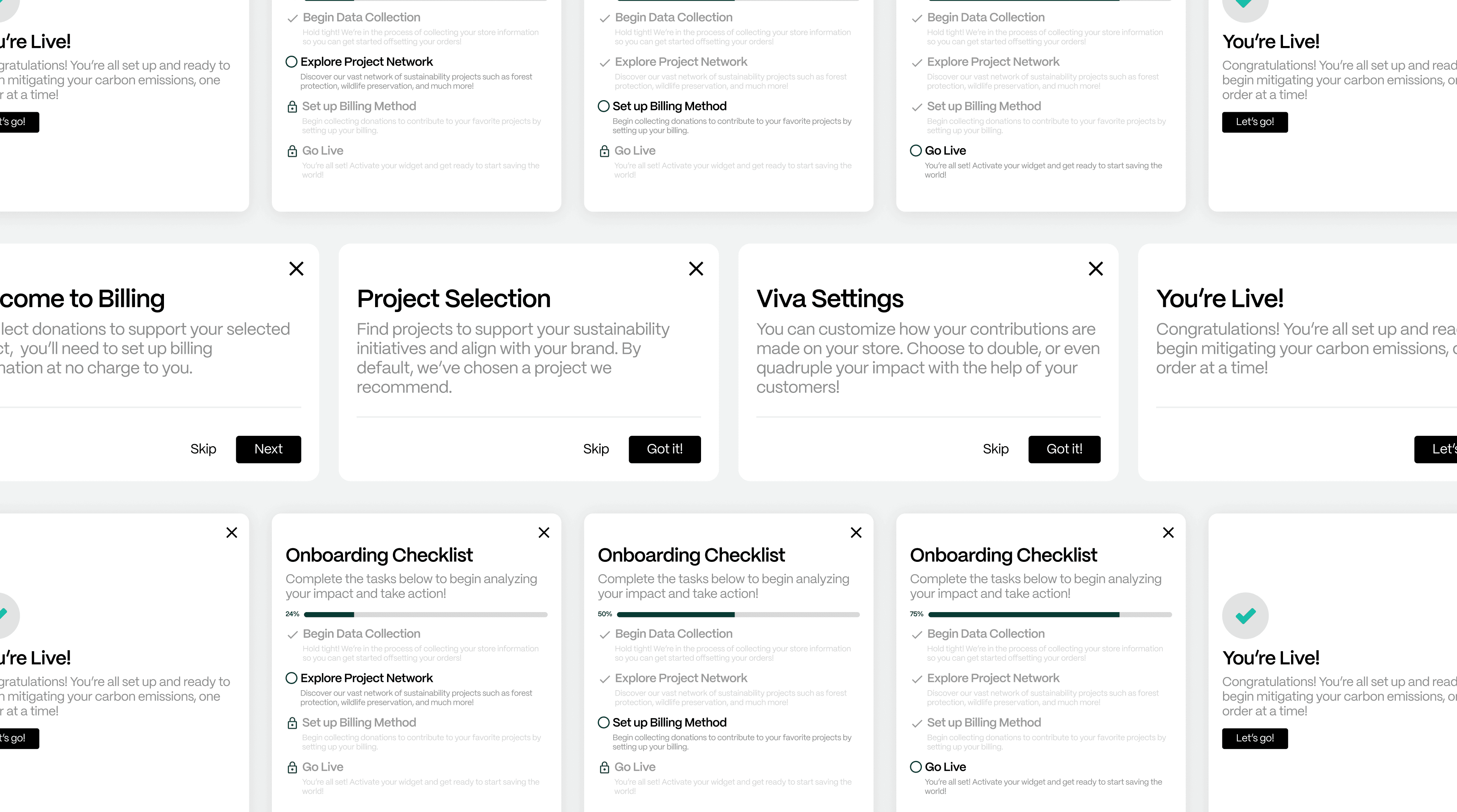
Patterns and Layouts were the next step of complexity and often had more refined and specific purposes. These included project directories, interactive modals, boilerplate templates for MVPs, and much more. This allowed the product team to easily implement rapid iteration.
Solution
Patterns & Layouts
Outcome
This lead to more efficient use of our limited resources while resolving inconsistent design and development practices.
outcome #1
An improved workflow and system allowed Design to build and implement product features at a faster cadence.
outcome #2
Handoff to our Engineering team was smooth and tightened our communication with a source of truth and proper specs. This also helped our marketing and sales team with promotional collateral.
Outcome #3
This led to a successful redesign of our core product resulting in a >28% average lift in adoption rate across all of our customers.
LESSON #1
Although Turbine was championed by design, it would be nothing without external validation and input from other team members. Internally, it was a system to help current and future designers build efficiently, but also ensure that the level of efficiency was the same for handoff.
LESSON #2
Prior to this, I was the only designer and expected to make decisions with little to no external feedback, let alone from a design perspective. Bringing in a senior designer helped immensely and instilled practices that I still use personally to this day. Co-piloting this and trusting the process was important and that no one knows everything about anything—embrace the change and always be welcome to feedback from outside perspectives.
LESSON #3
Design systems are never static—they are always evolving and in constant iteration. This allows us to learn and create a mature and scalable system. By allowing Turbine to be in constant iteration, our process became more streamlined especially when considering input from our engineering team.