Viva Dashboard Onboarding
Viva Dashboard Onboarding
Viva Dashboard Onboarding
USER ONBOARDING
PRODUCT DESIGN
USER ONBOARDING
PRODUCT DESIGN
USER ONBOARDING
PRODUCT DESIGN
CLIENT
Viva Climate
Industry
Sustainability
CLIENT
Viva Climate
Industry
Sustainability
CLIENT
Viva Climate
INDUSTRY
Sustainability

Background
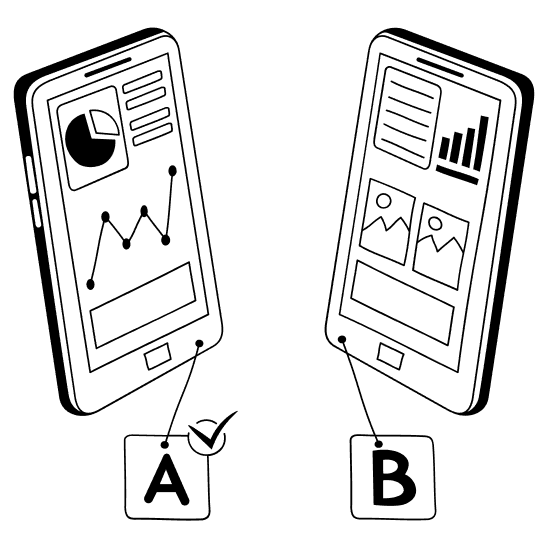
Onboarding Limbo
Onboarding Limbo
Onboarding Limbo
At the core of Viva Climate's product lineup is comprehensive data analysis. This empowers businesses in their network to monitor, analyze, and proactively reduce their carbon footprint through a user-friendly merchant dashboard. The technological advantage lies in the ability for users to observe their footprint in real-time, enabling them to pinpoint trends, anomalies, and opportunities for enhancement. This feature serves as a significant value addition, strategically aligning with sales funnels. There’s only one problem: nobody is using it.



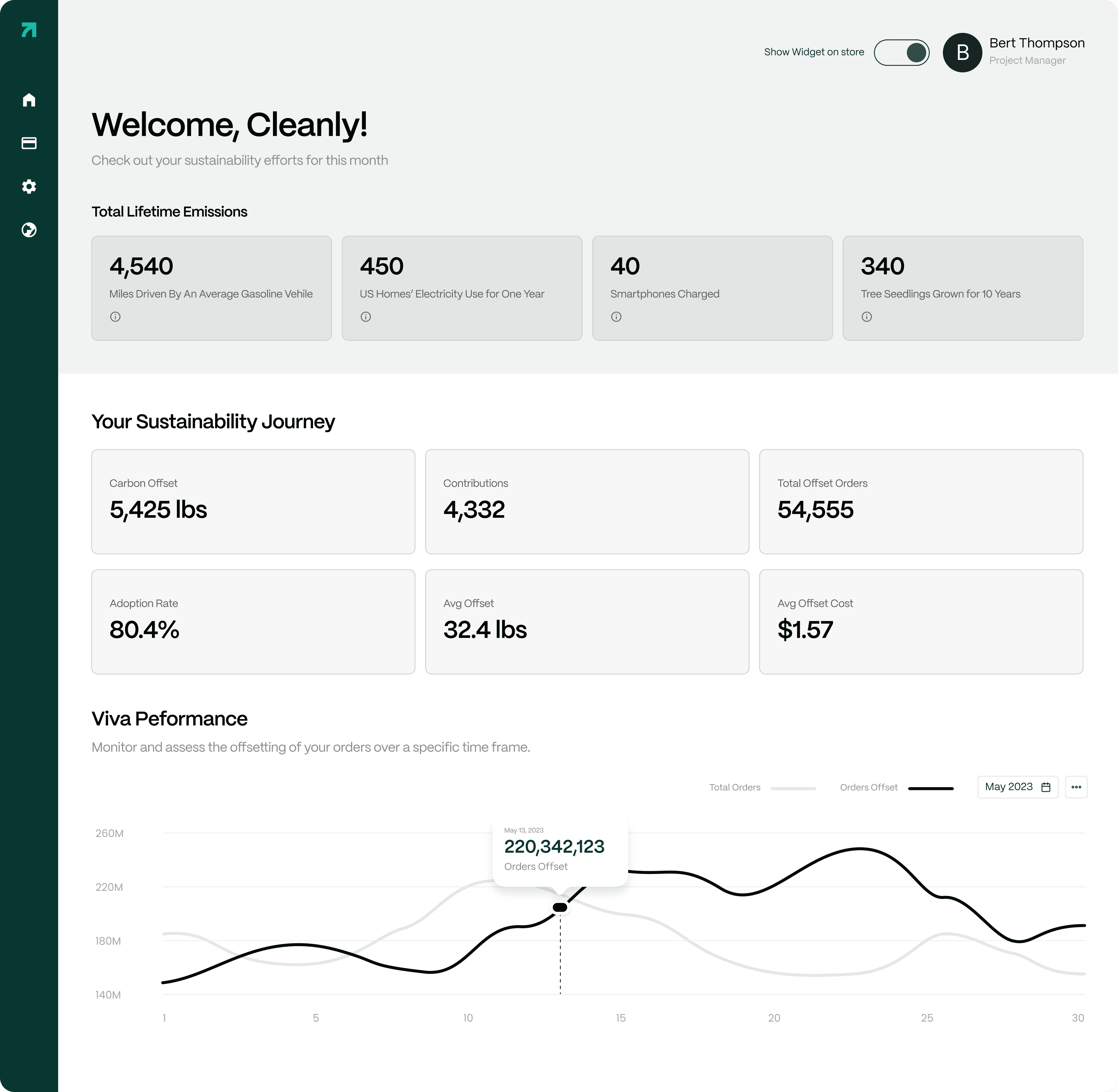
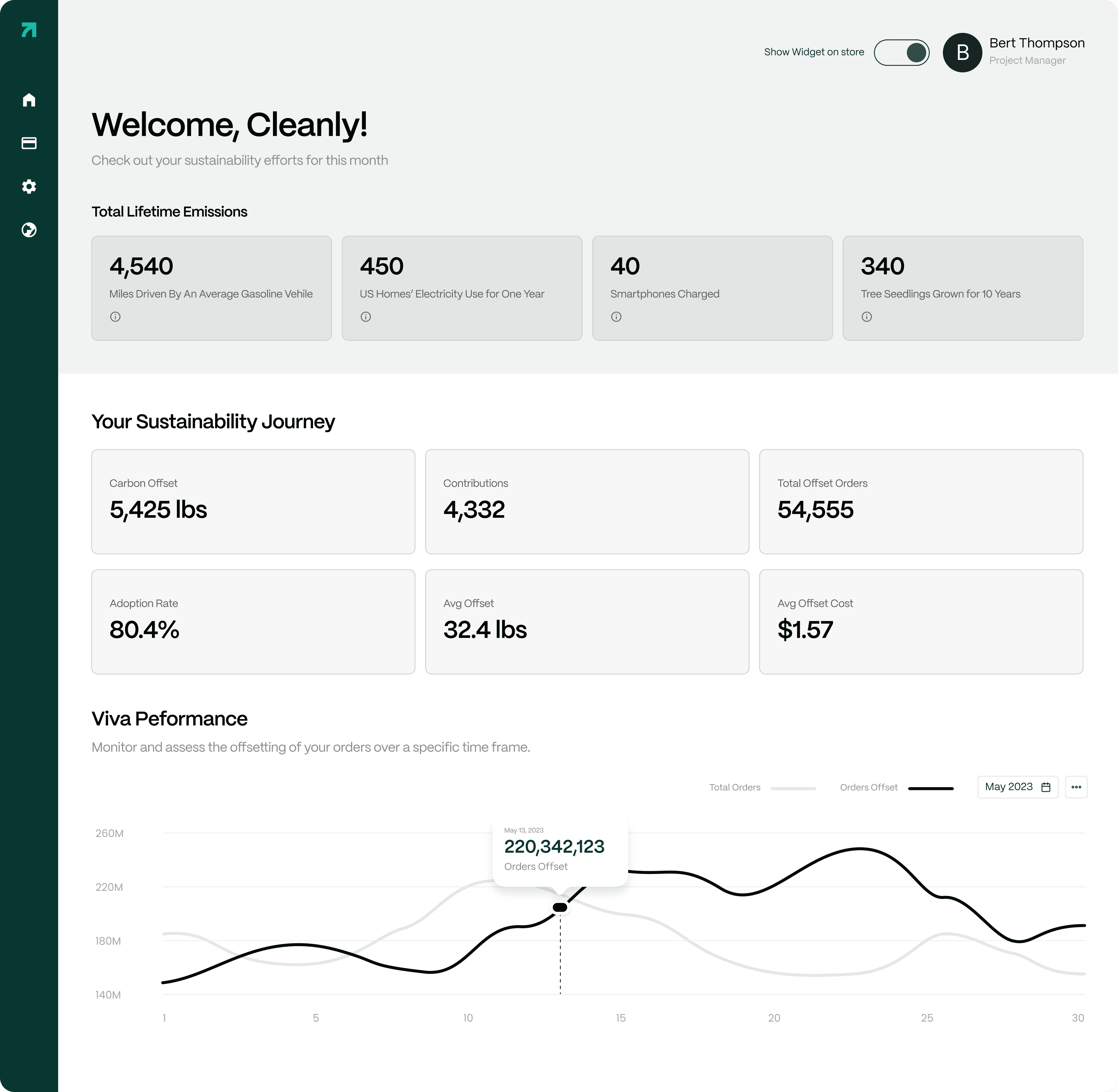
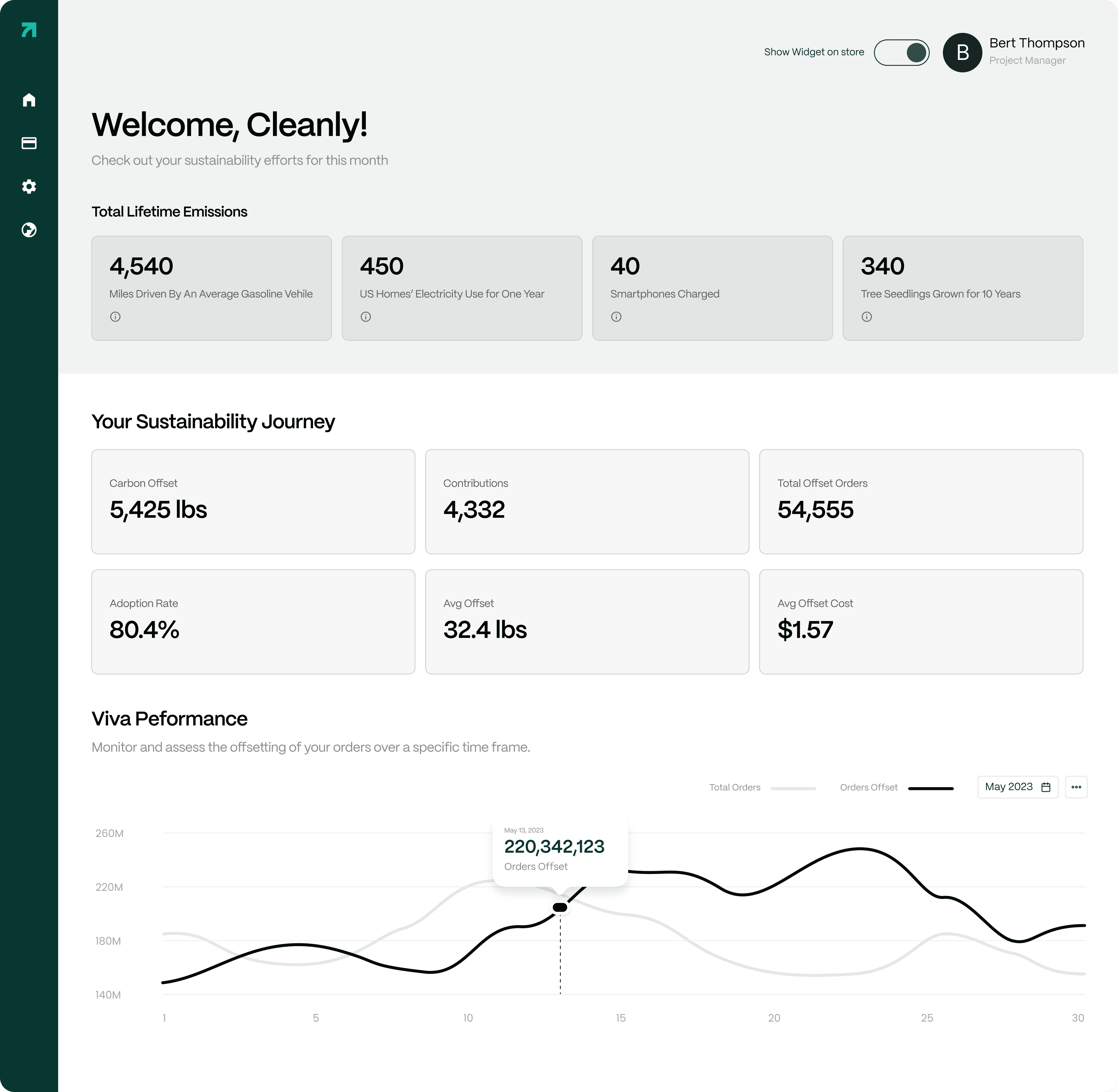
Newly Implemented Dashboard Analytics
Newly Implemented Dashboard Analytics
The Problem
The Problem
Problem
Clashing Priorities
Due to constrained engineering resources and conflicting business demands, onboarding took a backseat in priority. Consequently, we faced subpar user onboarding experiences, contributing directly to notable drop-offs. With the introduction of a dedicated EPD (Engineering, Product, and Design) team, it became imperative to undertake a comprehensive overhaul while being mindful of the engineering team's limited bandwidth.




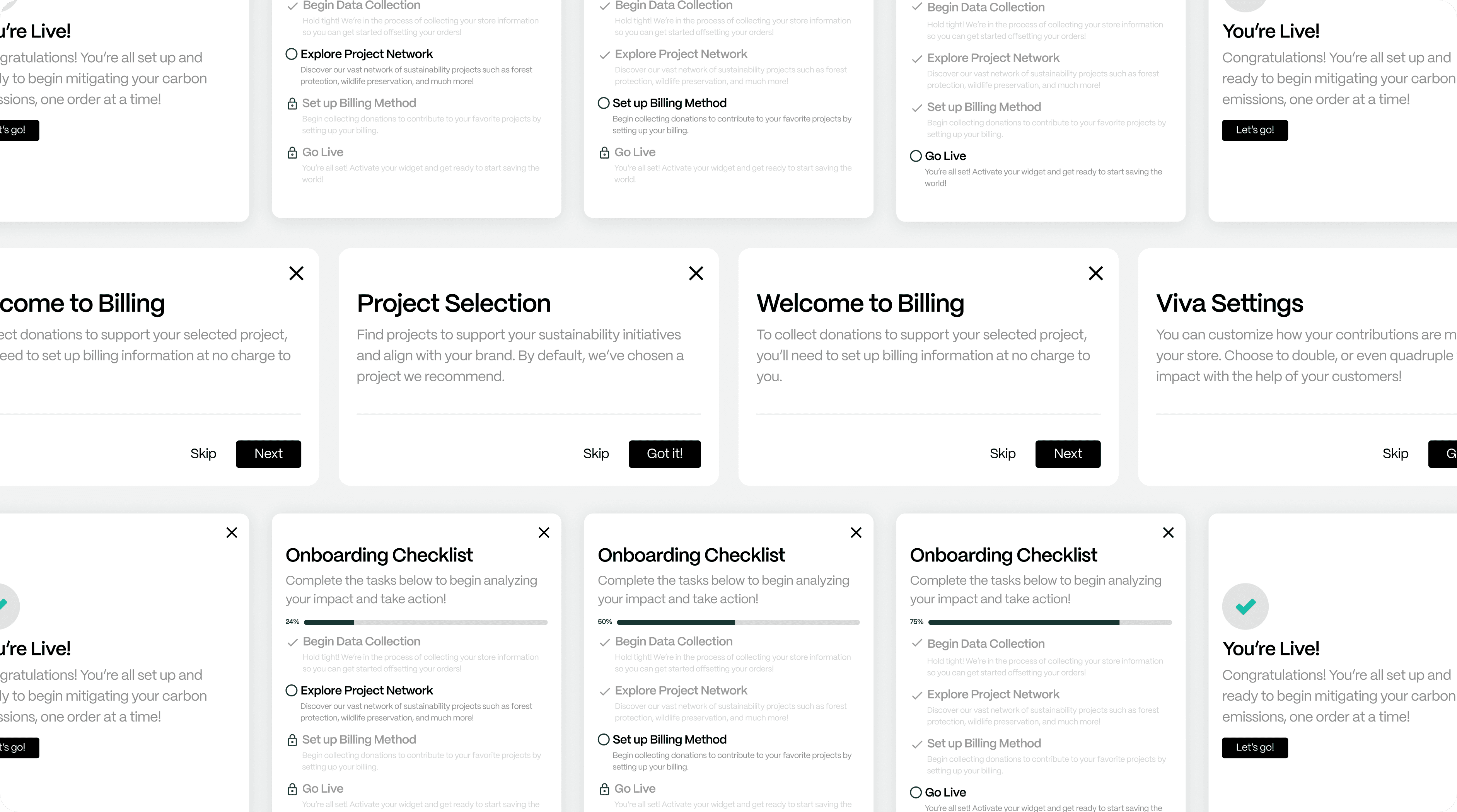
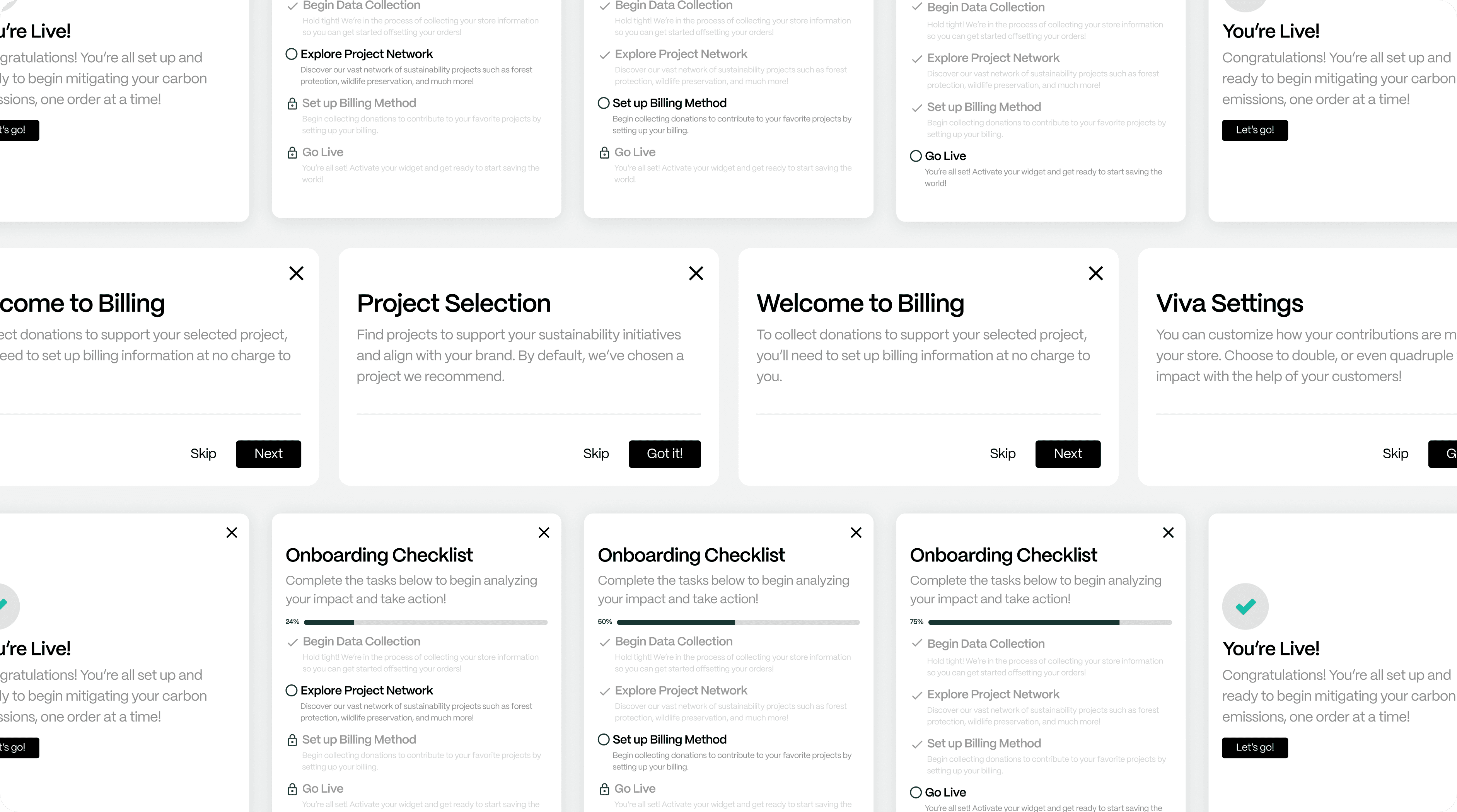
Previous onboarding
Insight #1

Low Completion Rates
Low Completion Rates
Users were not completing onboarding via billing stage.
Insight #2

Billing Friction
Billing Friction
If users completed the billing stage, users would not manually activate Viva (we could not do that on our end

Insight #3
Lack of Engagement
Lack of Engagement
Users had little to no engagement after onboarding — this either led to drop off or an uninstall
The Goals
The Goals
GOALS
Onboarding with Low-Code Tools
GOAL #1

Revamp User Flow
Revamp User Flow
Deliver an interactive step by step process explaining a newly streamlined flow
GOAL #2
Track Performance
Track Performance
Ability to track and A/B test performance for initial release.

The Challenges
The Challenges
Challenges
Overcoming Constraints
Challenge #1

Limited Engineering Bandwidth
Limited Engineering Bandwidth
The engineering team was overburdened and small. With conflicting timelines, and varying priorities, and overall complexity of building native onboarding, it was decided that a low-code solution would be optimal.
Challenge #2

Limited Budget
Limited Budget
Aside from time, cost came into play when considering low-code tooling. While onboarding was high on the priority, we were equally focused on gathering validiation before considering something more robust and high budget.
Challenge #3

Limited Time
Limited Time
With the quarter rounding out, onboarding was one of the last KPIs to hit for our EPD team. The goal was to get something out while we were shipping more robust analytics for the new dashboard, and smaller shopper-facing features.
Challenge #4
Limited Data
Limited Data
Obtaining tools to gauge performance was also outlined to validate assumptions about diving onboarding completion rate. This was allow Design to setup basic triggers within the toolling and gather information fast to relay to the larger team.

The Process
The Process
phase #1
Find Low-Code Solution
Find Low-Code Solution
Implement research and get a sense of various onboarding tools that meets product requirements and are within budget. Then, interview product representatives for a low-code solution.

phase #2


Revamp User Flow
Revamp User Flow
Prepare scripting and validate revamped user flow for onboarding. Align with stakeholders and team members.
phase #3

Select and Setup Tooling
Select and Setup Tooling
Set up custom triggers for further tracking and analytics within tooling. Along with some input from team members, and our front-end engineer, lead the implementation and maintenance of low-code solution.
phase #4
Feedback and Deployment
Feedback and Deployment
Present demo and gather feedback from stakeholders.

The Solution
Solution
Stream-lined Onboarding
Overview
A newly stream-lined flow, eliminating steps that were not crucial to the completion to onboarding.
Additional modals offering educational callouts to some of the features within the portal
Shipment of low-lift widget in lieu of unprecedented technical and time constraints
Internal onboarding of team member monitor settings and performance from low-code product Tooling.
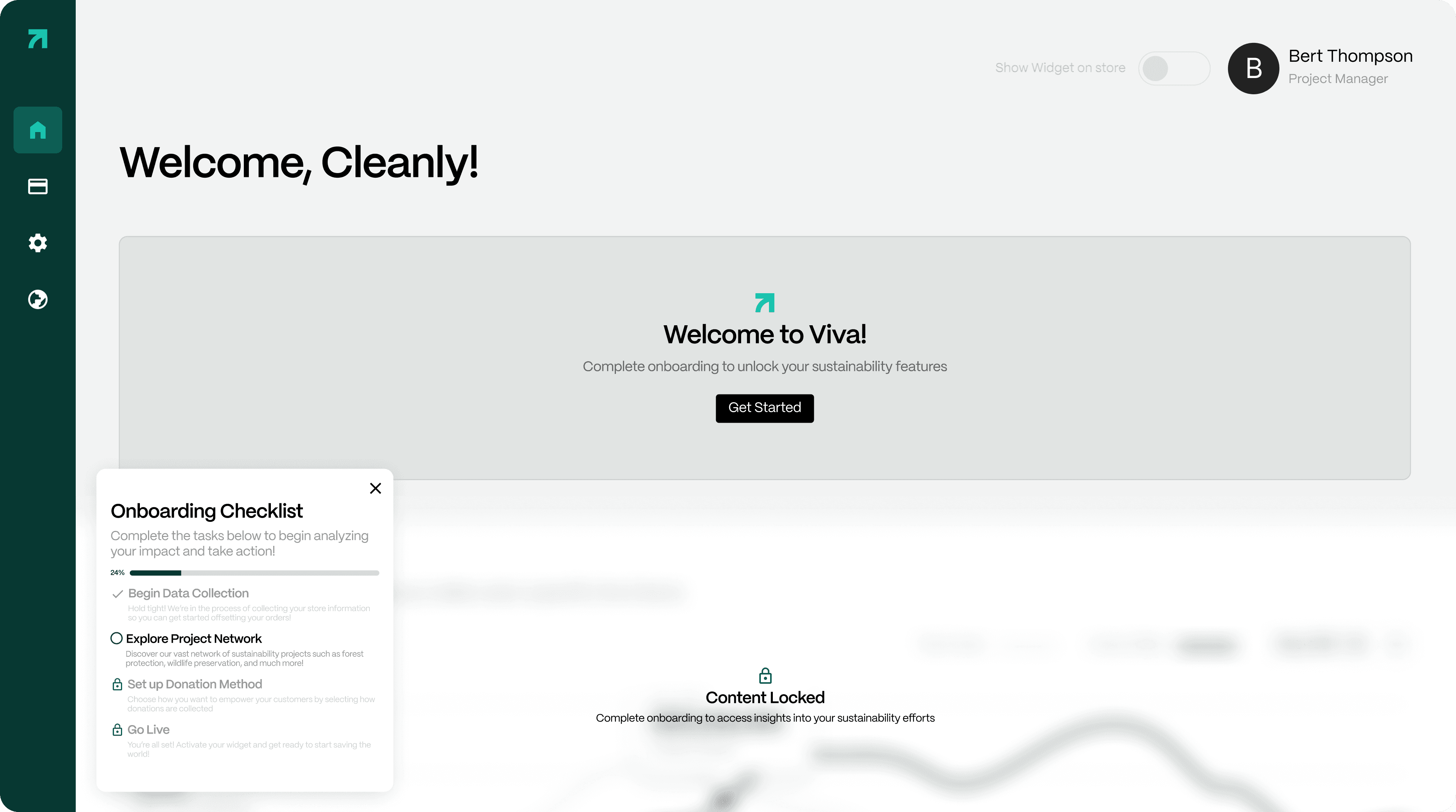
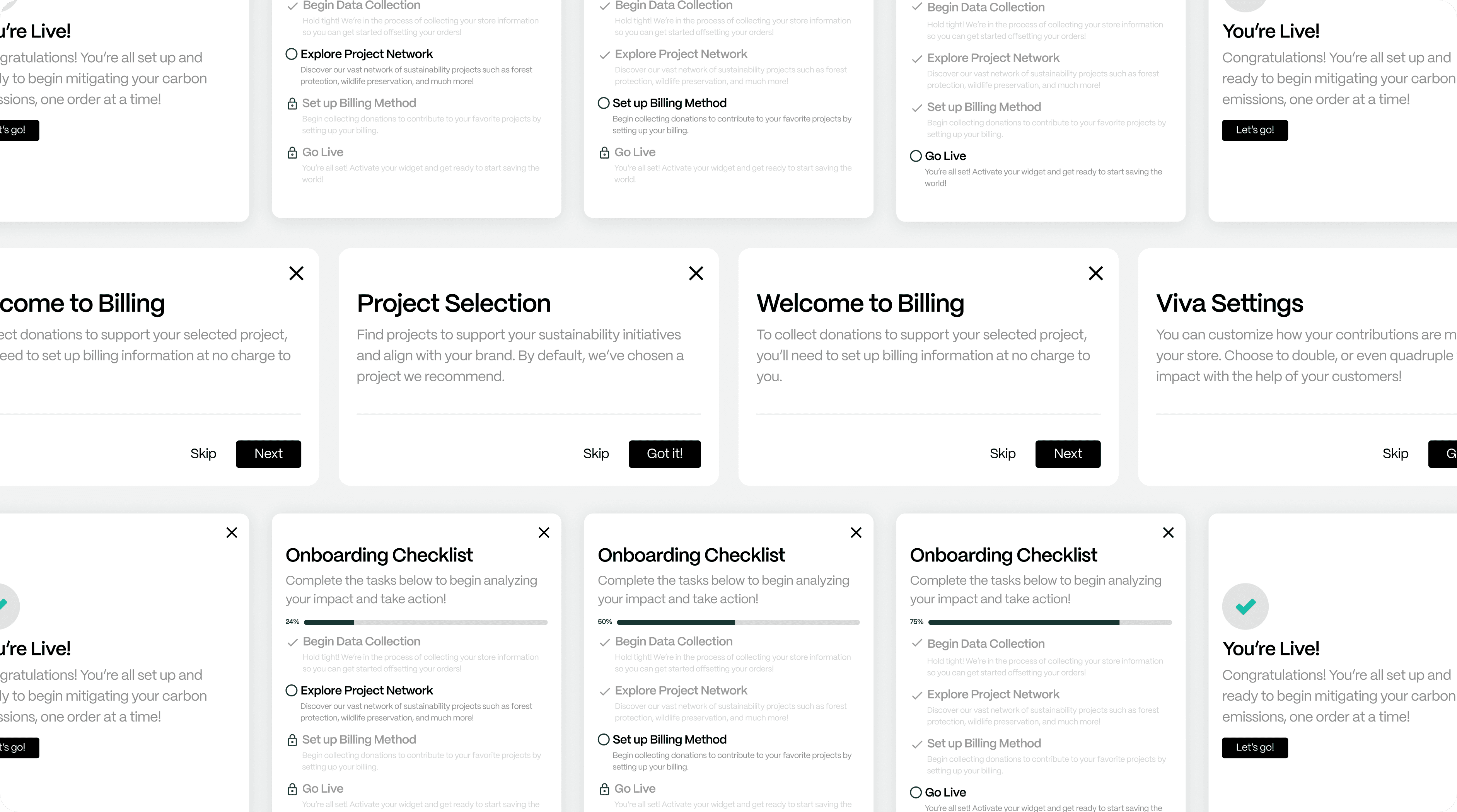
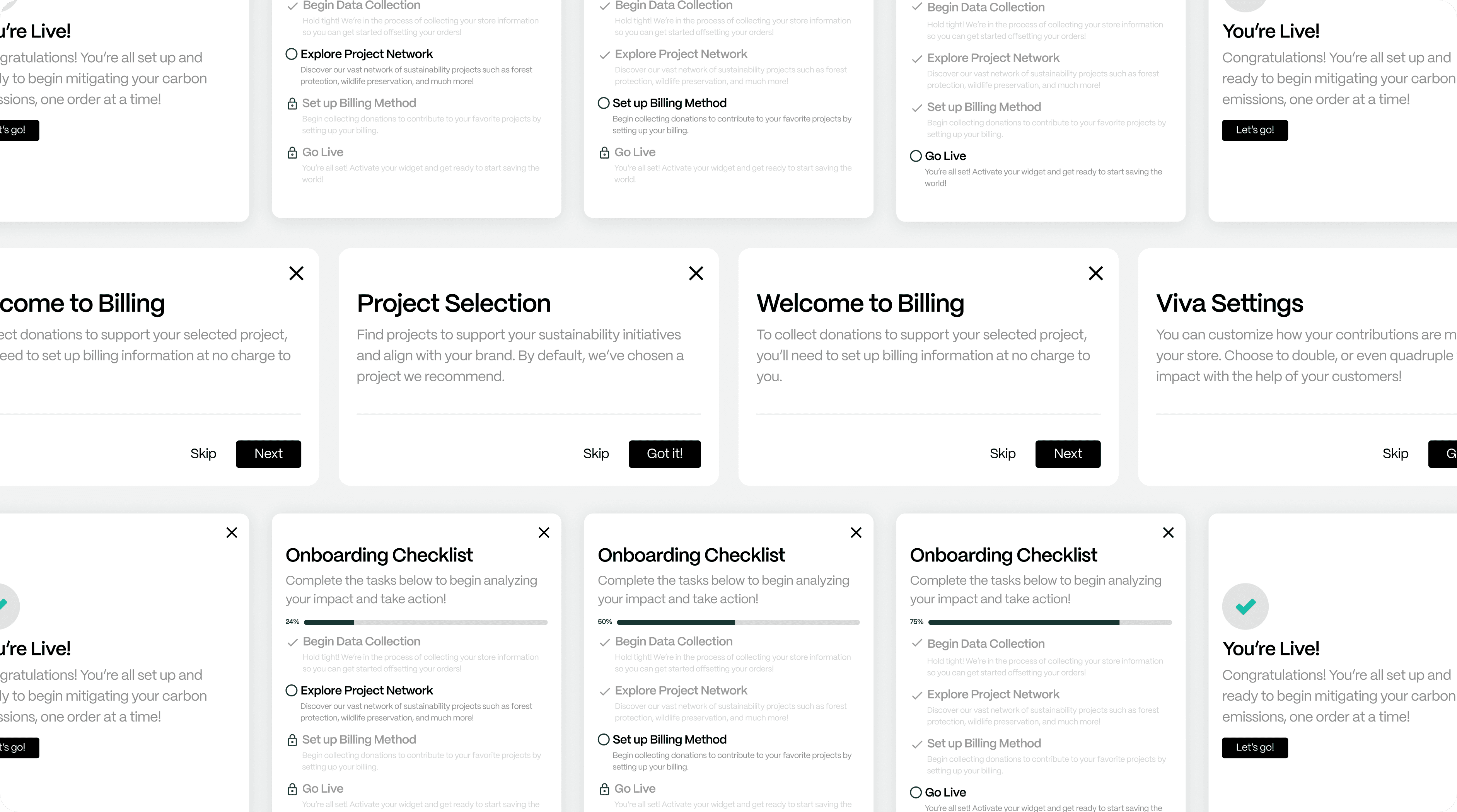
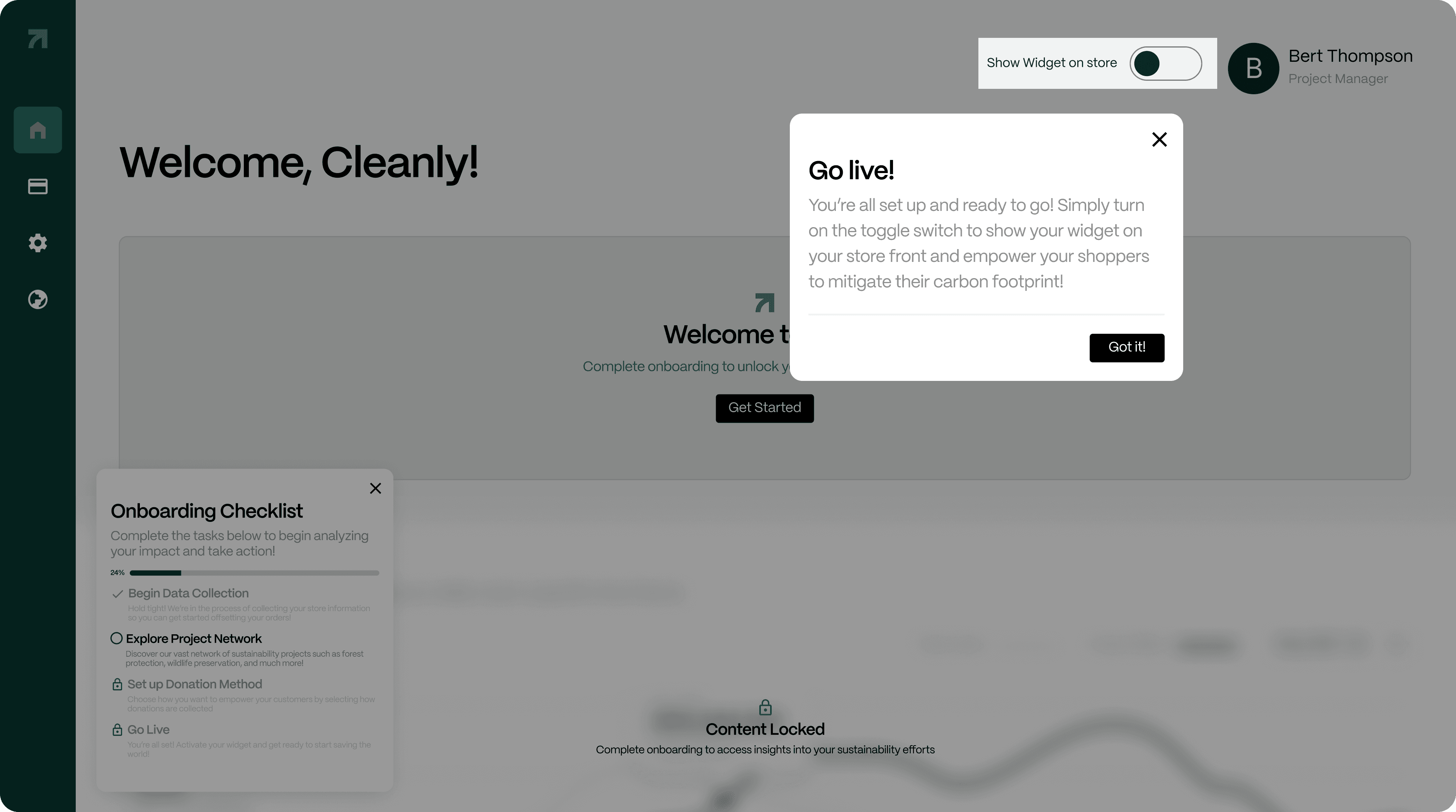
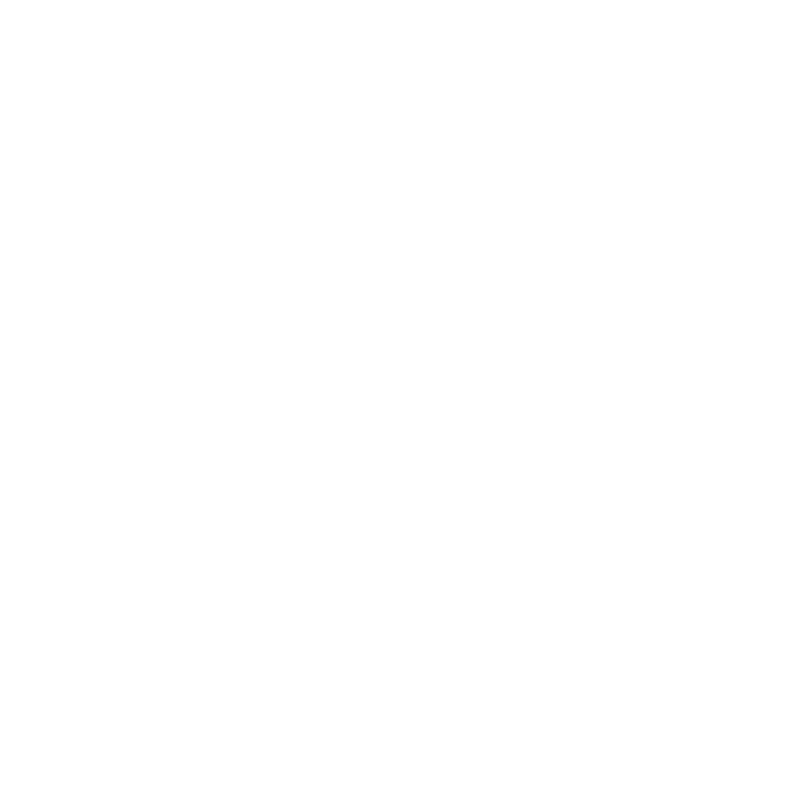
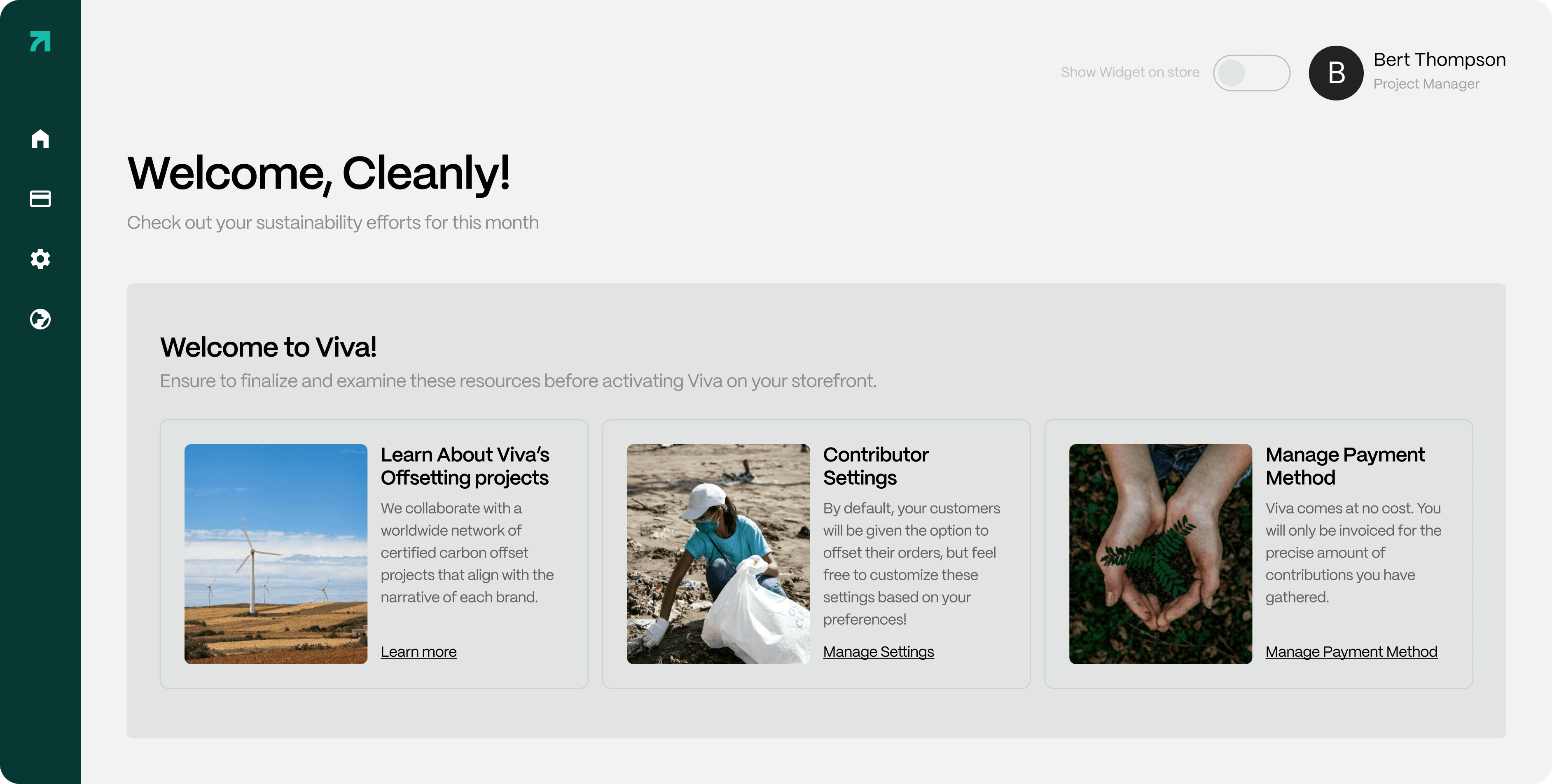
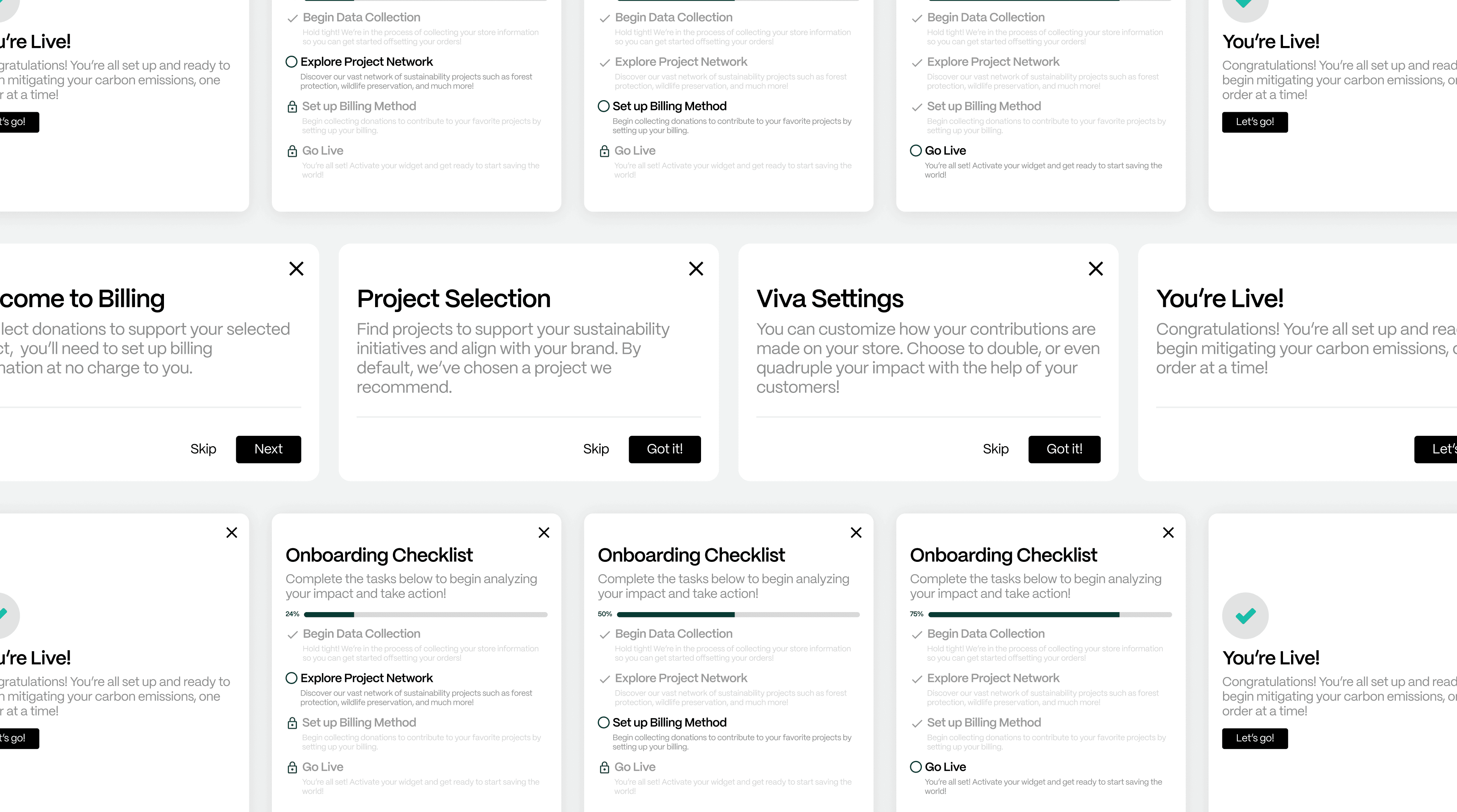
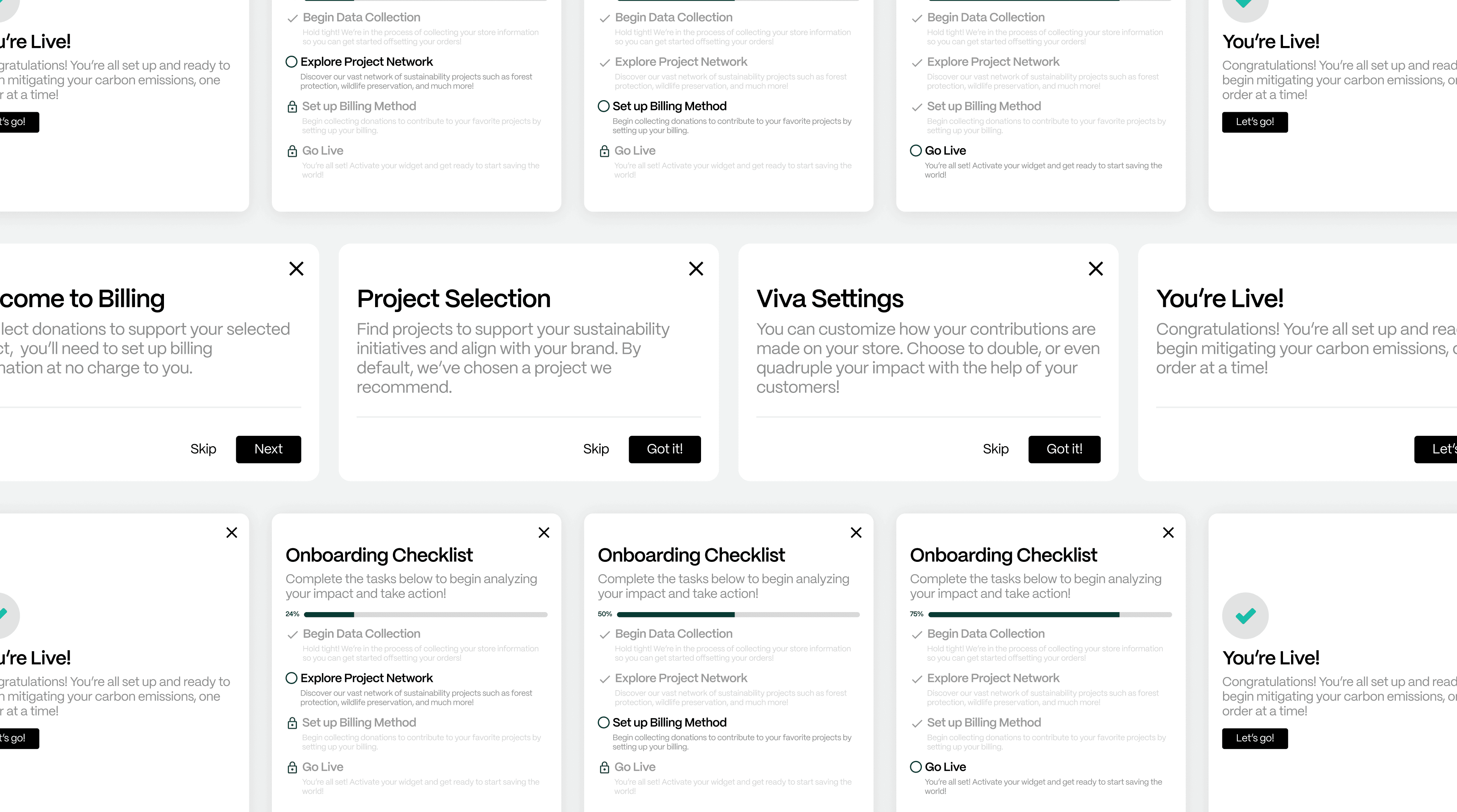
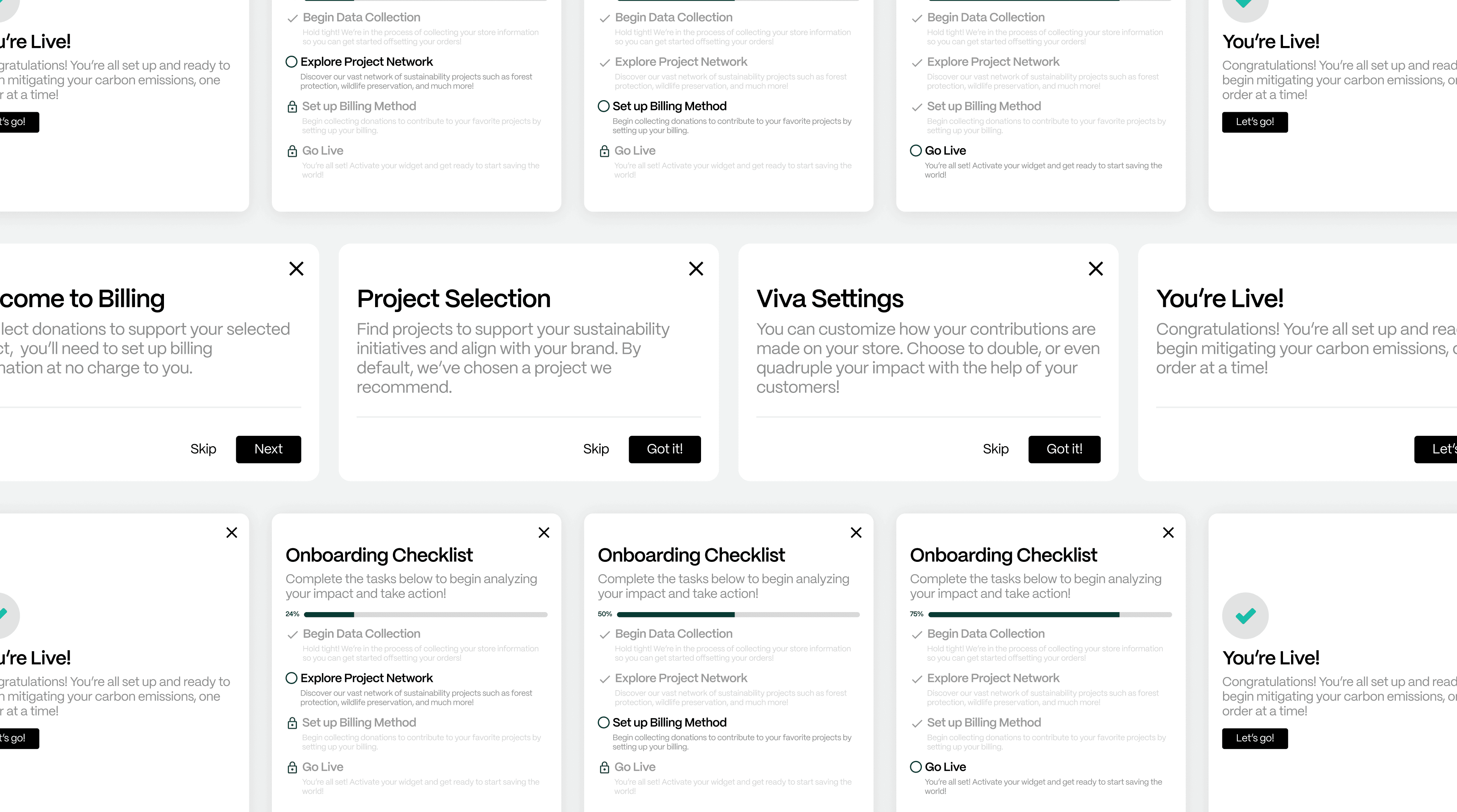
Onboarding structure
Eliminating Friction Through Simplicity


Data Collection
One of the first events to happen after sign up was data collection, where Viva would audit the merchant's items. As a way to provide an endowed progress effect, we gave users a heads up on what's happening in the backend but also motivate to further pursue the reward system of completeing their onboarding tasks.


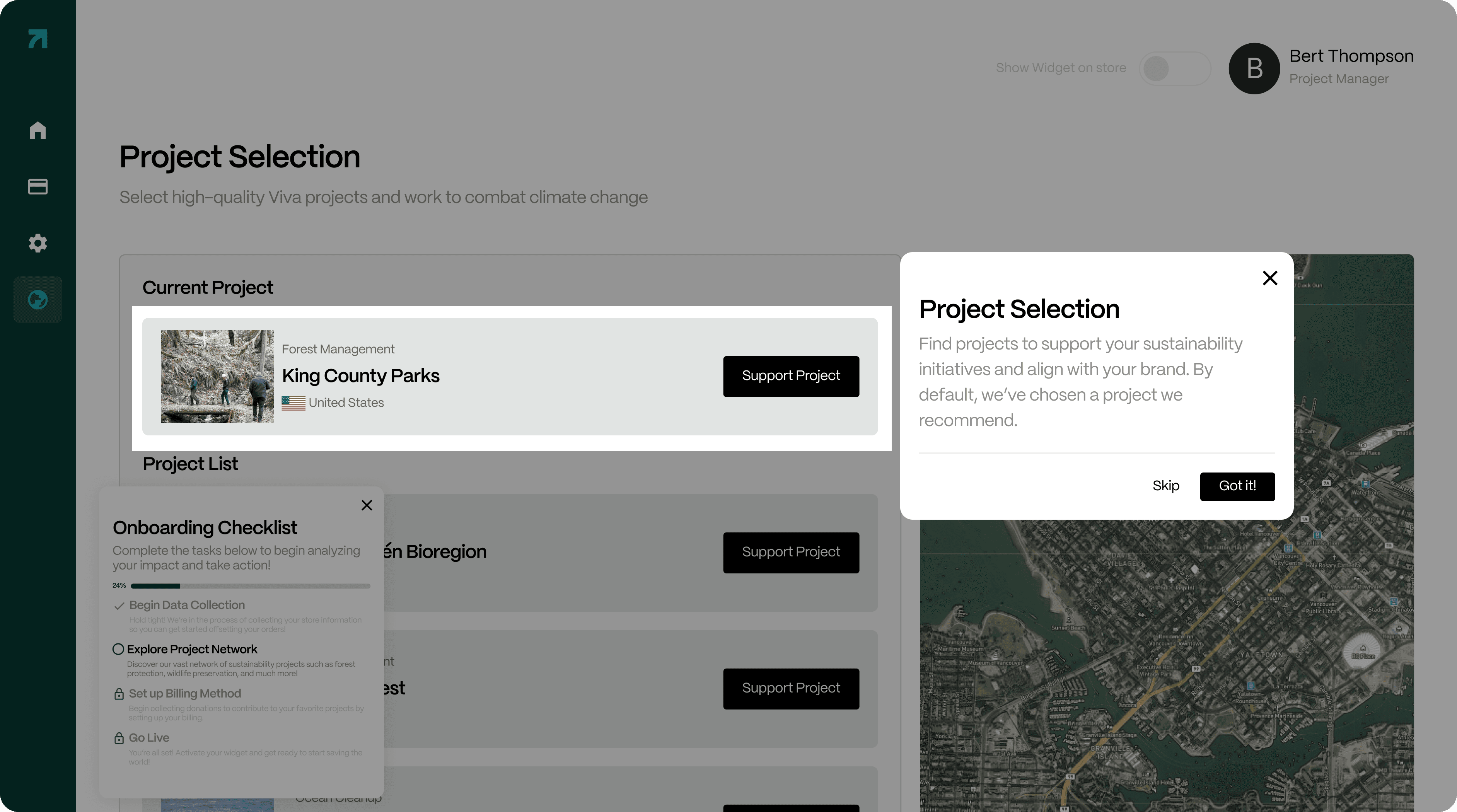
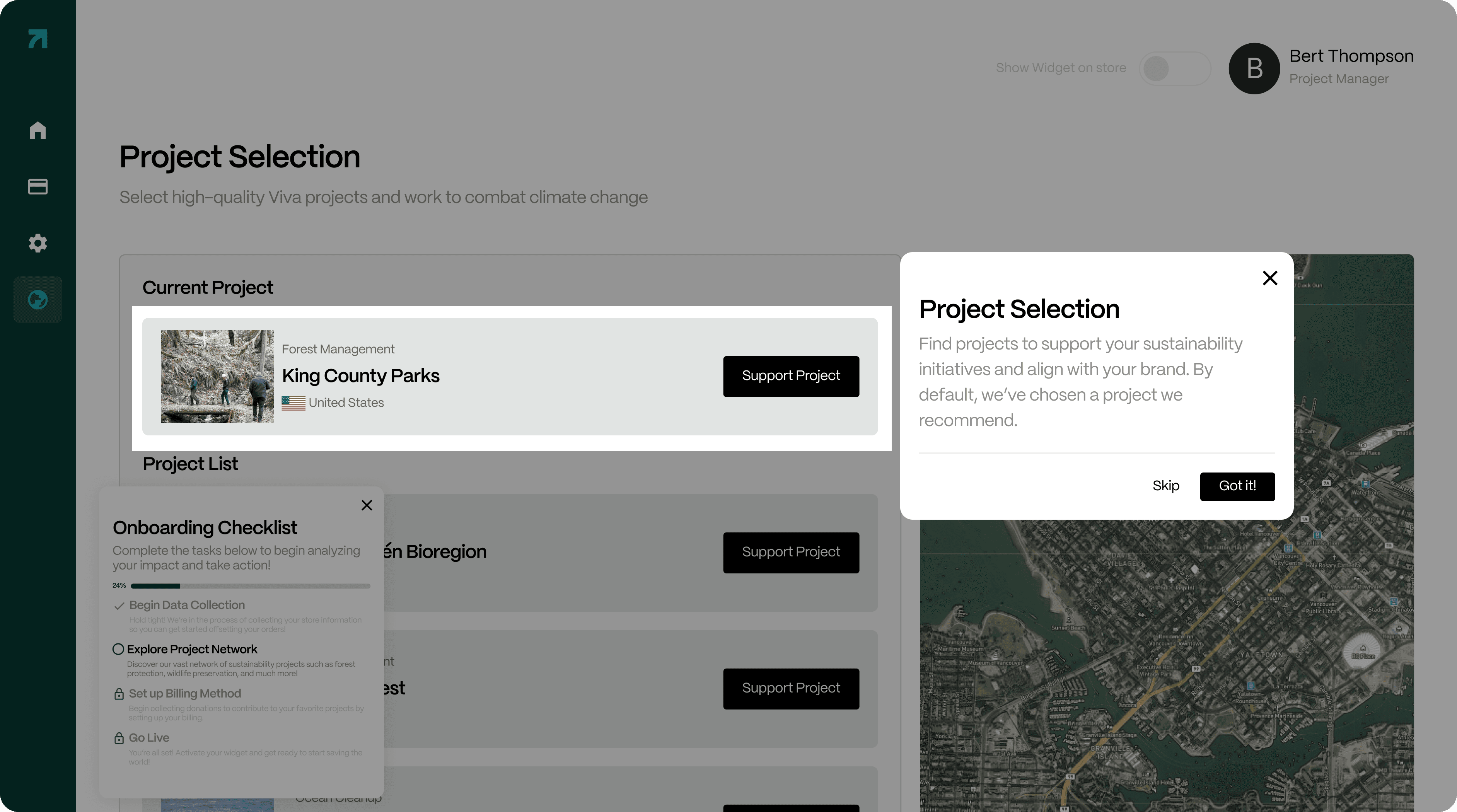
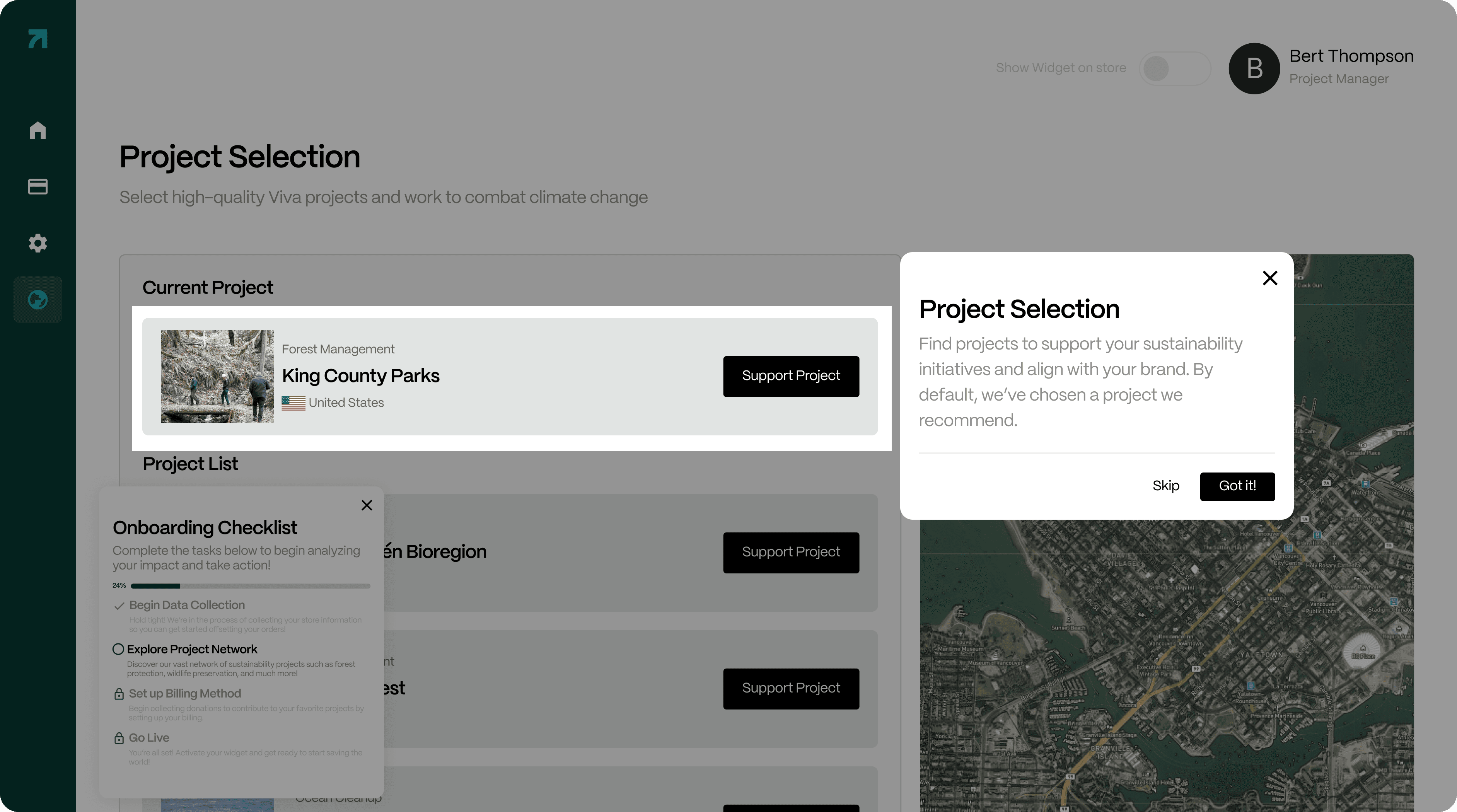
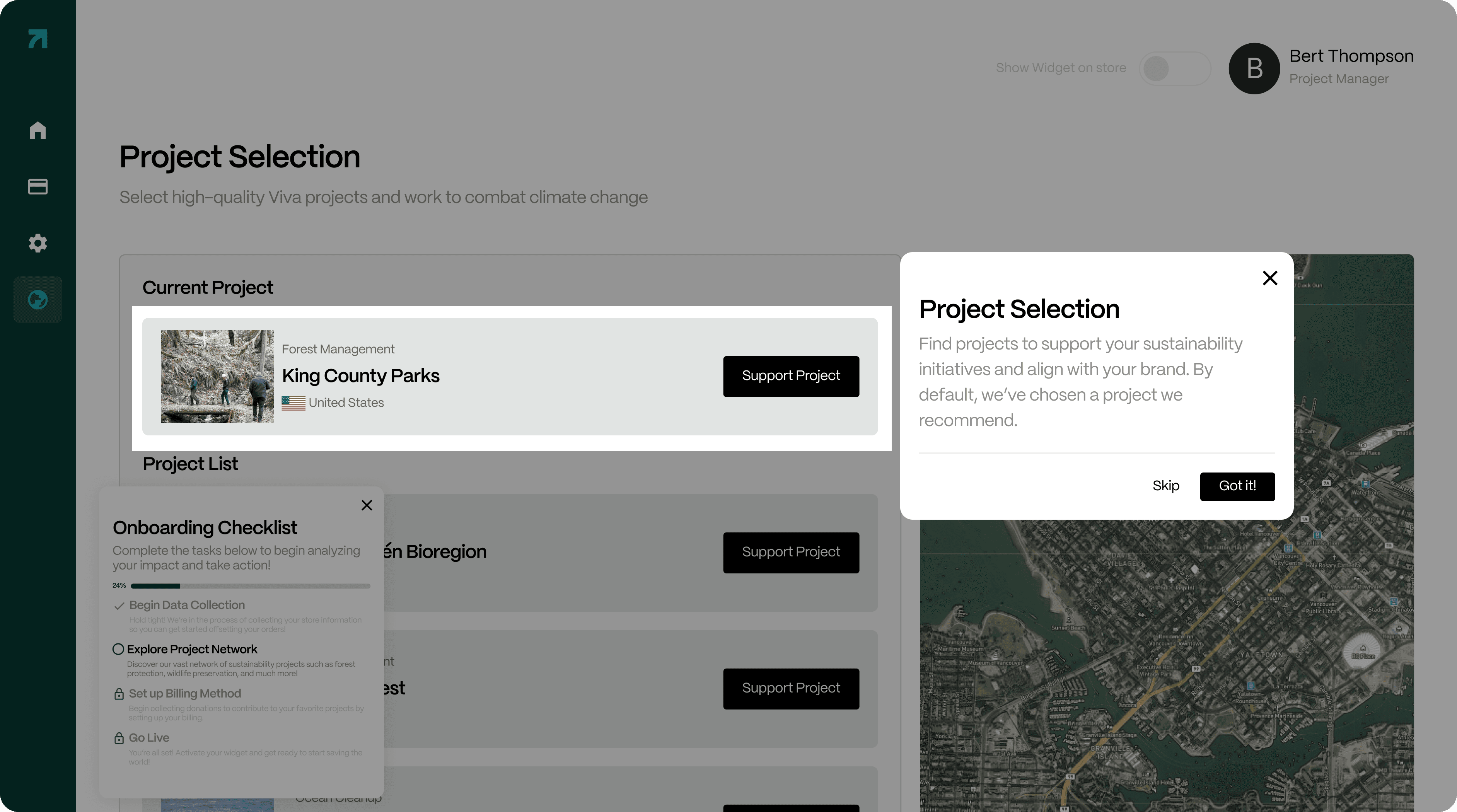
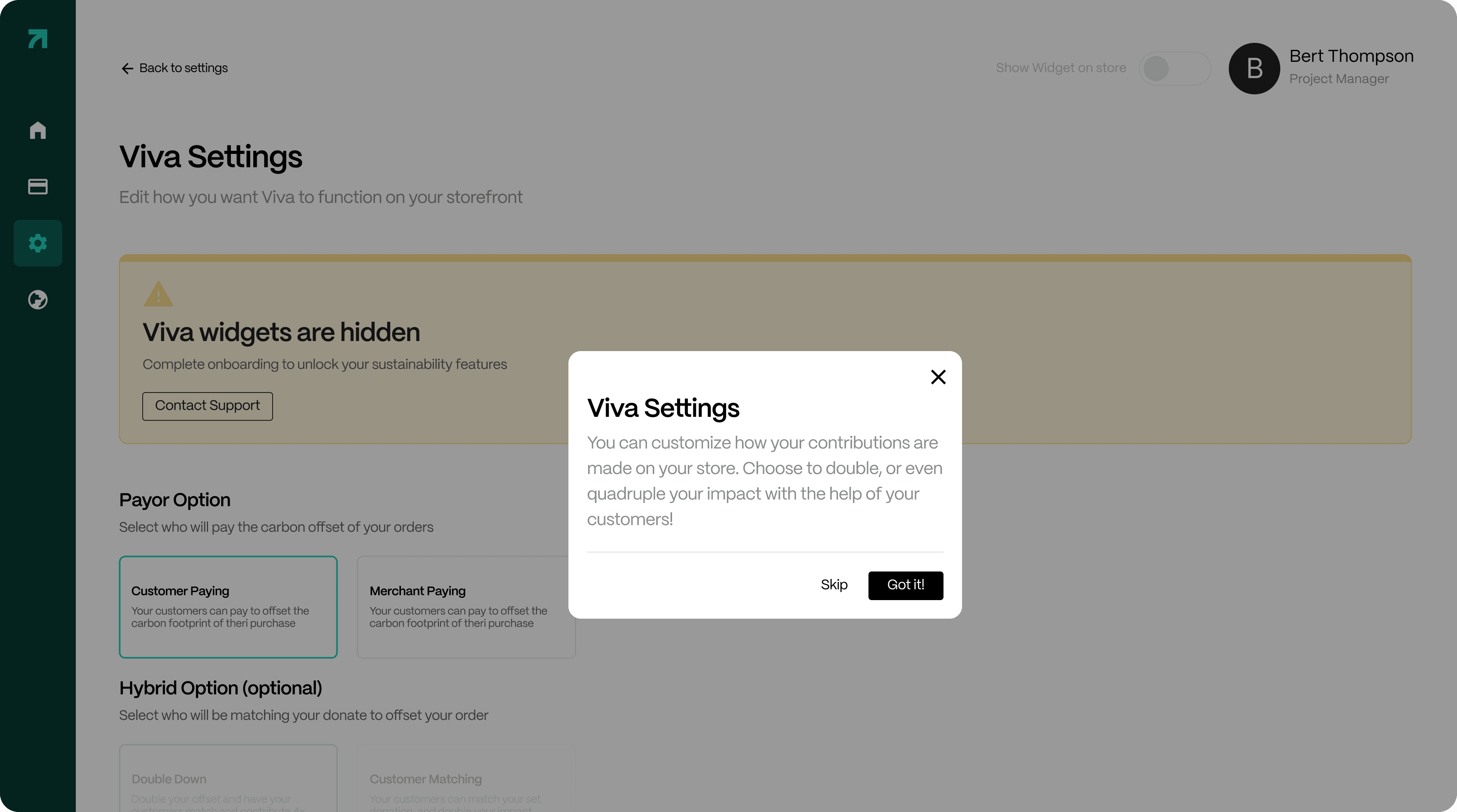
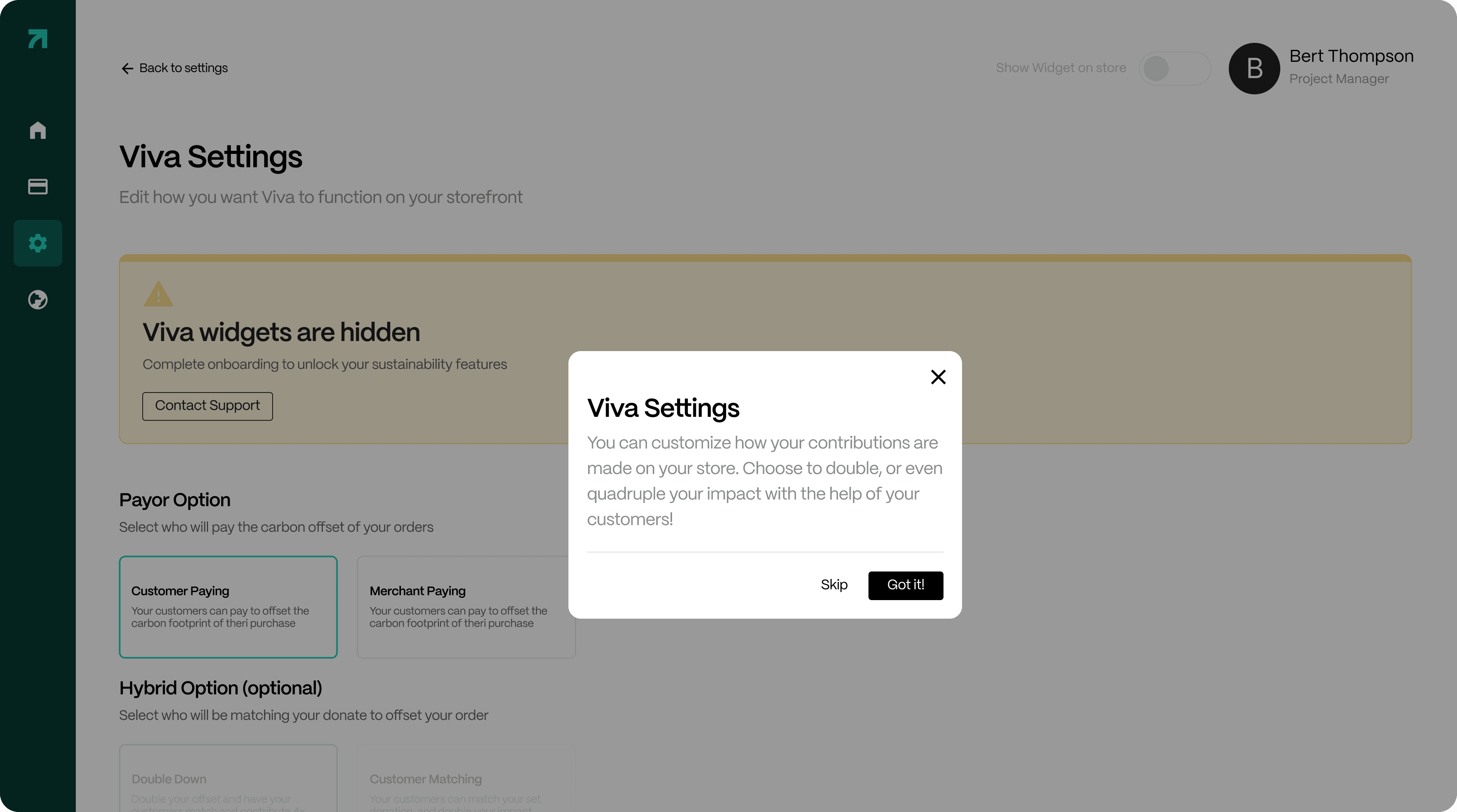
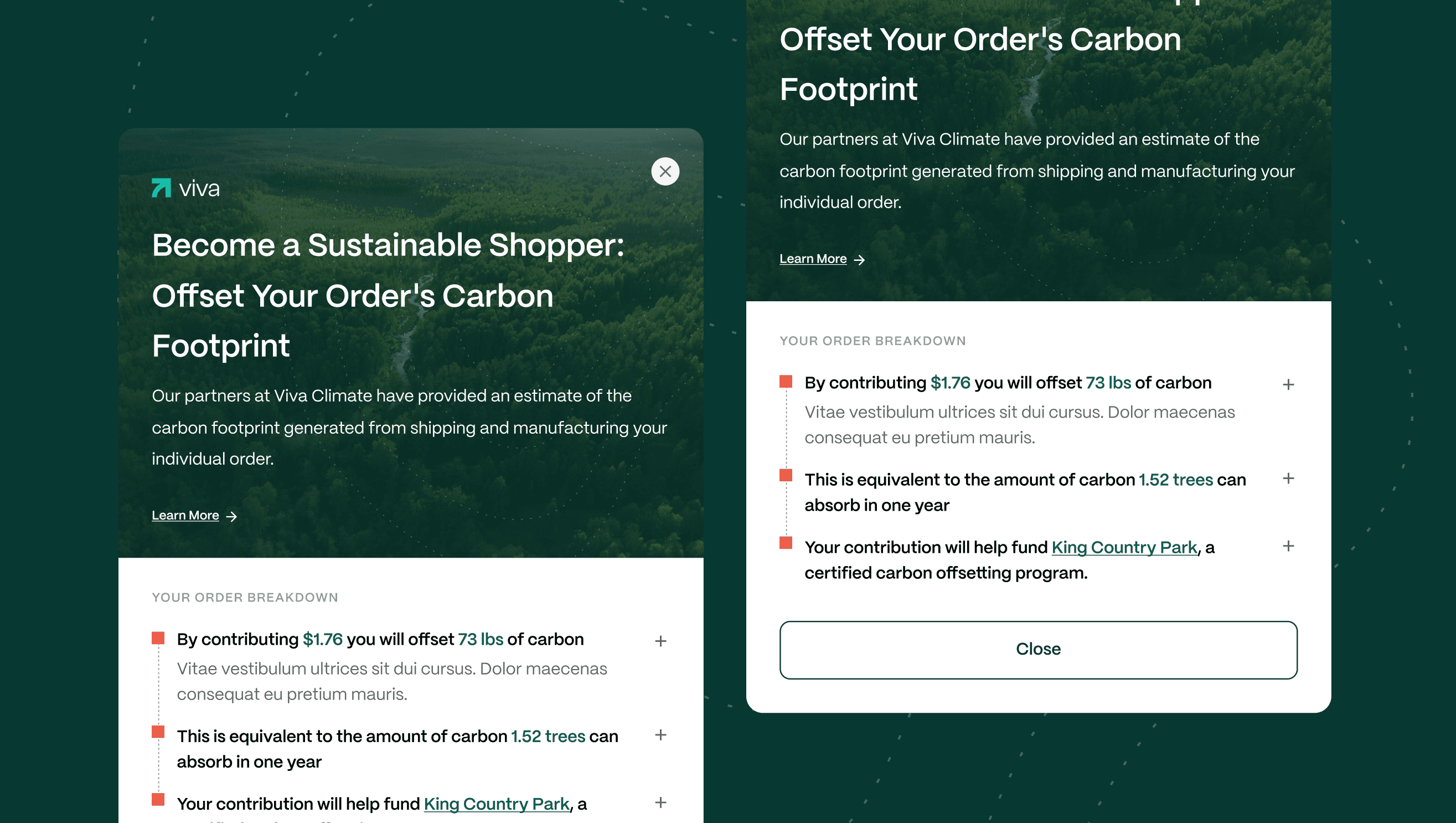
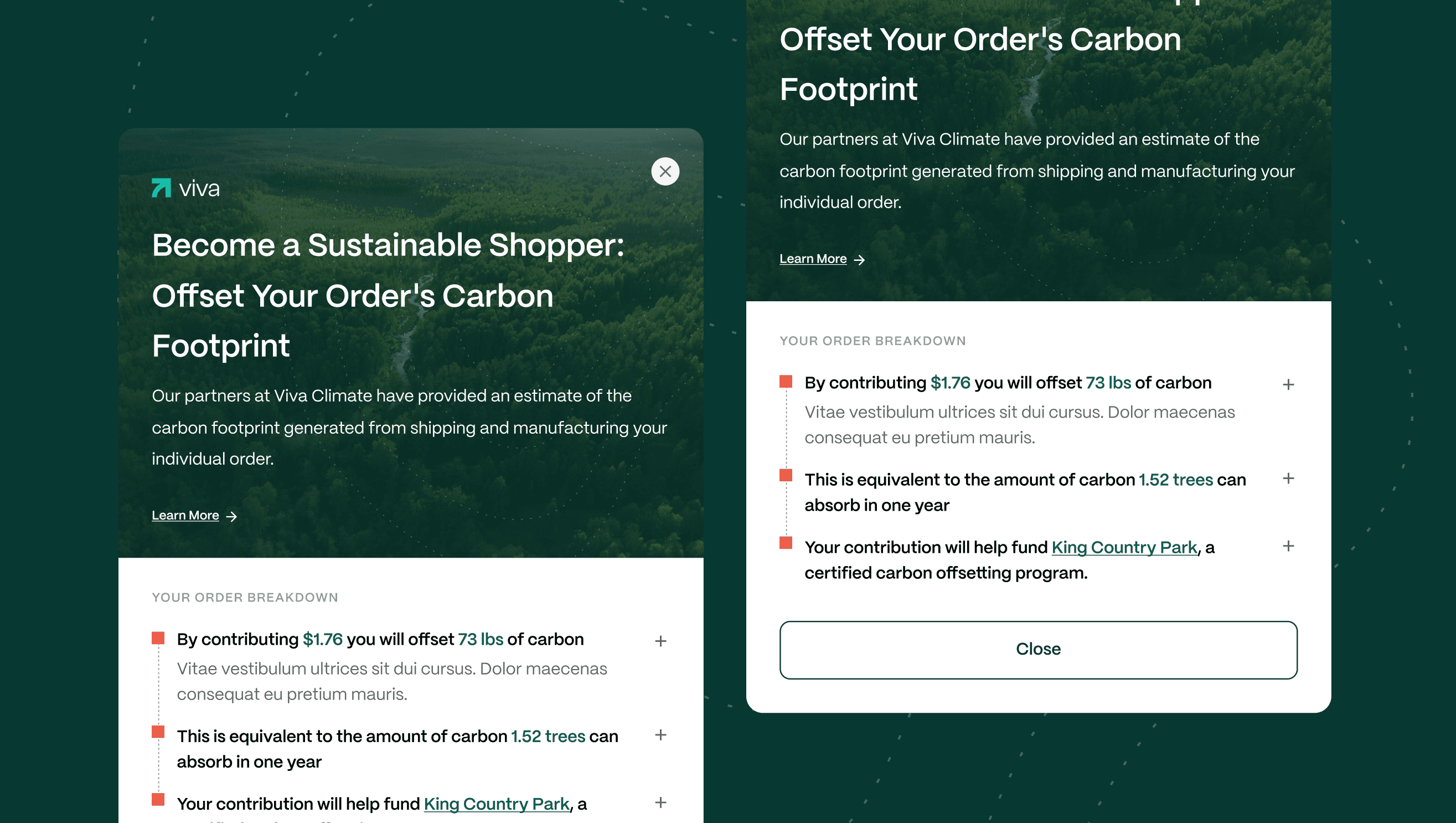
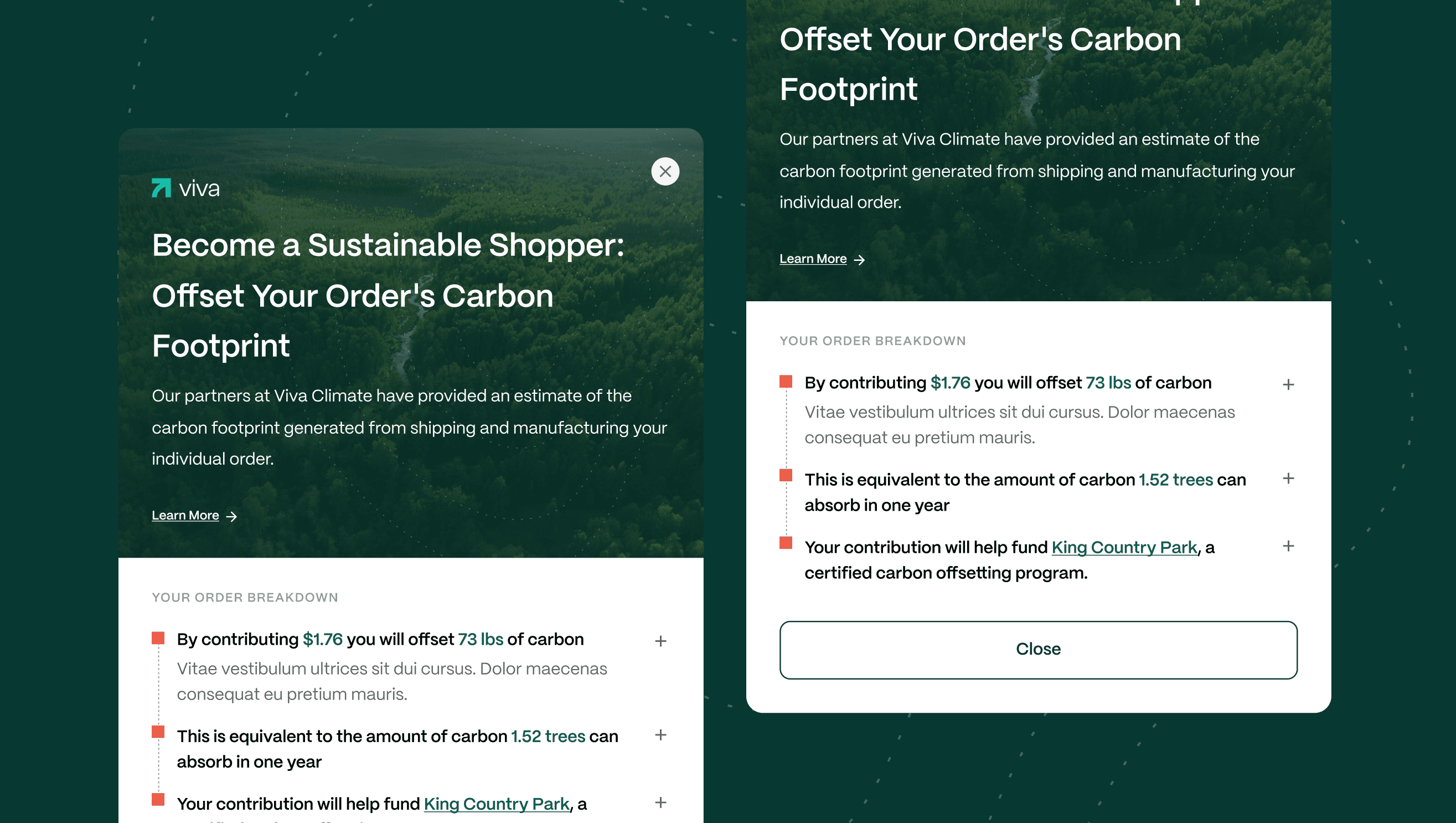
Explore Project Network
One of the foundations of Viva is the robust project network that fuels merchants' sustainability efforts via donations provided by both the merchant and their shoppers. We wanted to always keep that in mind with every product feature, to not only highlight its importance, but to empower the user learn more about initiatives their funding and learn more about our network of projects.


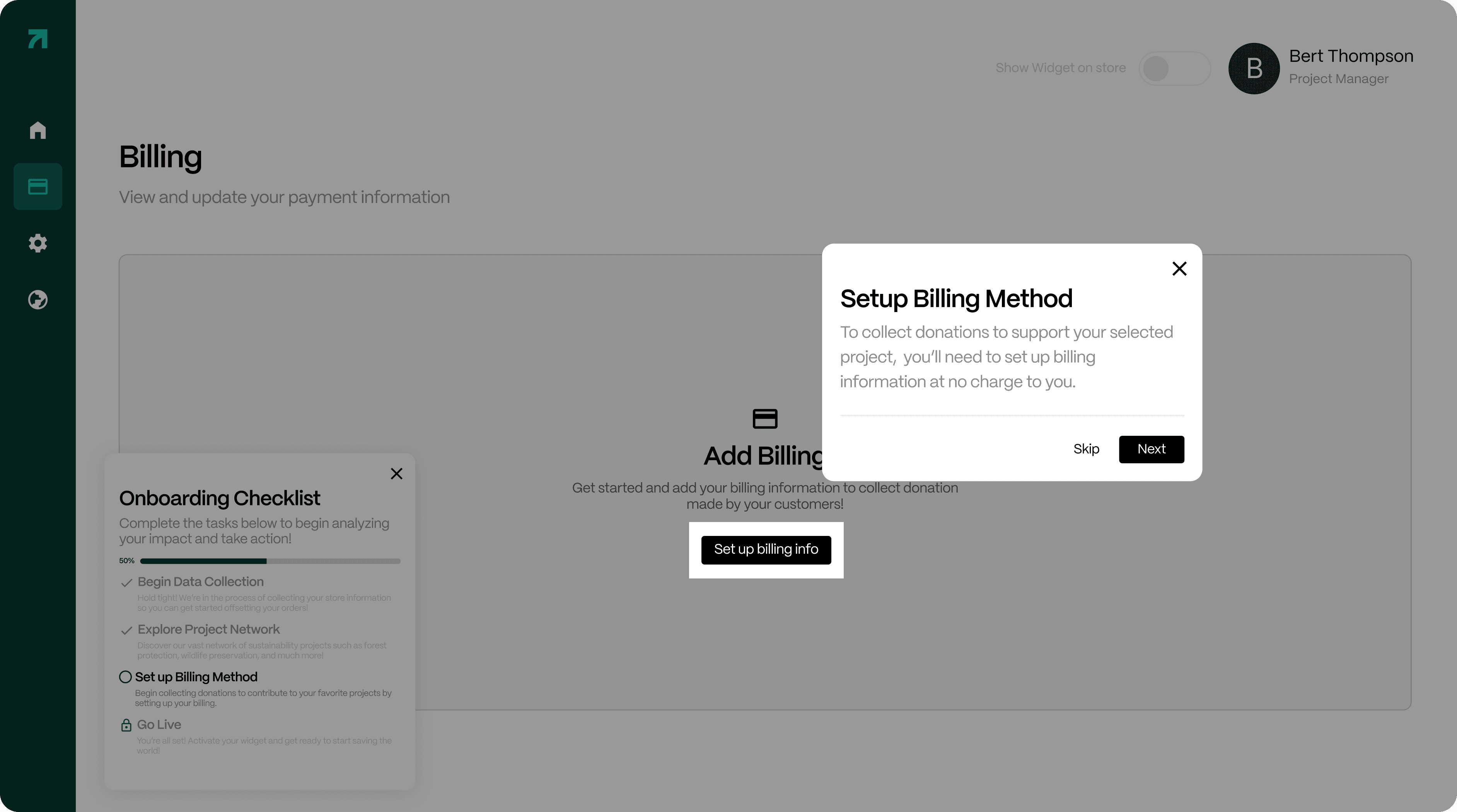
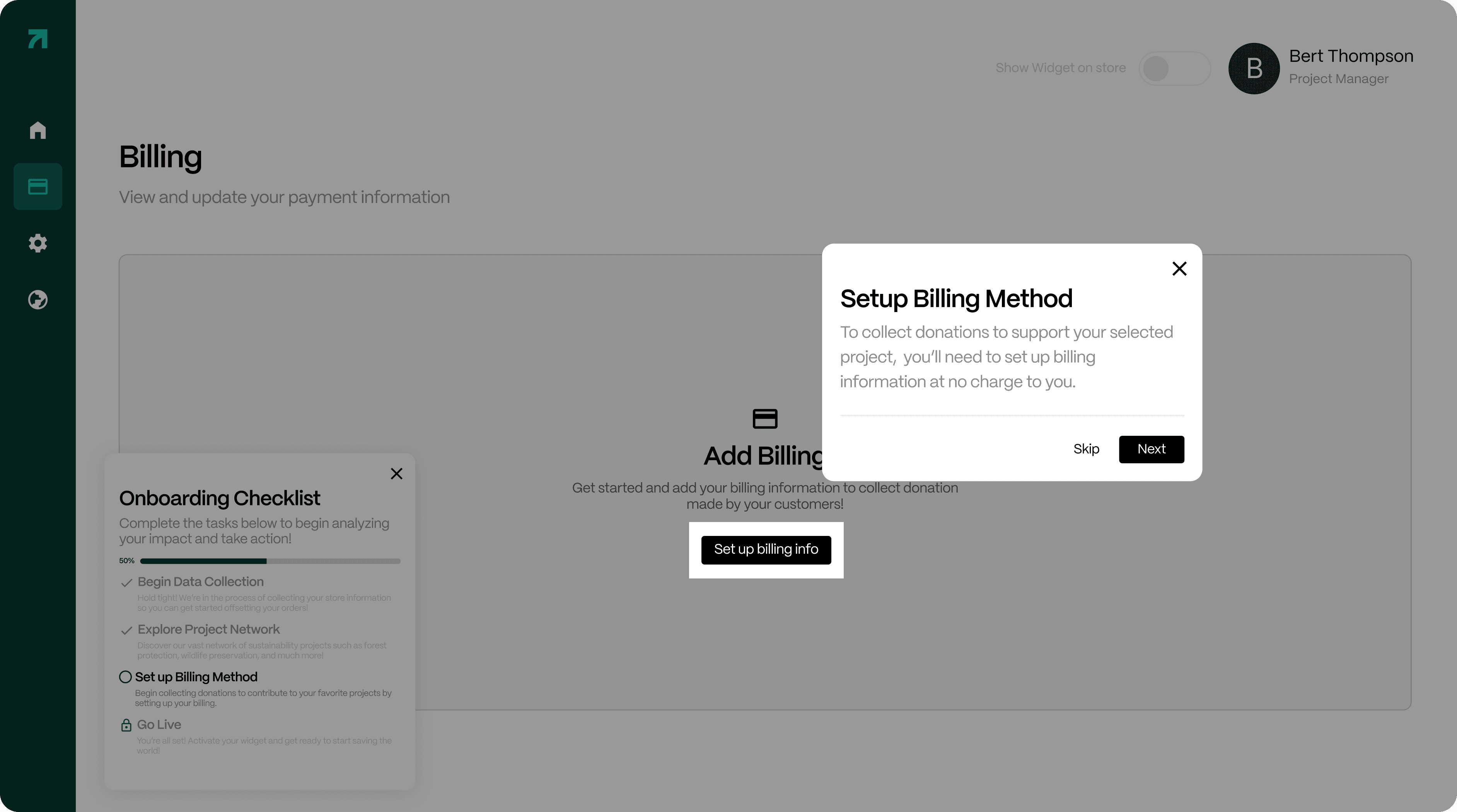
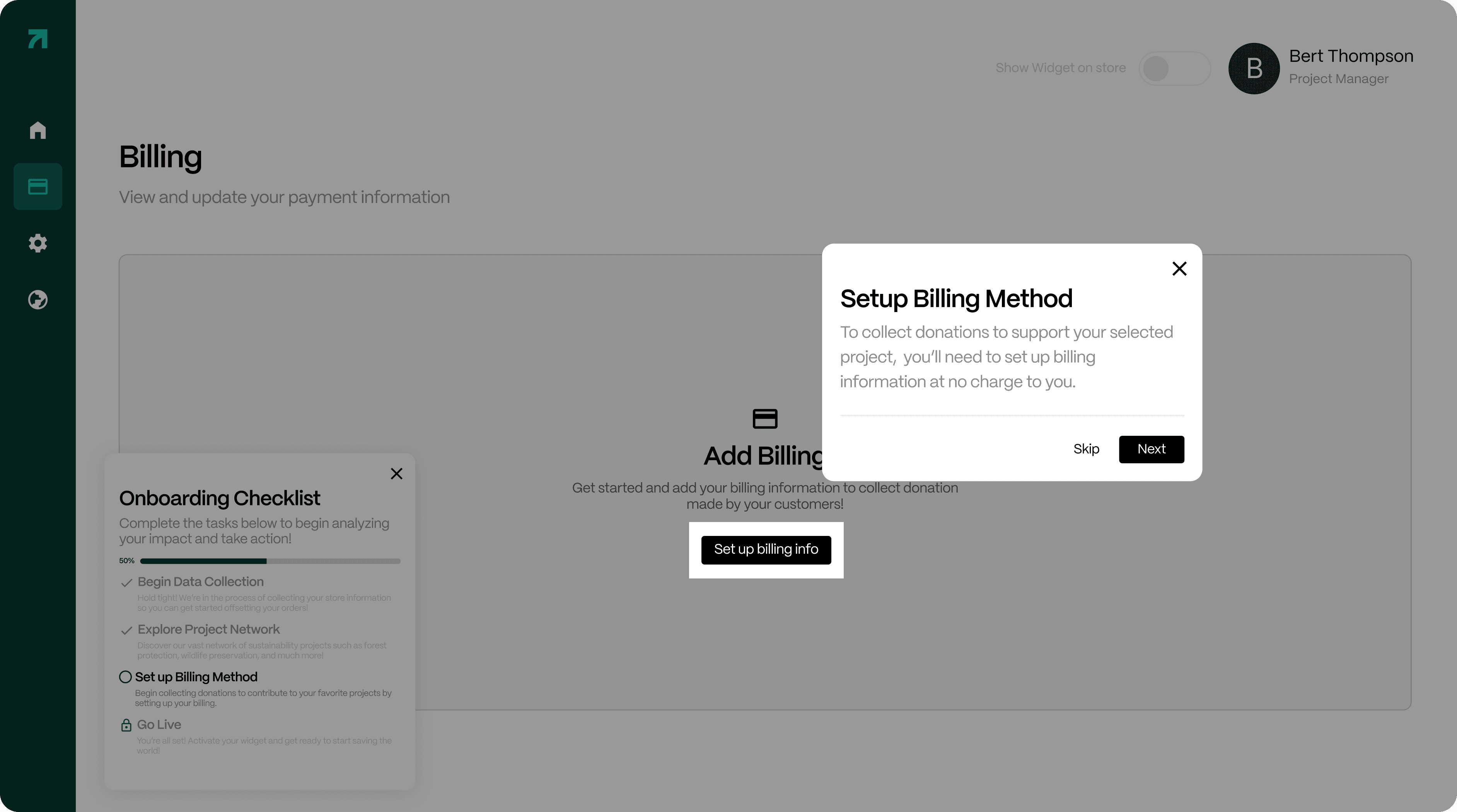
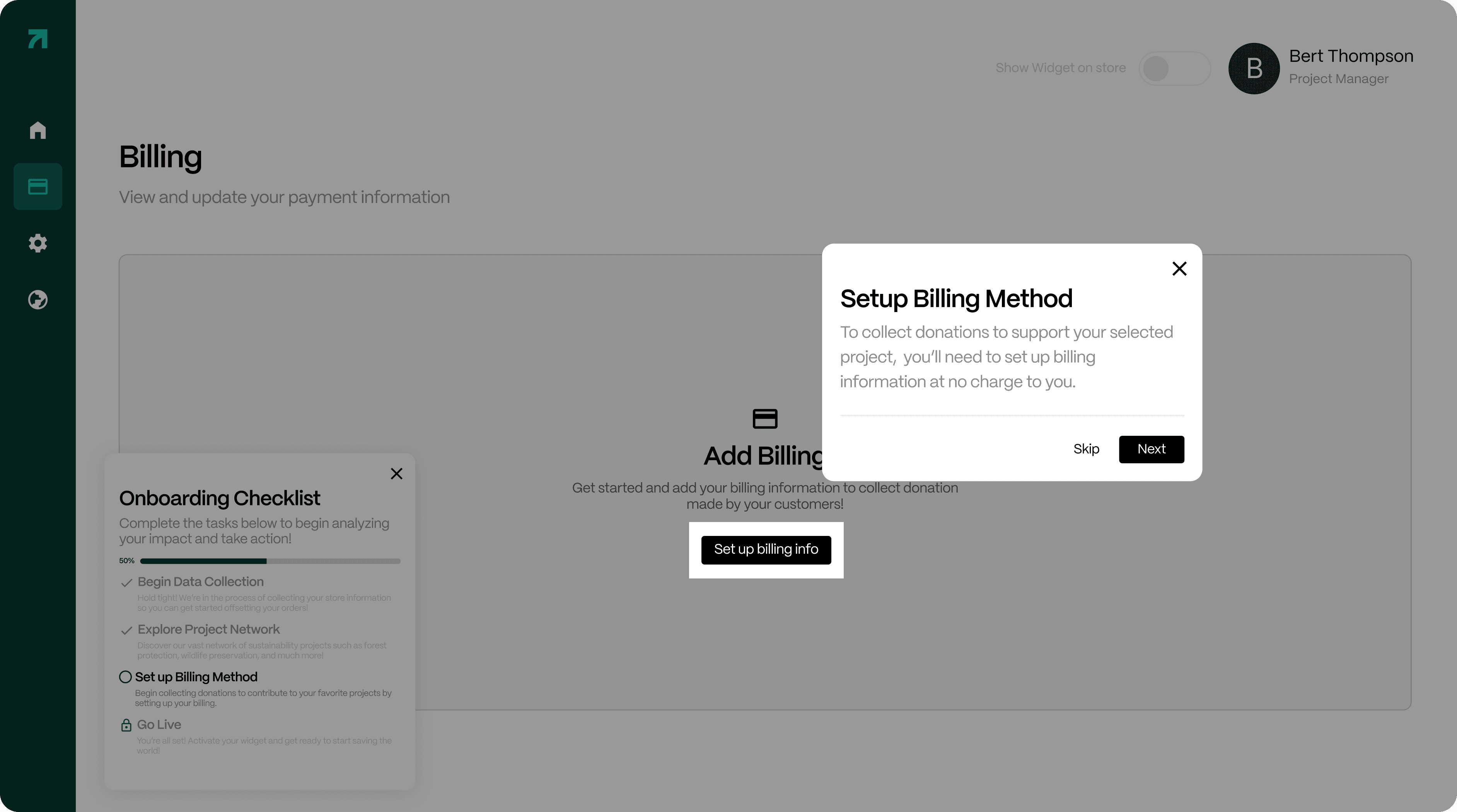
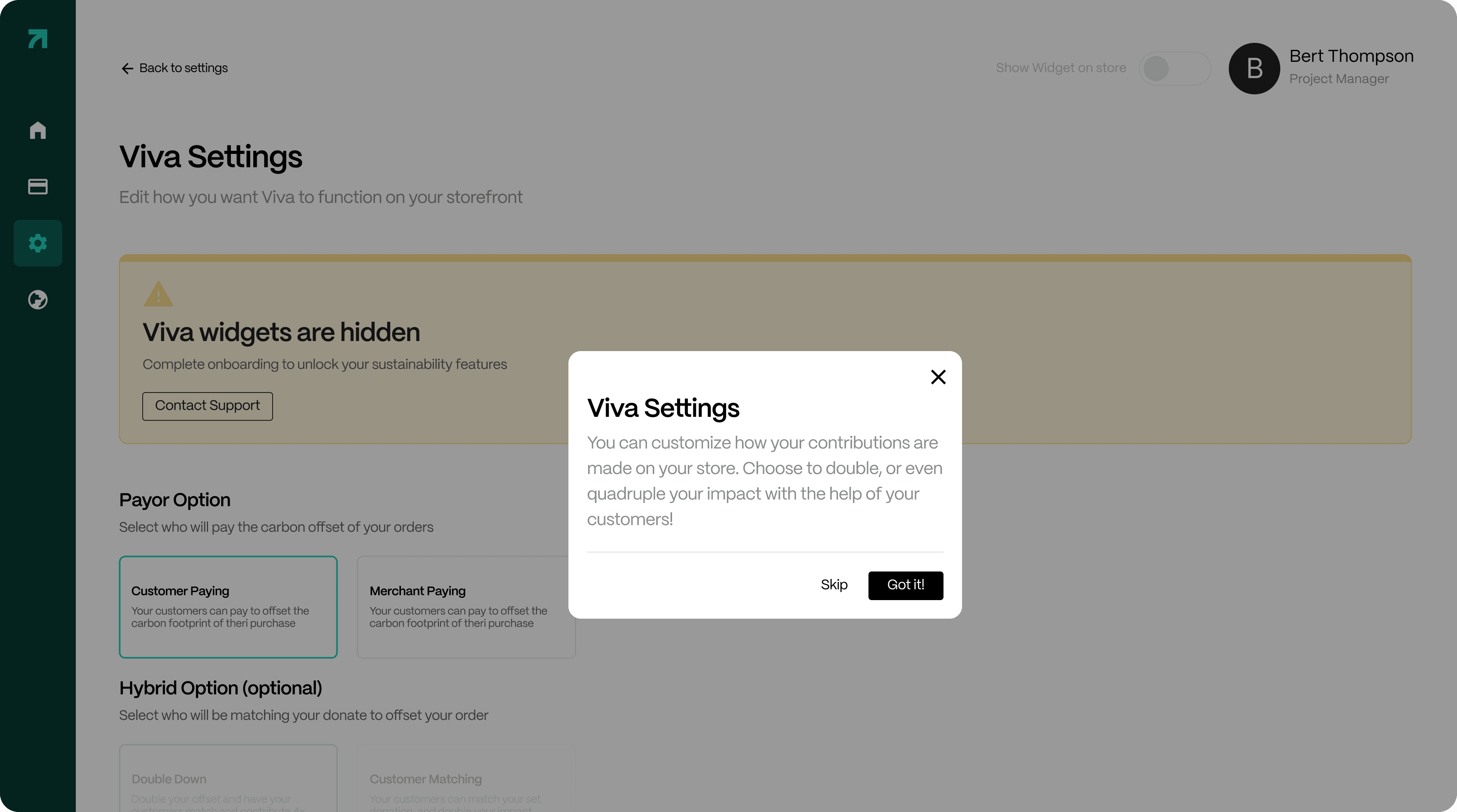
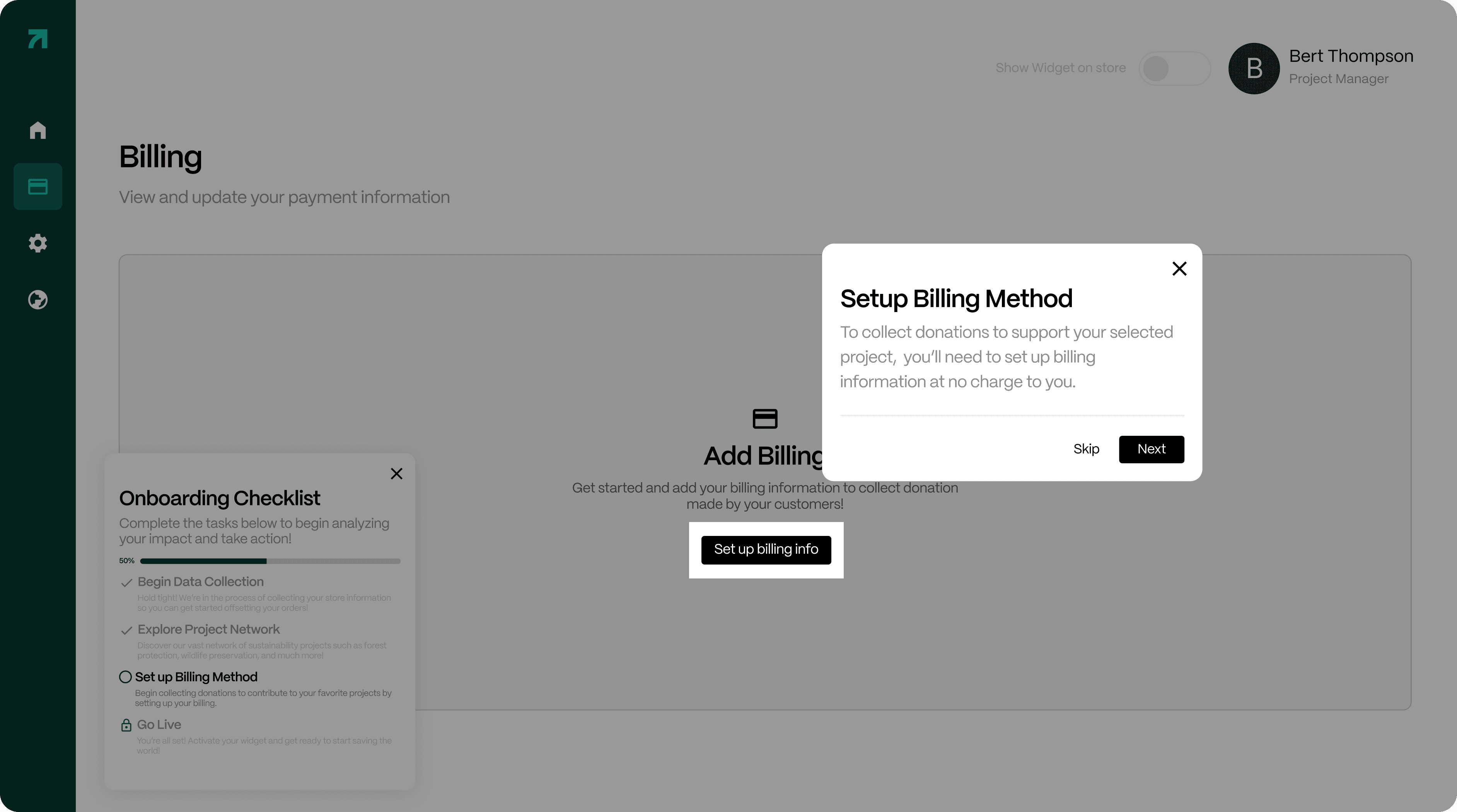
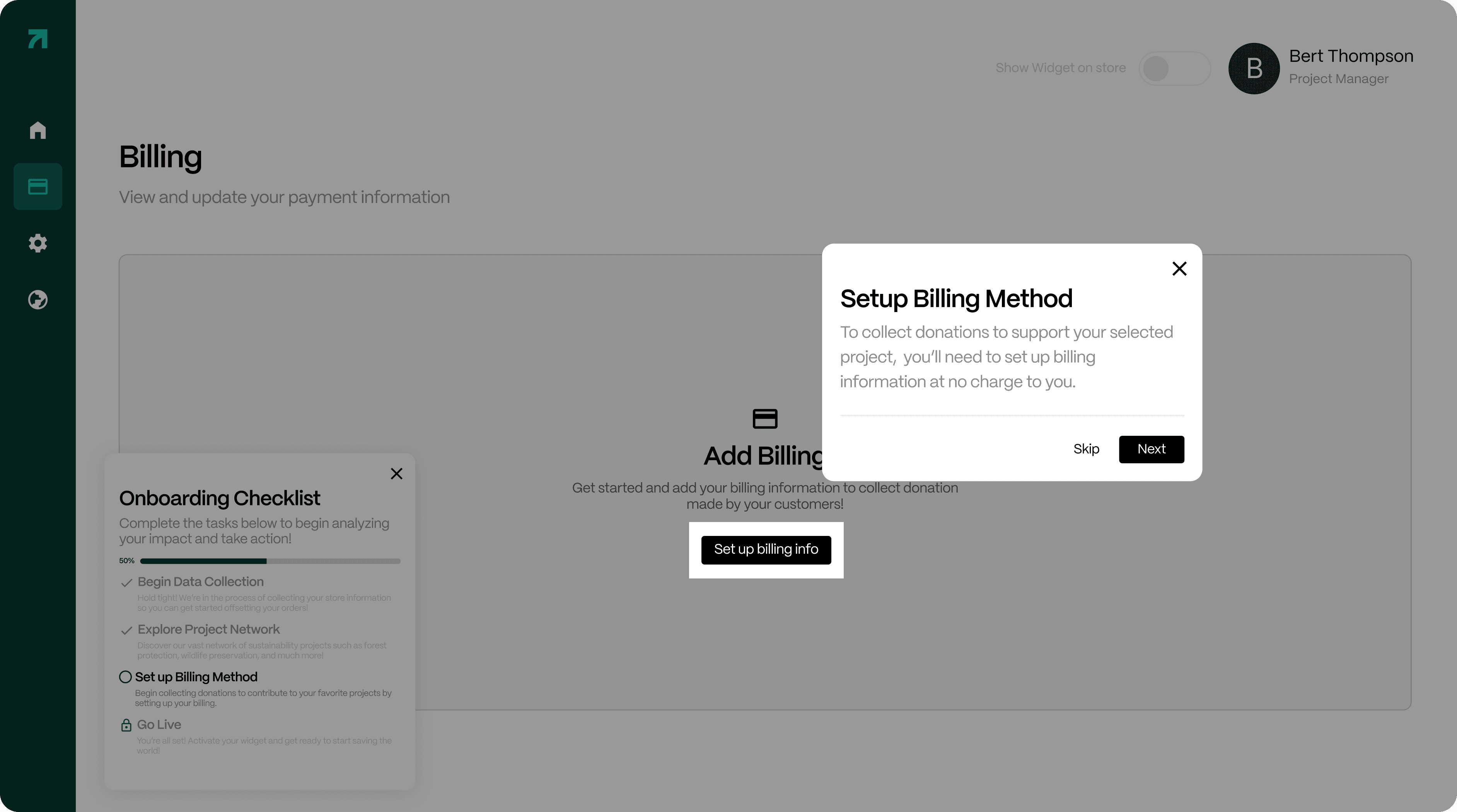
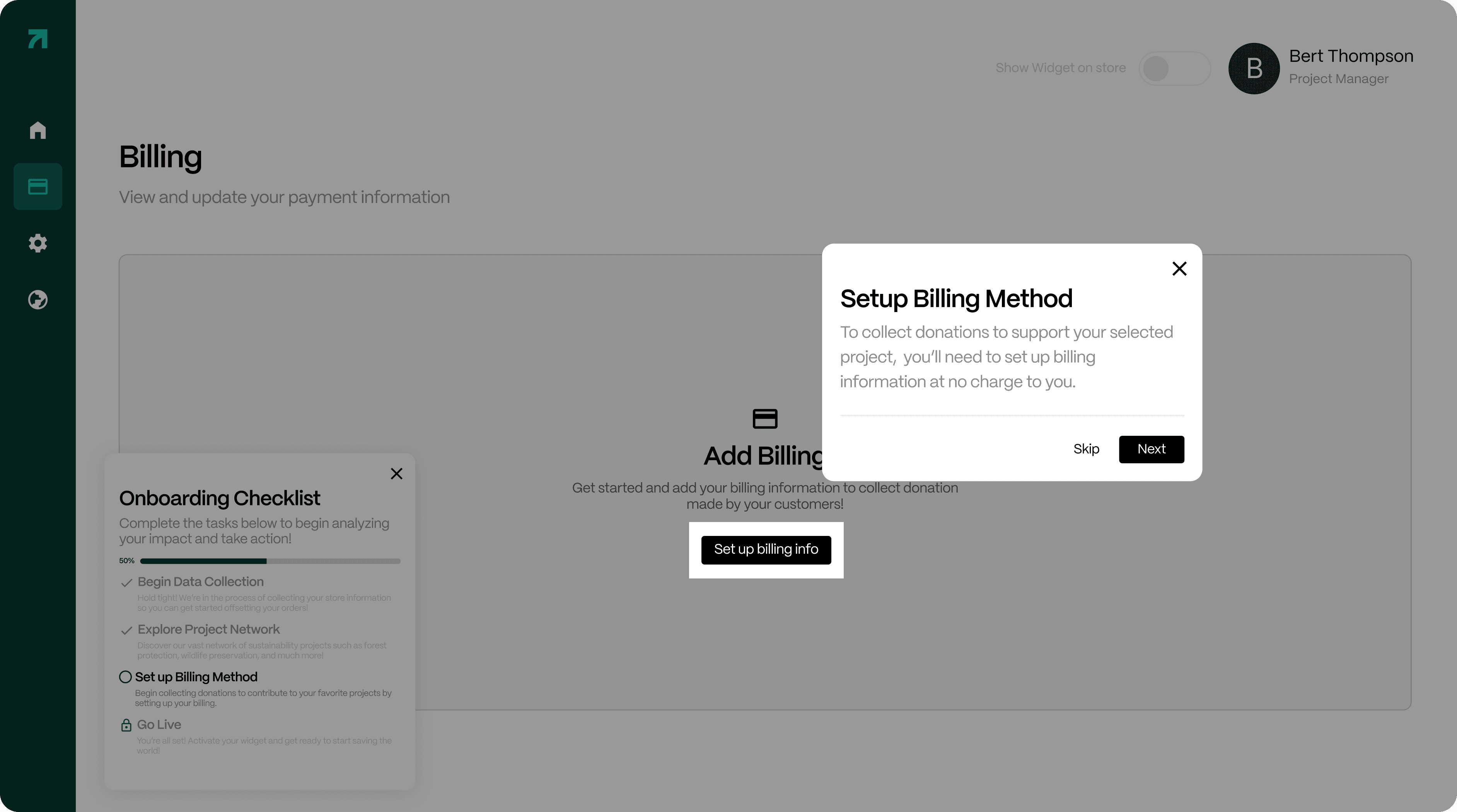
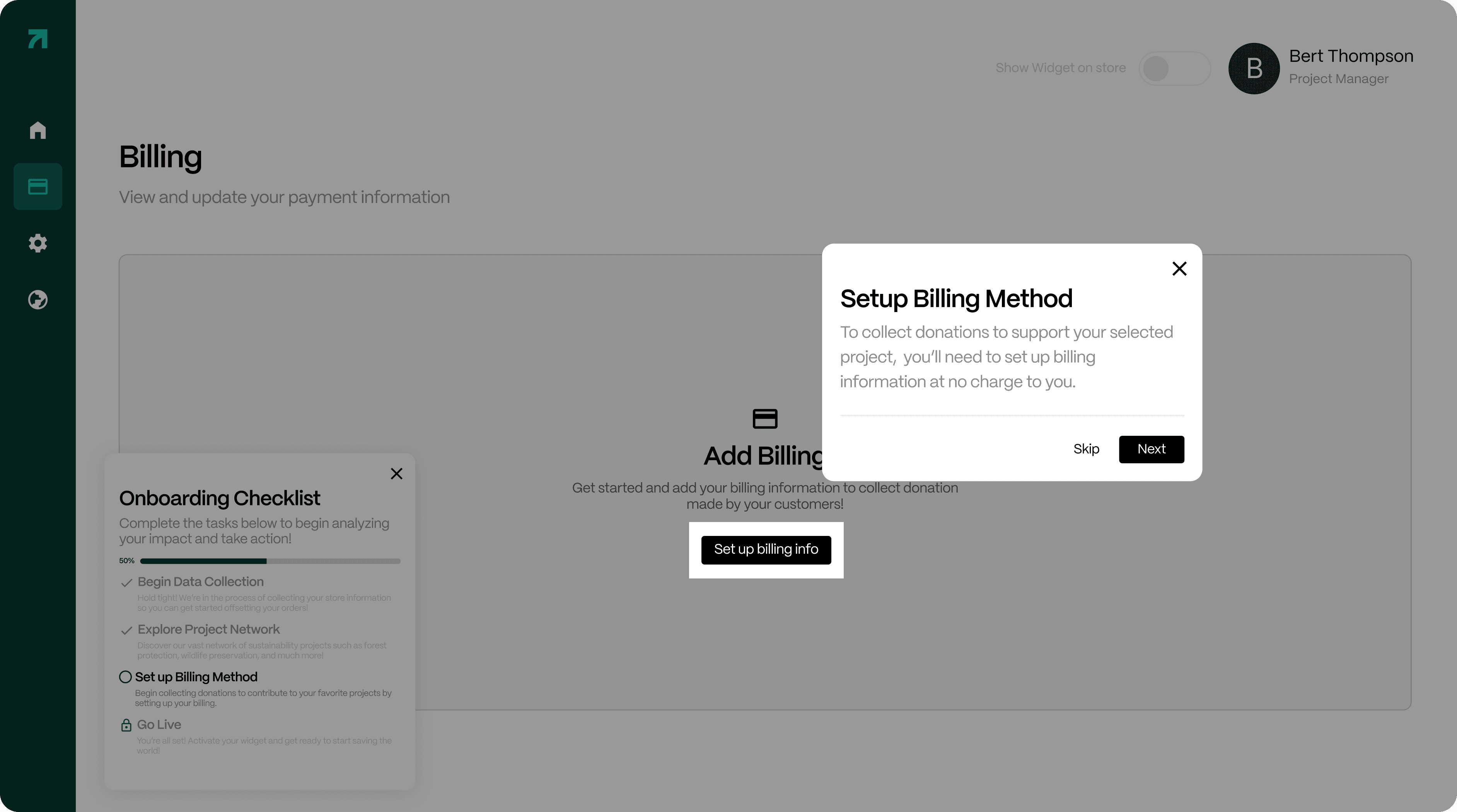
Set Up Billing Method
A common pain point stems from the confusion of how the "Billing Method" works. Since billing serves as a way to deliver donations to their respective projects, a billing method is required. However, the caveat is asserting the users that it was always free. It was also a necessary component to go live and technically finish onboarding. To do this, we made this a mandatory step but also provide more context outside to help ease the confusion of interpreting payment. f the first events to happen after sign up was data collection, where Viva would audit the merchant's items. As a way to provide an endowed progress effect, we gave users a heads up on what's happening in the backend but also motivate to further pursue the reward system of completeing their onboarding tasks.


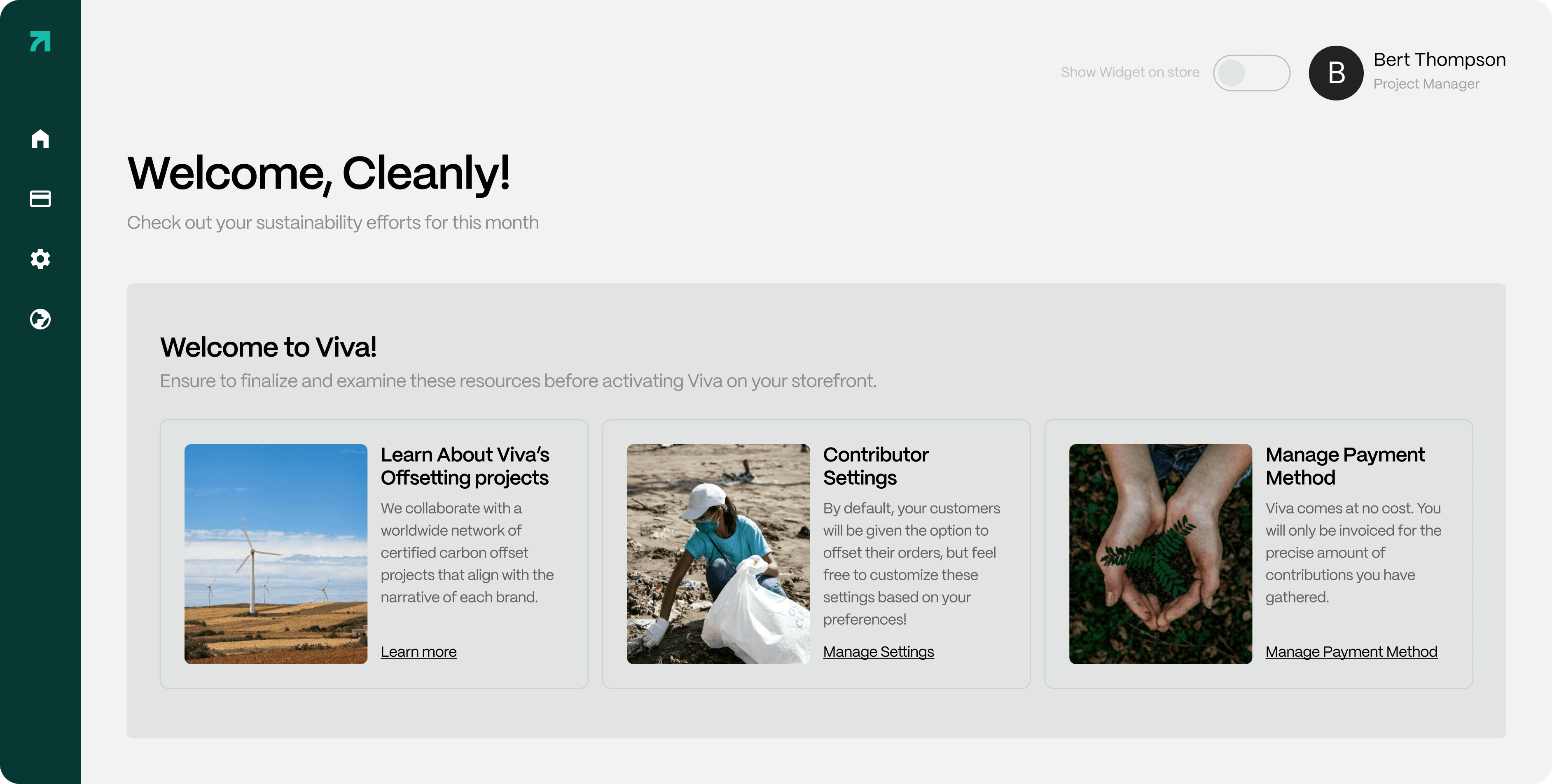
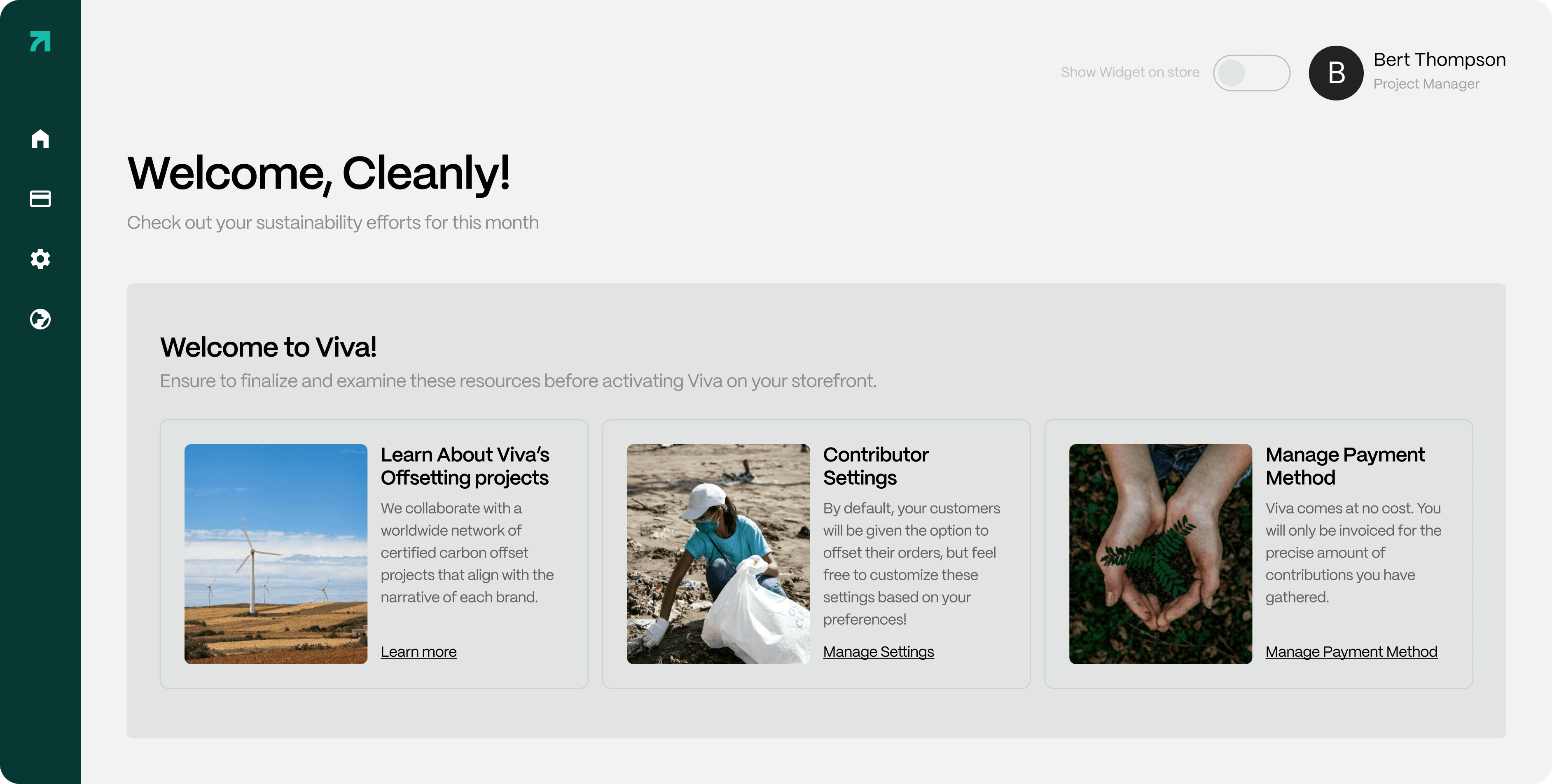
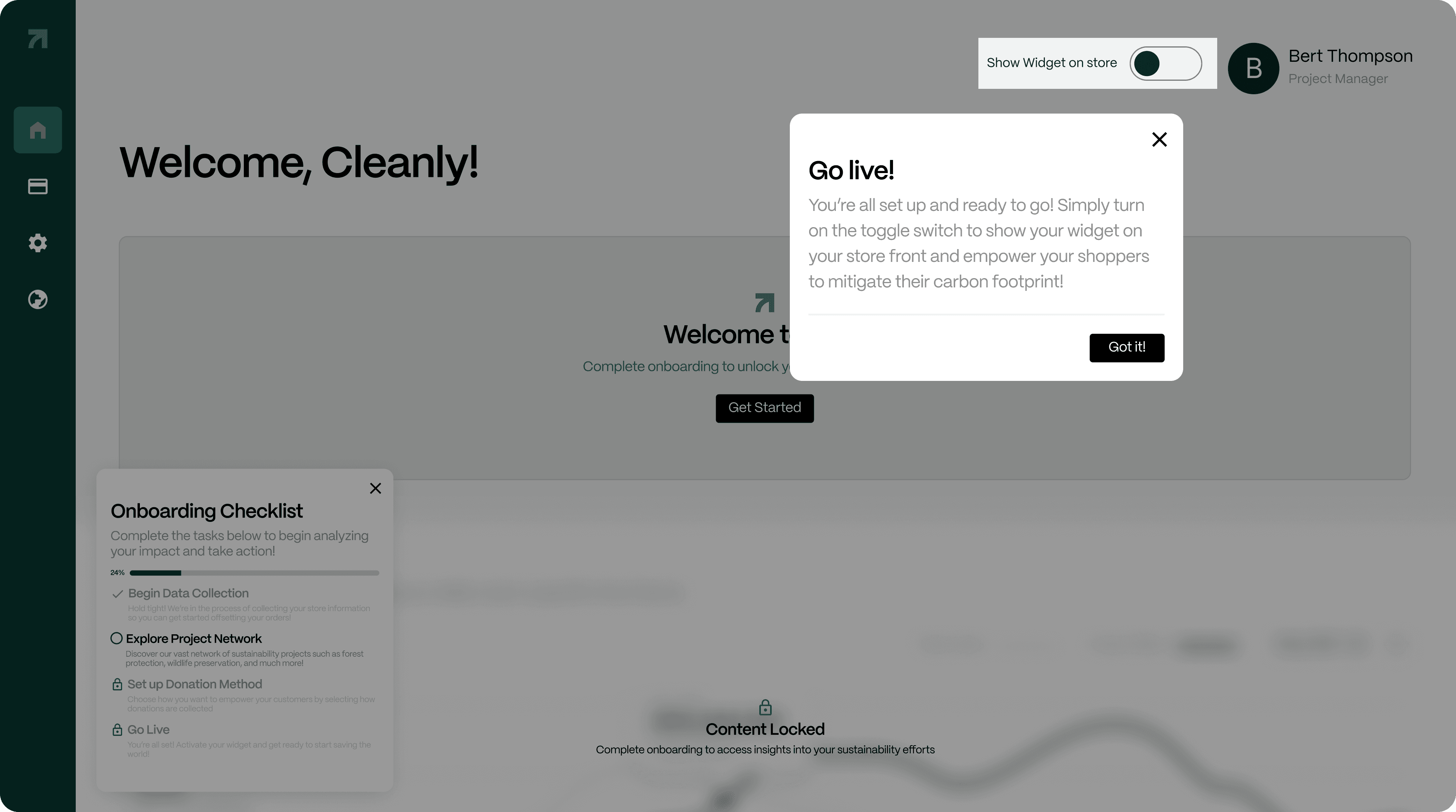
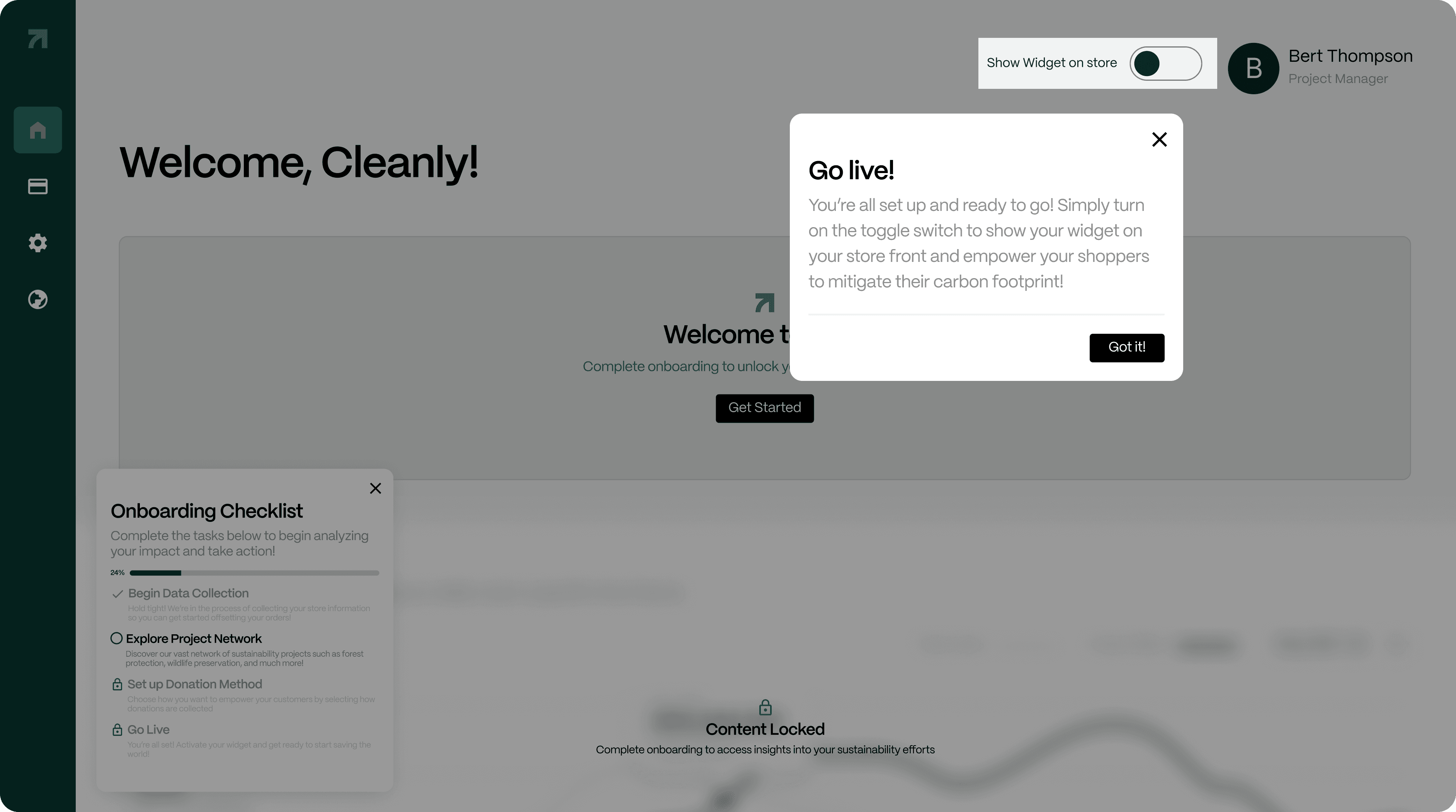
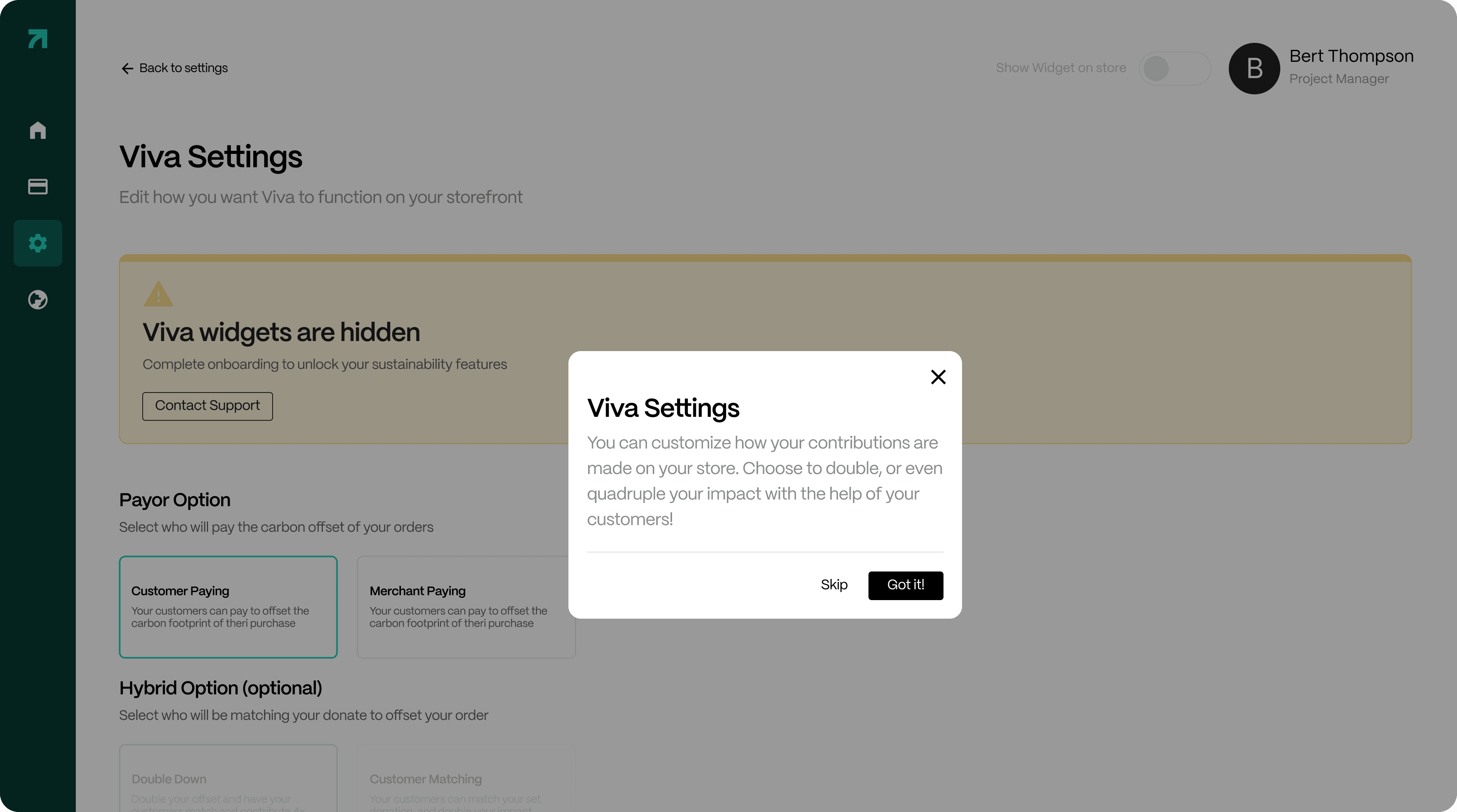
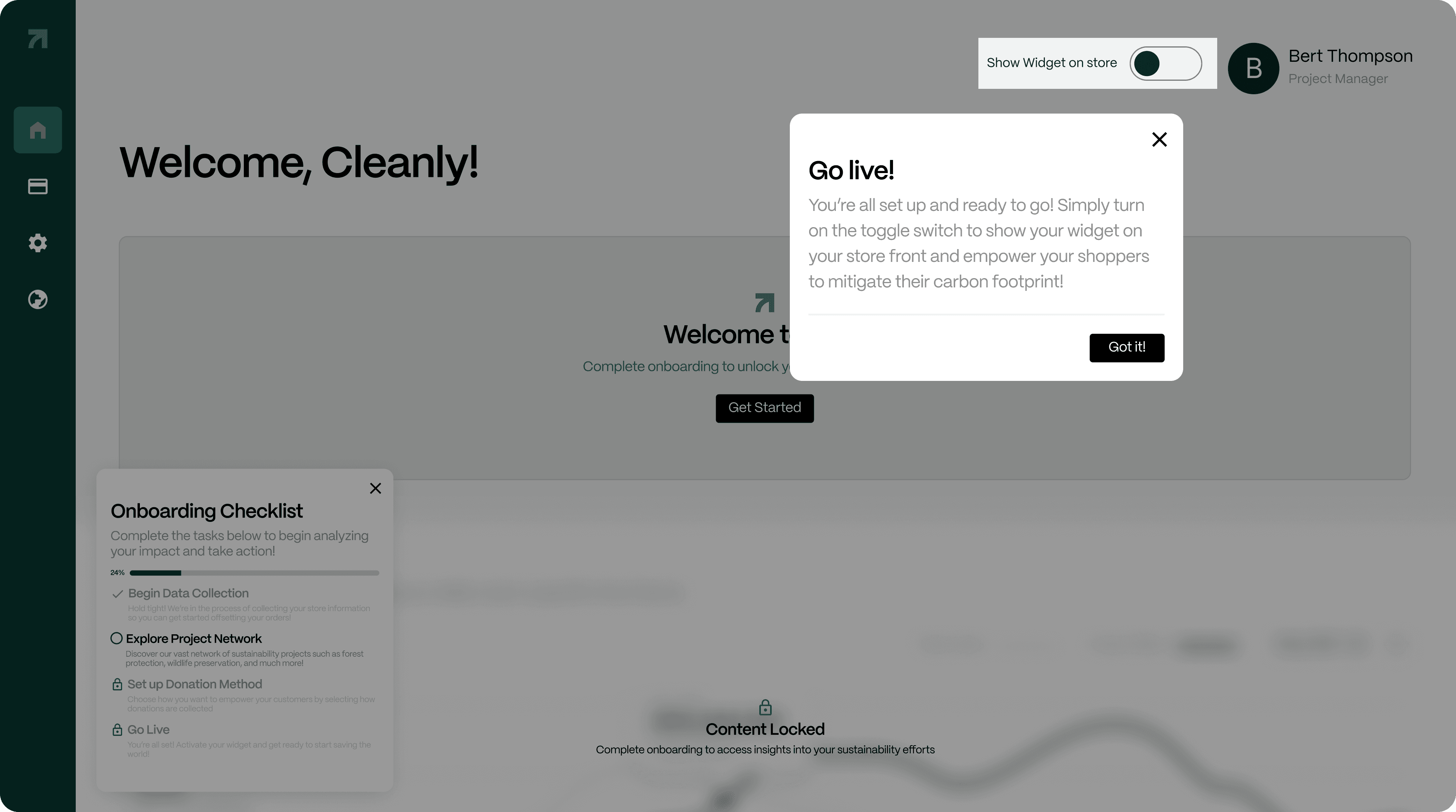
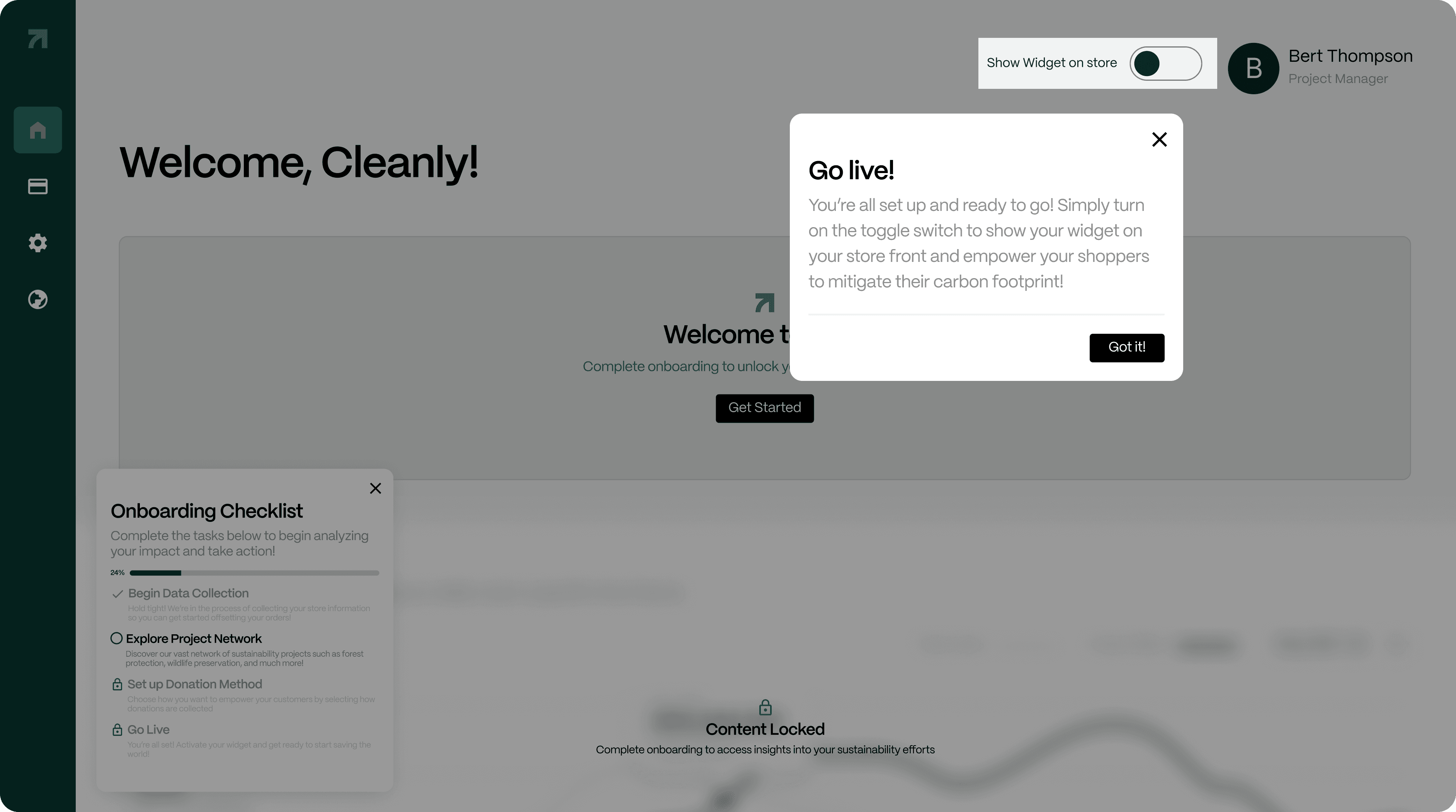
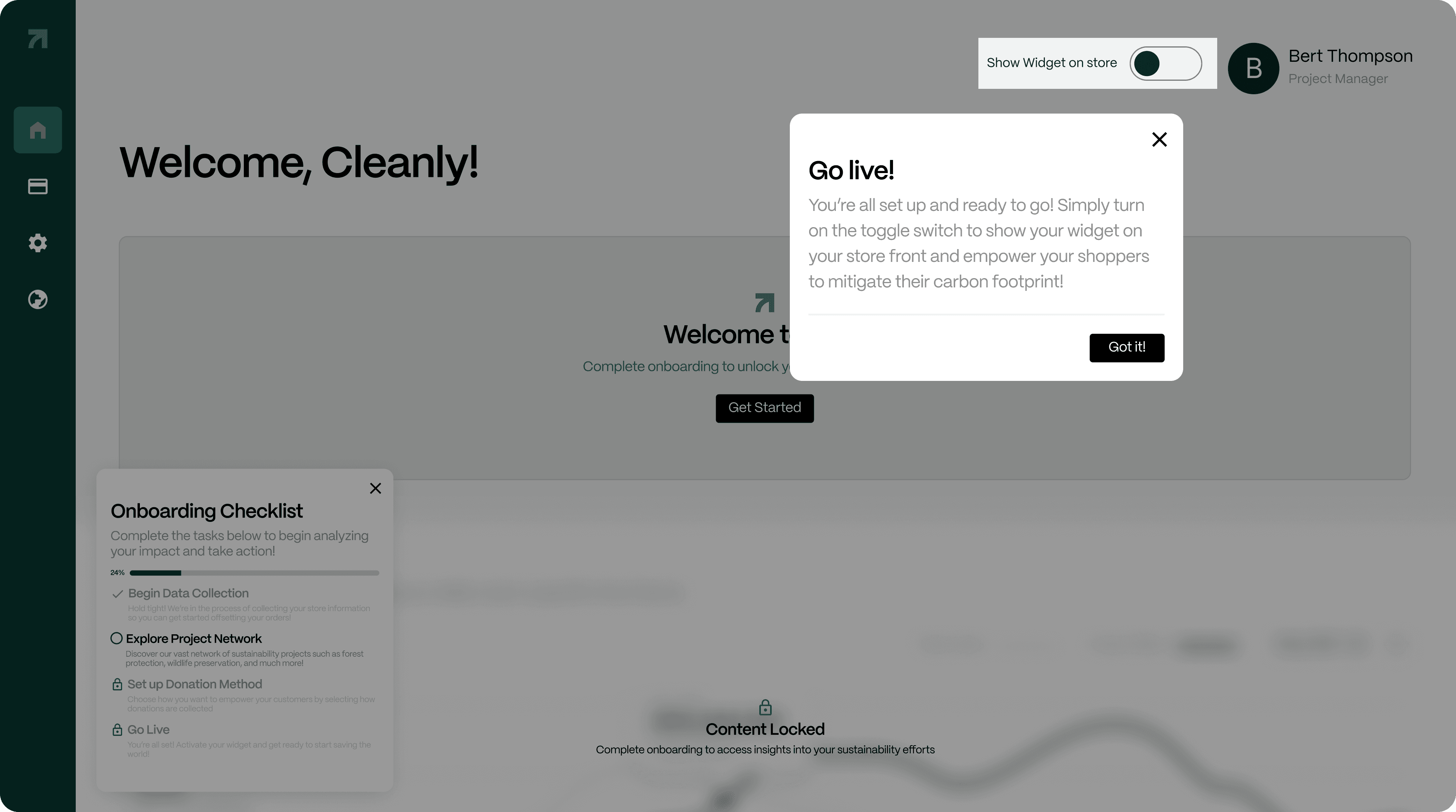
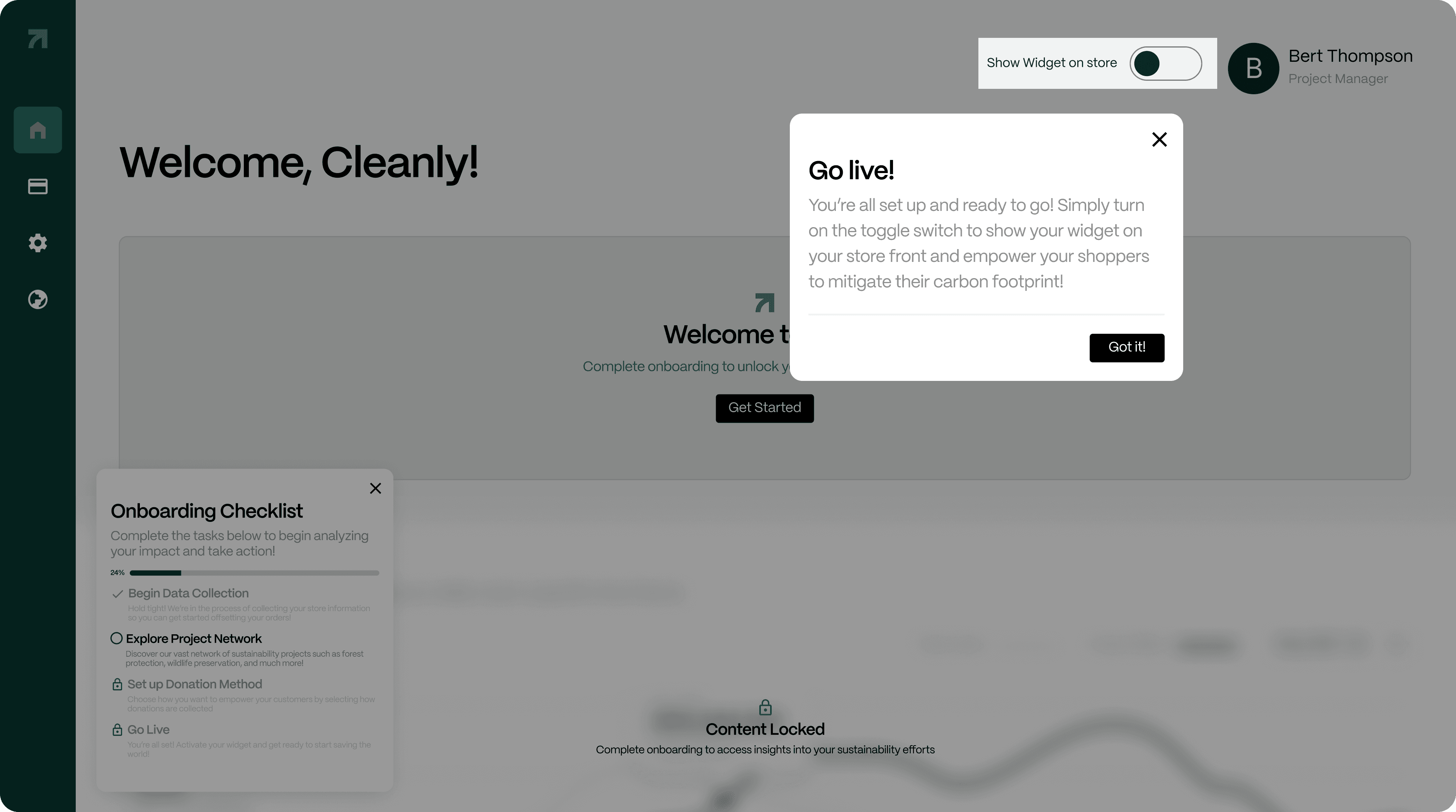
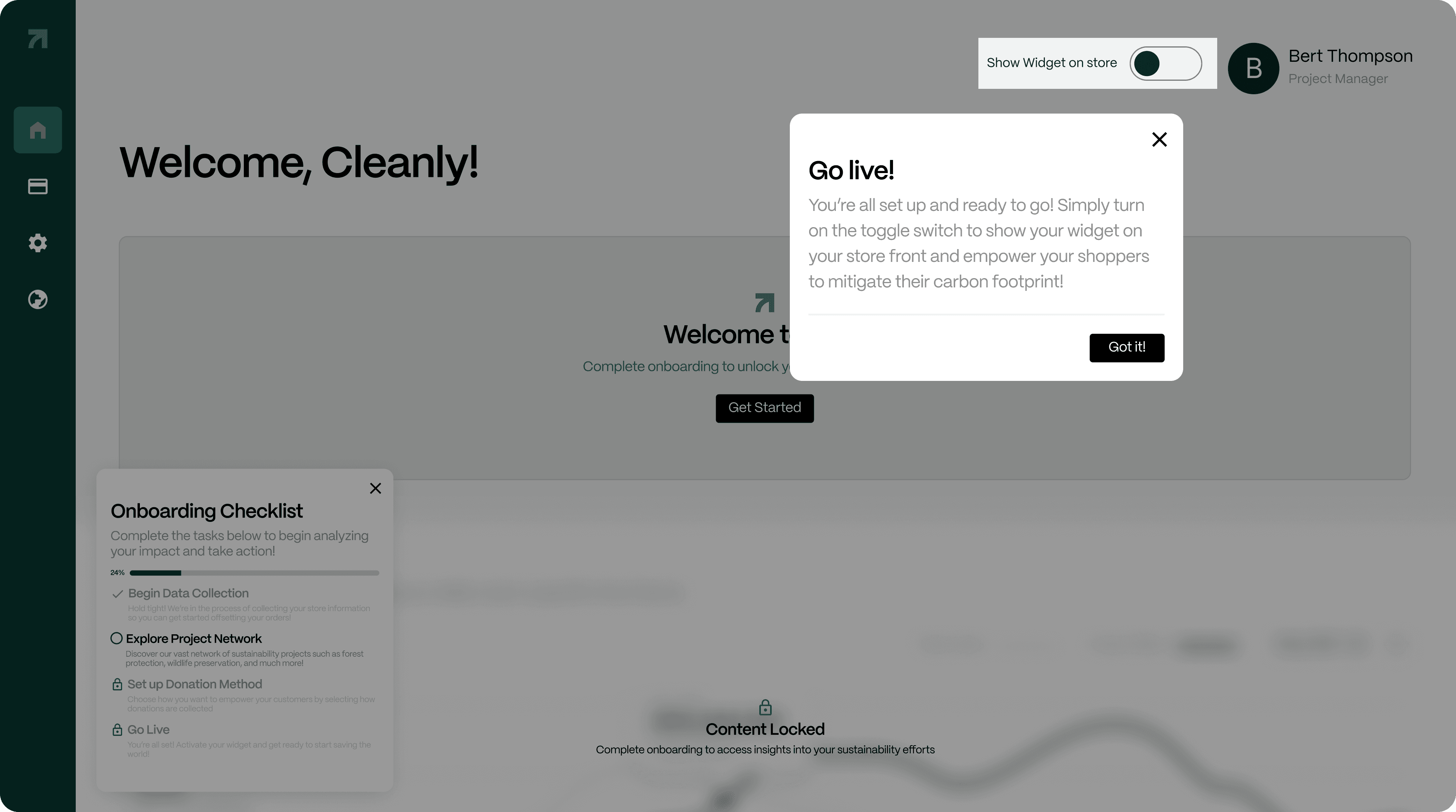
Go Live
To effectively go live and finish onboarding, users were required to opt in by selecting a toggle switch to enable Viva's in store widgets to display in their storefront, hence kickstarting their ability to gather donations. However, we discovered a pattern from users not selecting that toggle to go live, and as a result, added this to guide them a little easier and remove this additional barrier.
Onboarding Features
Educating Through Tooltips


Project Selection — educational touch point that was often ignored and seldom mentioned.


Billing Method — the most delicate step and crucial. Clearly explaining the steps and guiding users through prompted targeted actions.


Interstitial modals that served as educational touch points.


Last step guiding users to turn on Viva and effectively completing the onboarding process
The Outcome
Outcome
Revamped Onboarding
Revamped Onboarding
We presented an MVP to internal stakeholders, and they were thrilled. We were happy, stakeholders were happy, but how did it perform?

outcome #1
Increased Onboarding Completion
Increased Onboarding Completion
Our newly implemented onboarding flow drove a +52% increase in new user onboarding and delivering immediate business impact.
outcome #2
Ability to Track Performance
Ability to Track Performance
We now had the ability to use the internal analytics from the low-code tooling to monitor performance without intervention, allowing us to iterate and improve rapidly.
Outcome #3
Increased Billing Completion
Increased Billing Completion
Upon release, billing (which was tied to onboarding completion) rose as well thus growing our merchant network. This allowed us to seek opportunities to use the tooling to promote new releases or updates.
Learnings & Takeaways
LESSON #1
Be Ready For The Unexpected
Be Ready For The Unexpected
Things don't always work out even if you seemingly have a foolproof plan with a well-crafted PRD. Things happens, so always be anticipate and document those roadblocks, but also be ready to pivot when those unprecedented deer get stuck in the headlights.


LESSON #2
Power of Communication
Power of Communication
I can’t stress this enough. I spent a lot of time researching and communicating with engineering to make sure we weren't wasting their time and their input greatly impacted our workflow.
LESSON #3
Baby Steps…
Baby Steps…
This feature was just one among several on the roadmap, tied to a larger epic involving numerous interdependent elements. Obtaining validation from the initial onboarding run was crucial. While it was essential to have a comprehensive, holistic onboarding flow, we had to recognize both technical constraints and the significance of the initial performance. To optimize time and resources and secure early validation, we initiated with small, incremental victories as a stepping stone to larger achievements.

The Problem
Problem
Clash Priorities
Due to constrained engineering resources and conflicting business demands, onboarding took a backseat in priority. Consequently, we faced subpar user onboarding experiences, contributing directly to notable drop-offs. With the introduction of a dedicated EPD (Engineering, Product, and Design) team, it became imperative to undertake a comprehensive overhaul while being mindful of the engineering team's limited bandwidth.


Insight #1
Low Completion Rates
Users were not completing onboarding via billing stage.


Insight #2
Lack of Collaboration
There was no collaboration or input from stakeholders which resulted in a weak structure. Engineering and Product did not have cohesive workflow to communicate with each other.


Insight #3
Billing Friction
If users completed the billing stage, users would not manually activate Viva (we could not do that on our end


The Goals
GOALS
Onboarding with Low-Code Tools
GOAL #1
Revamp User Flow
Deliver an interactive step by step process explaining a newly streamlined flow


GOAL #2
Track Performance
Ability to track and A/B test performance for initial release.


The Challenges
Challenges
Overcoming Constraints
Challenge #1


Limited Engineering Bandwidth
The engineering team was overburdened and small. With conflicting timelines, and varying priorities, and overall complexity of building native onboarding, it was decided that a low-code solution would be optimal.
Challenge #2
Limited Budget
Aside from time, cost came into play when considering low-code tooling. While onboarding was high on the priority, we were equally focused on gathering validiation before considering something more robust and high budget.


Challenge #3
Limited Time
With the quarter rounding out, onboarding was one of the last KPIs to hit for our EPD team. The goal was to get something out while we were shipping more robust analytics for the new dashboard, and smaller shopper-facing features.


Challenge #3
Limited Data
Obtaining tools to gauge performance was also outlined to validate assumptions about diving onboarding completion rate. This was allow Design to setup basic triggers within the toolling and gather information fast to relay to the larger team.


The Process
PHASE #1
Find Low-Code Solution
Implement research and get a sense of various onboarding tools that meets product requirements and are within budget. Then, interview product representatives for a low-code solution.


Phase #2
Revamp User Flow
Prepare scripting and validate revamped user flow for onboarding. Align with stakeholders and team members.


Phase #3
Select and Setup Tooling
Set up custom triggers for further tracking and analytics within tooling. Along with some input from team members, and our front-end engineer, lead the implementation and maintenance of low-code solution


Phase #4
Feedback and Deployment
Present demo and gather feedback from stakeholders.


The Solution
Solution
Stream-lined Onboarding
Overview
A newly stream-lined flow, eliminating steps that were not crucial to the completion to onboarding.
Additional modals offering educational callouts to some of the features within the portal
Shipment of low-lift widget in lieu of unprecedented technical and time constraints
Internal onboarding of team member monitor settings and performance from low-code product Tooling.
Onboarding structure
Eliminating Friction Through Simplicity
Data Collection
One of the first events to happen after sign up was data collection, where Viva would audit the merchant's items. As a way to provide an endowed progress effect, we gave users a heads up on what's happening in the backend but also motivate to further pursue the reward system of completeing their onboarding tasks.


Explore Project Network
One of the foundations of Viva is the robust project network that fuels merchants' sustainability efforts via donations provided by both the merchant and their shoppers. We wanted to always keep that in mind with every product feature, to not only highlight its importance, but to empower the user learn more about initiatives their funding and learn more about our network of projects.


Setup Billing Method
A common pain point stems from the confusion of how the "Billing Method" works. Since billing serves as a way to deliver donations to their respective projects, a billing method is required. However, the caveat is asserting the users that it was always free. It was also a necessary component to go live and technically finish onboarding. To do this, we made this a mandatory step but also provide more context outside to help ease the confusion of interpreting payment. f the first events to happen after sign up was data collection, where Viva would audit the merchant's items. As a way to provide an endowed progress effect, we gave users a heads up on what's happening in the backend but also motivate to further pursue the reward system of completeing their onboarding tasks.


Go Live
To effectively go live and finish onboarding, users were required to opt in by selecting a toggle switch to enable Viva's in store widgets to display in their storefront, hence kickstarting their ability to gather donations. However, we discovered a pattern from users not selecting that toggle to go live, and as a result, added this to guide them a little easier and remove this additional barrier.


Onboarding Features
Educating Through Tooltips


Project Selection — educational touch point that was often ignored and seldom mentioned.


Billing Method — the most delicate step and crucial. Clearly explaining the steps and guiding users through prompted targeted actions.


Interstitial modals that served as educational touch points.


Last step guiding users to turn on Viva and effectively completing the onboarding process
The Outcome
Outcome
Revamped Onboarding
We presented an MVP to internal stakeholders, and they were thrilled. We were happy, stakeholders were happy, but how did it perform?


outcome #1
Increased Onboarding Completion
Our newly implemented onboarding flow drove a +52% increase in new user onboarding and delivering immediate business impact.
outcome #2
Ability to Track Performance
We now had the ability to use the internal analytics from the low-code tooling to monitor performance without intervention, allowing us to iterate and improve rapidly.
Outcome #3
Increased Billing Completion
Upon release, billing (which was tied to onboarding completion) rose as well thus growing our merchant network. This allowed us to seek opportunities to use the tooling to promote new releases or updates.
Learnings & Takeaways
LESSON #1
Be Ready For the Unexpected
Things don't always work out even if you seemingly have a foolproof plan with a well-crafted PRD. Things happens, so always be anticipate and document those roadblocks, but also be ready to pivot when those unprecedented deer get stuck in the headlights.


LESSON #2
Power of Communication
I can’t stress this enough. I spent a lot of time researching and communicating with engineering to make sure we weren't wasting their time and their input greatly impacted our workflow.


LESSON #3
Baby Steps…
This feature was just one among several on the roadmap, tied to a larger epic involving numerous interdependent elements. Obtaining validation from the initial onboarding run was crucial. While it was essential to have a comprehensive, holistic onboarding flow, we had to recognize both technical constraints and the significance of the initial performance. To optimize time and resources and secure early validation, we initiated with small, incremental victories as a stepping stone to larger achievements.




Previous onboarding
Procrastinating work? Check out another one! I won't tell anyone…

Design System to Scale
Design System to Scale
DESIGN SYSTEM
DESIGN SYSTEM
PRODUCT DESIGN
PRODUCT DESIGN



Redesign for Growth
Redesign for Growth
MODAL REDESIGN
MODAL REDESIGN
PRODUCT DESIGN
PRODUCT DESIGN



Boosting Adoption with Onboarding
Boosting Adoption with Onboarding
USER ONBARDING
USER ONBARDING
PRODUCT DESIGN
PRODUCT DESIGN



Framer Landing Pages
Framer Landing Pages
LANDING PAGES
LANDING PAGES
WEB DESIGN
WEB DESIGN



Zestly Landing Page
Zestly
Landing Page
Zestly
Landing Page
WEB DESIGN
WEB DESIGN
FRAMER DEV
FRAMER DEV



Mokja! Identity
Mokja! Identity
VISUAL IDENTITY
VISUAL IDENTITY
WEB DEESIGN
WEB DEESIGN



Let’s Chat
Let’s Chat
Let’s Chat
Let’s Chat
Let’s Chat
Can't get enough, huh?
Check out another one
Want to talk?
Reach out here
Want to talk?
Reach out here
Let’s Chat
Let’s Chat
Let’s Chat
Let’s Chat